Table of contents
- What Is Responsive Web Design?
- Importance Of Responsive Web Design
- Explosive Mobile Growth
- Need For High Speed
- Better Search Indexing
- Benefits Of Responsive Web Design
- Improved User Experience
- Cost-Effective
- Bounce Rates and Session Timing
- Reduced Maintenance Efforts
- Should Every Business Opt For A Responsive Website?
- Alternatives To Responsive Web Design
- Dynamic Rendering
- Separate Mobile Website
- How To Test Websites For Responsiveness?
- Browser Developer Tools
- LT Browser
- Conclusion
The control which designers know in the print medium and often desire in the web medium is simply a function of the limitation of the printed page. We should embrace that the web doesn’t have the same constraints and design for this flexibility. But first, we must ‘accept the ebb and flow of things.’ — John Allsopp, “A Dao of Web Design”
John Allsopp’s insightful words have become a reflection of what we see now in CSS and other aspects related to web design. I am often perplexed about whether we influence the market or the market is influencing us. This cycle of change has led to the concept of responsive web design which is now playing an integral role in the lives of web developers (and designers).
Responsiveness is not a part of the web design checklist today, but is considered a de facto property that is understood but never spoken of. So how come this design strategy became so important within such a short span of time? Let’s look at what has influenced responsive design’s sky-rocketing growth and how it is shaping the design industry.

This blog deep dives into the various aspects of responsive web design and appeals to a universal audience (irrespective of your technical know-how). Since websites are something that every person can relate to, I hope everyone can relate to this post too!
Let’s start with a brief section about responsive web design!
Did you know? With CSS3 Transitions, you can change an element’s property over any given duration of time. This type of animation is powerful and widely used in modern web development.
What Is Responsive Web Design?
Responsive web design, also known as RWD, is a web-design strategy to automatically render the website according to the screen size (or the viewport size). Thus, the look and feel of the website (i.e. design, layout, and experience) should remain uniform, irrespective of the device being used for accessing the website.
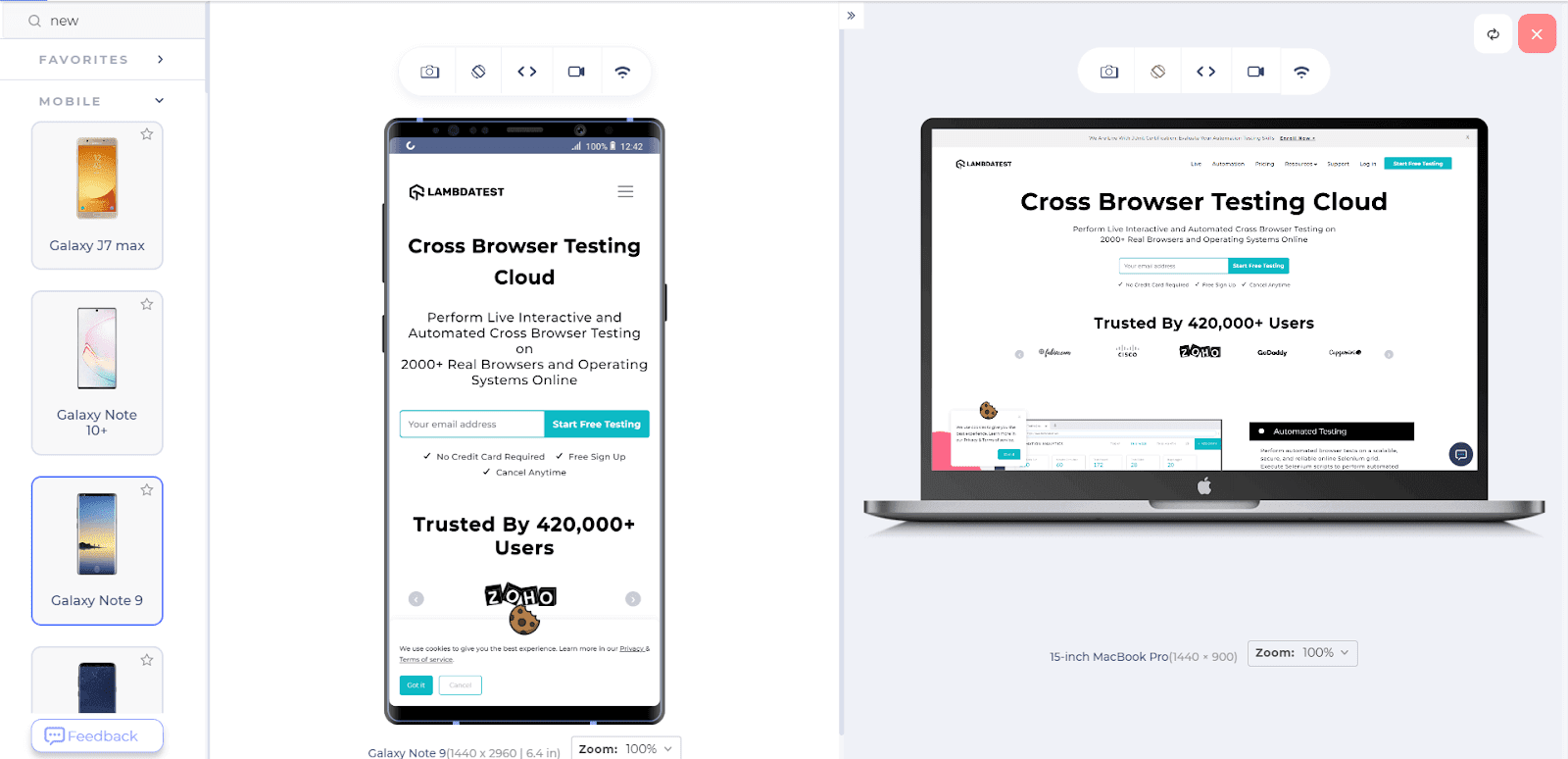
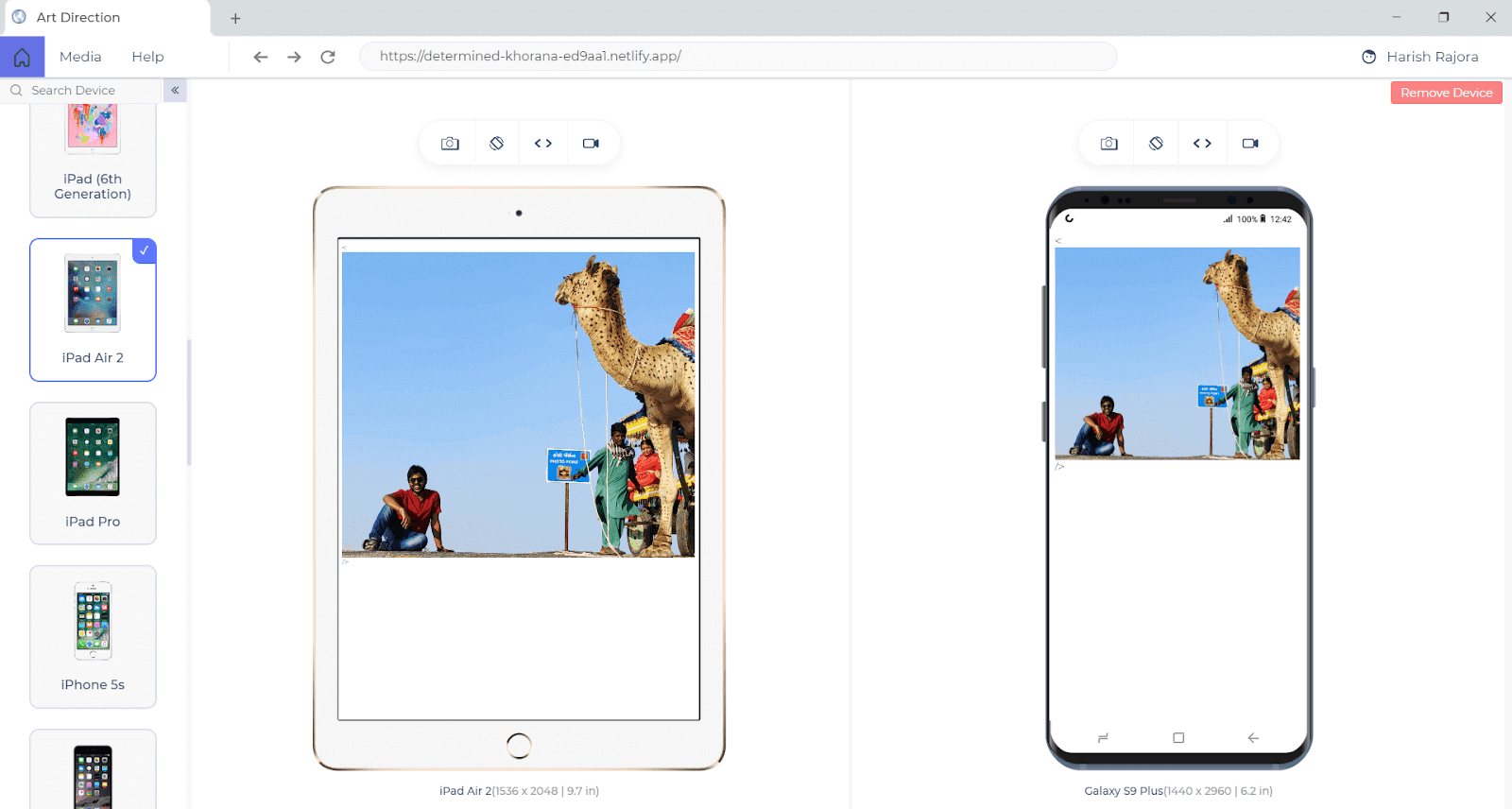
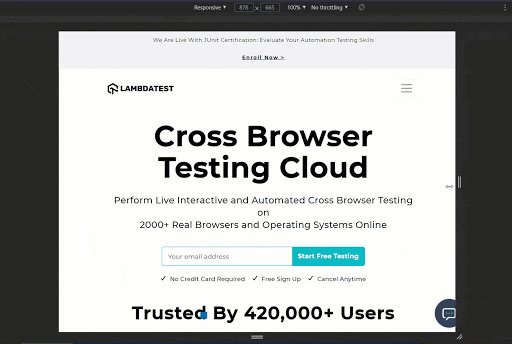
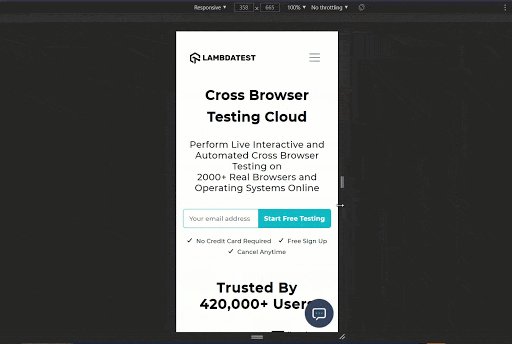
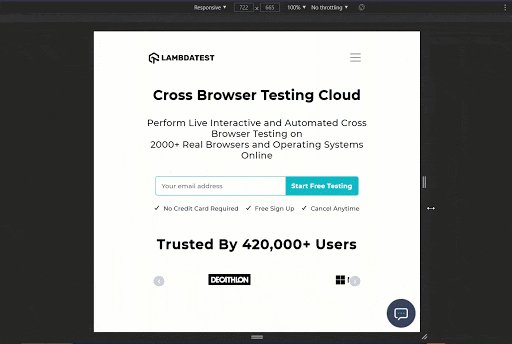
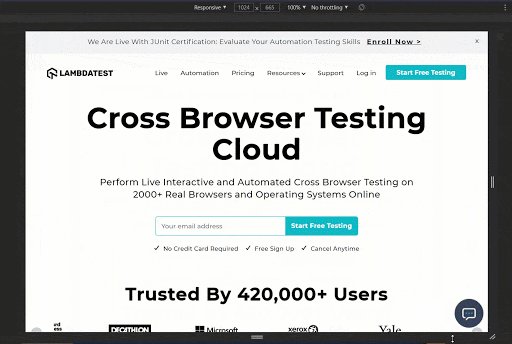
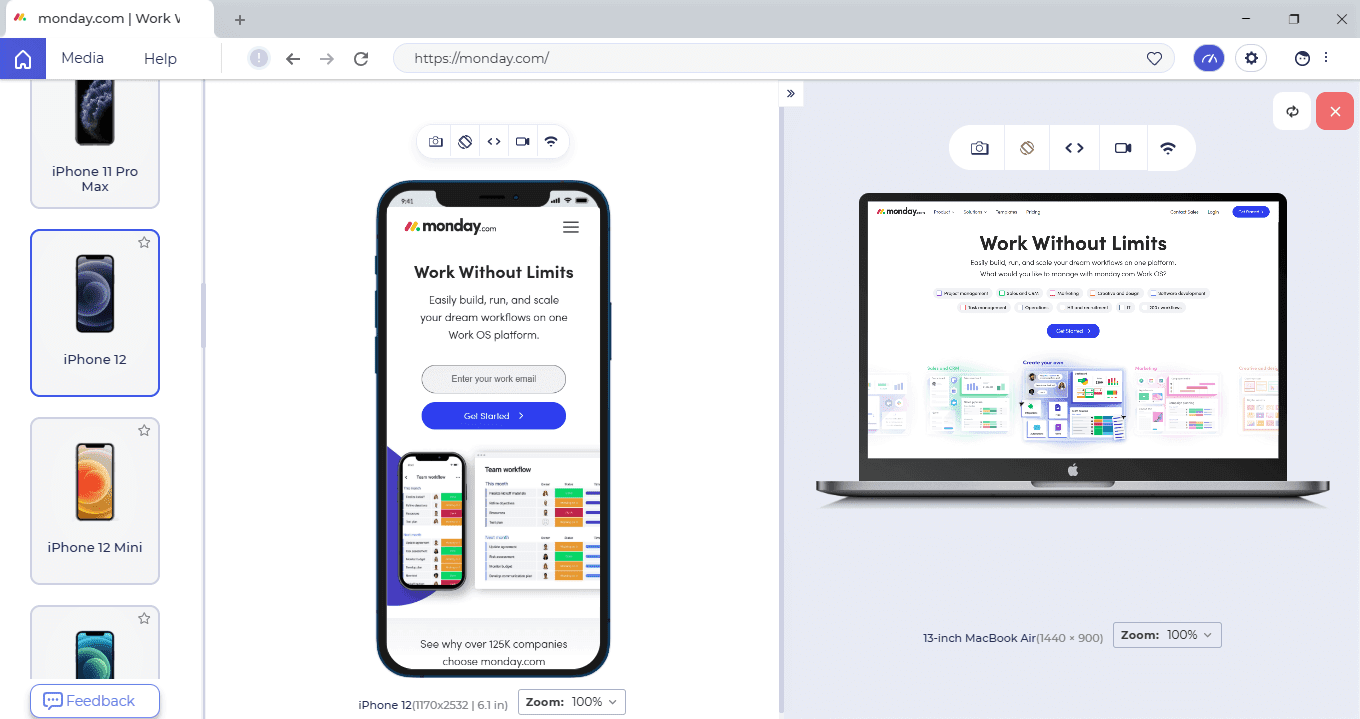
Shown below is the demonstration of a responsiveness test that we performed on the LambdaTest website. From the below responsive design example, it is evident that the website is responsive across various desktop and mobile viewports.

Intrigued to know how we test the website for responsiveness? We used a mobile friendly checker tool called LT Browser to test the website across multiple device viewports for mobiles, tablets, desktops and laptops. In the above responsive design example, we have used a mobile viewport — Samsung Galaxy Note 9 and a desktop viewport — 15 inch MacBook Pro to perform responsiveness tests of the website.
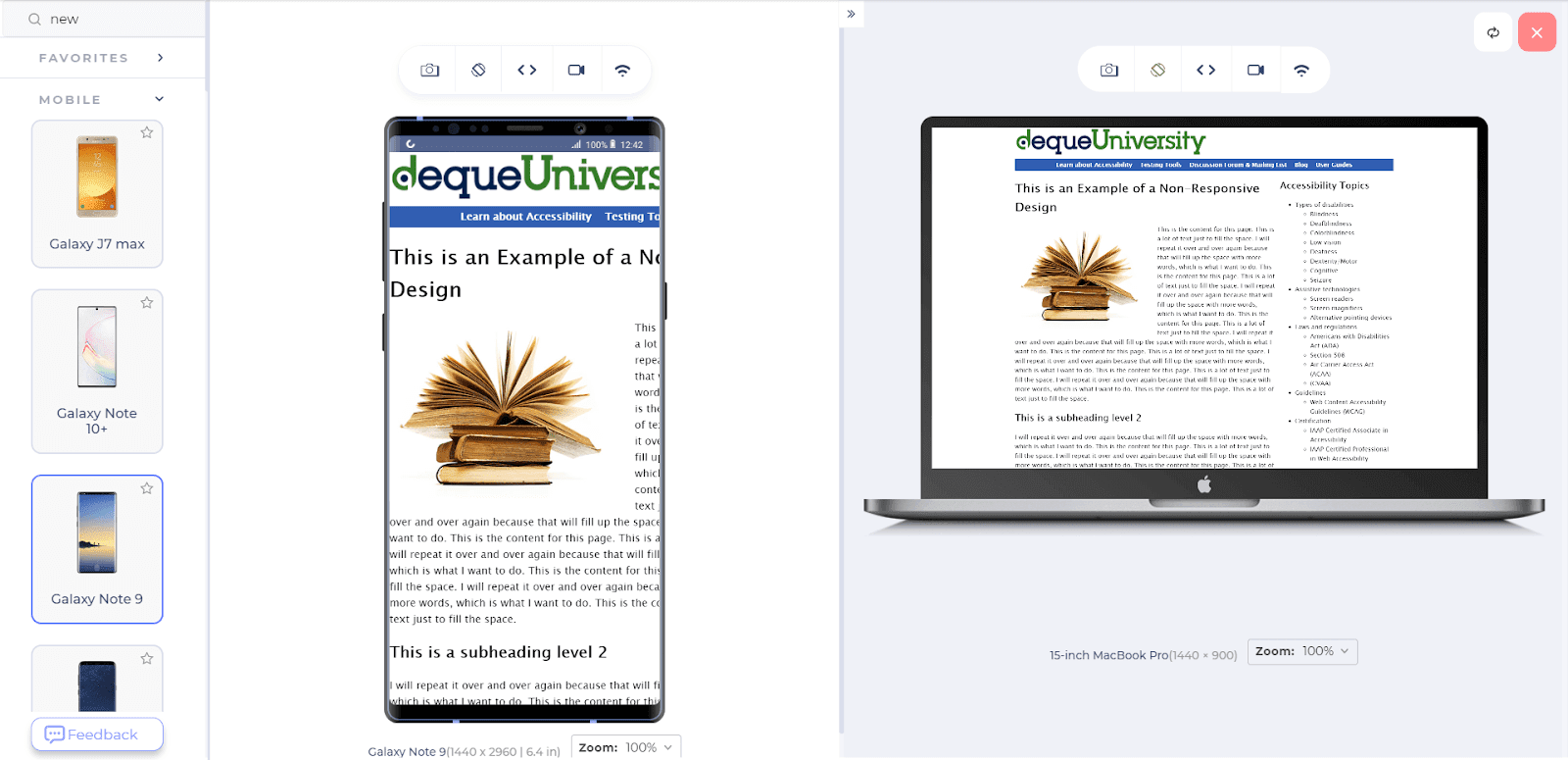
As seen in the below responsive design example, we can see that the website is not responsive. This is not the ideal experience you would want to give to your customers!

In reality, responsive web design is all about expanding and shrinking the web page according to the screen size (or viewport) on which the website is being viewed. Responsive web design is extremely important in today’s times!
Responsive web design depends on the user who is visiting your website. For example, if I use a 12px font on the bigger screen size and shrink it to mobile, it might come down to 8px which is illegible. In contrast, the font size needs to be bigger on a small screen, the recommended font size is 16 px. For mobile devices, the recommended font sizes are 16px and 8px.

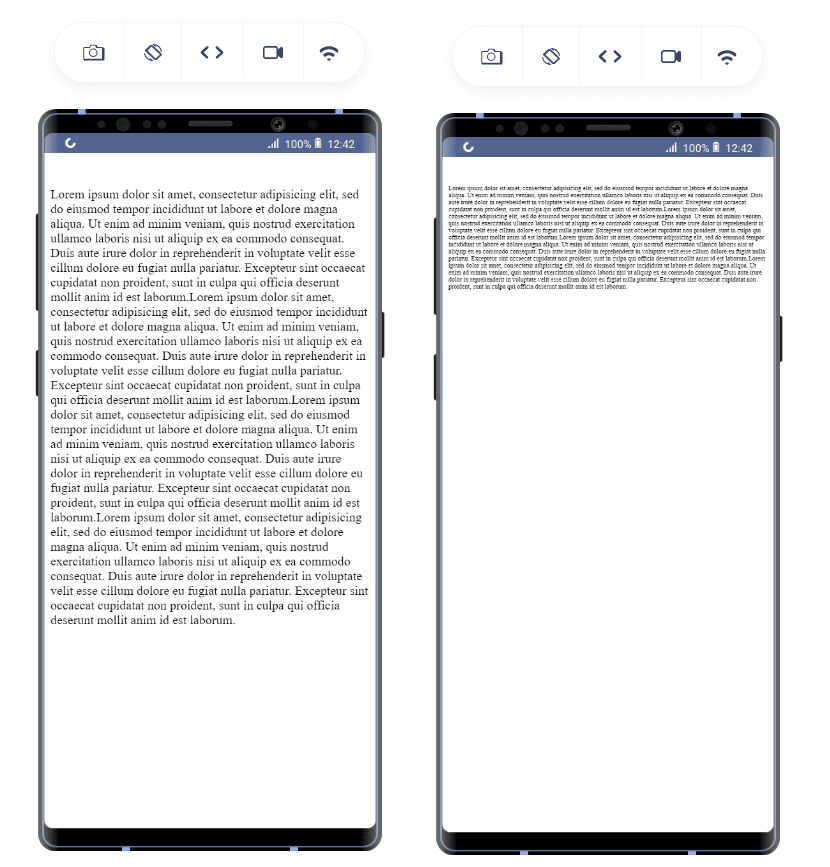
Another good responsive design example is the image being presented to the user. In my earlier blog on how to create responsive images, I have listed a number of methods that help you achieve the same. The major issue with images is that focus is lost when they are shrunk too much. Here is a responsive design example that demonstrates the same:

Practically, the image should be as shown below:

Which is better as a user experience? Well, the struggle does not end here. There are a number of things that need to be adhered to for making the website more responsive. Here are the questions that have to be catered to when testing a website on the responsiveness quotient:
Is the font size readable?
Am I getting any horizontal scroll on the web page?
Does adequate space separate my elements?
Do my users have to pinch for zooming into the content?
That’s not all, there are many more questions…
With this Responsive testing tutorial for beginners, you will learn how to perform Responsive Testing of your website on the LambdaTest platform.
Importance Of Responsive Web Design
If you’re a newbie to web design, you might be wondering why responsive design is important. The answer is quite simple. It is no longer feasible to create web designs for a single device. Mobile web traffic has surpassed desktop traffic and now accounts for more than 55 % of overall website traffic.
](https://cdn-images-1.medium.com/max/2000/1*vgdN6baDgDLEpp7GhU5ZgA.png)
You must have already got a gist of why responsive web design is vital from the above market trend. It is more important due to the plethora of devices (especially mobile/hand-held) available in the market. To get started with mobile web development, check out this ultimate guide to build a mobile friendly website.
Here are some of the major pointers to highlight the importance of responsive web design:
Explosive Mobile Growth
Mobile devices are part and parcel of our lives. With a world population of around more than 7.8 billion, 3.6 billions of them own a smartphone. That’s 3.6 billion potential users that will access your website from their smartphones. Check out the staggering figures below to understand why responsive mobile design is important:
](https://cdn-images-1.medium.com/max/2000/1*7rFRqtuuxRsvVIEs45PDSA.png)
Smart penetration is not uniform across the globe which essentially means that the website should be tailor-made as per the targeted market. Increased global mobile penetration is an important factor that should be kept in mind when designing for the mobile-first audience.
Need For High Speed
Picture this, there are more than one billion websites in the world! As a business owner, there is a high probability that the uniqueness of your idea is already exploited by some other business.
Hence, as a business owner, it is important to convey the web developers to tailor-make the website as per the target audience and target market. A user leaves a website within 2 seconds which makes page load time also extremely important.
User’s patience has decreased significantly due to the availability of high-speed internet. As business owners, we have just two to four seconds to impress our users as a website’s responsiveness is instantly visible to the end-user. Therefore, a responsive web page can help in sustaining a user and consequently increasing the business revenue.
Better Search Indexing
On April 21, 2015, Google rolled out the mobile-friendly update that stressed upon the importance of having mobile-friendly pages for ranking better on the search engine. Web pages that follow best practices like high readability of text without taps (or zooms), improved spacing of tap targets, etc. have a better chance of ranking than their corresponding counterparts.
We all know how important it is to rank high on search engines! This point alone makes responsive design one of the most important parts of the web development process. Google updated (named Mobilegeddon) stressed upon the following points:
Mobile Searches: Mobilegeddon works only for mobile searches. For the searches through laptops and desktops, there are no priority issues for non-mobile-friendly websites.
Global update: Factors like country of origin, location of website server, website language, etc. do not matter since the update is rolled out globally.
Page Based Mobile Friendliness: The algorithm focuses on a single web page that appears in the search results. If the page is not mobile-friendly, it might appear in the latter pages of the search results.
We can conclude that a responsive website is equivalent to a mobile-friendly website, which in turn helps in boosting the rankings on search engines like Google.
Did you know what CSS Variables (Custom Properties) did? CSS variables have been designed to permit more efficiency in the situations where you need to redefine a color, a font size, or any other common property across a whole set of documents.
Benefits Of Responsive Web Design
From the earlier section, it is evident that responsive web design is important for any website and non-adherence could lead to financial losses (due to the fall in the organic traffic to the website).
Here are some of the major benefits of of responsive web design:
Improved User Experience
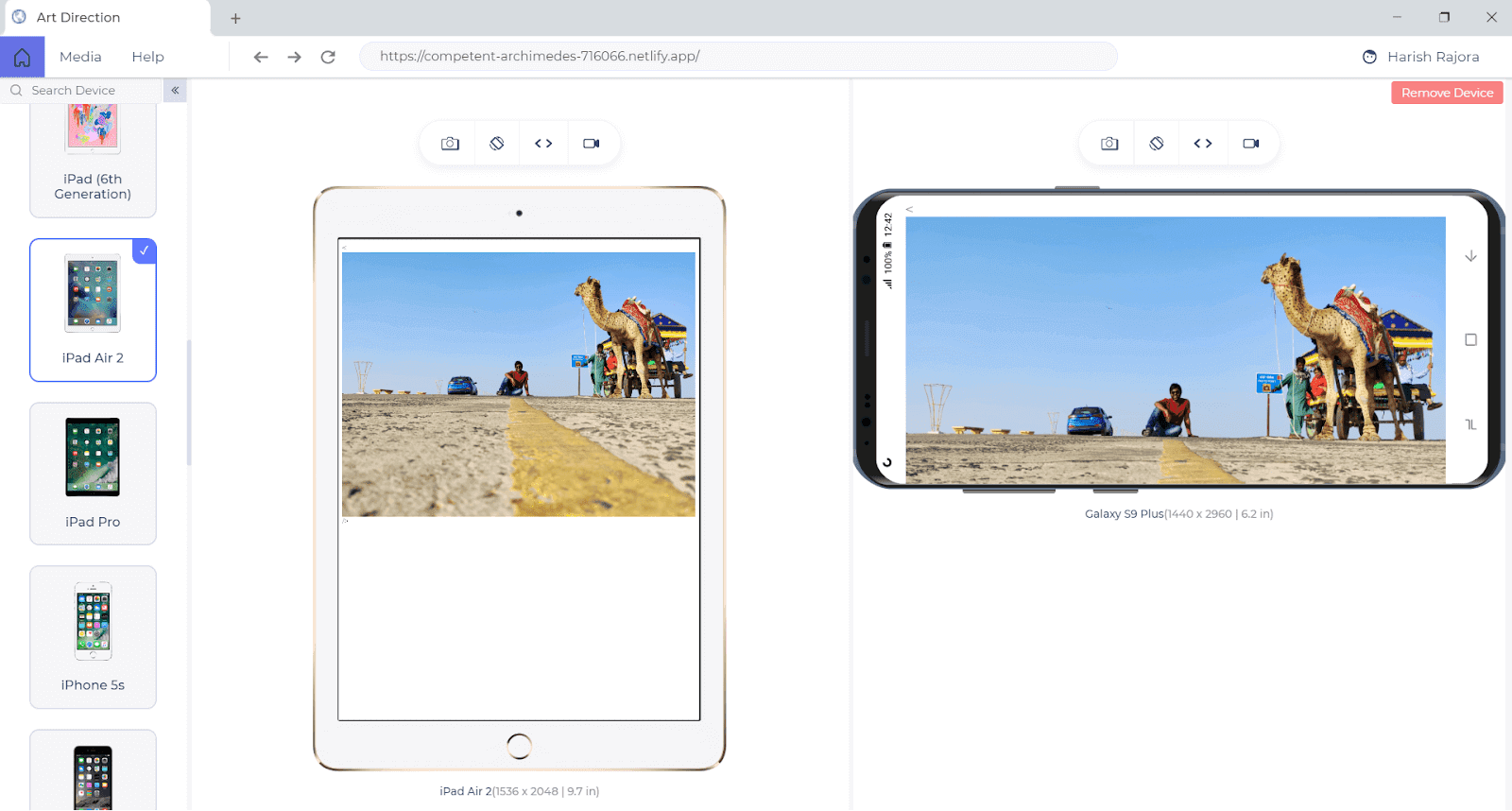
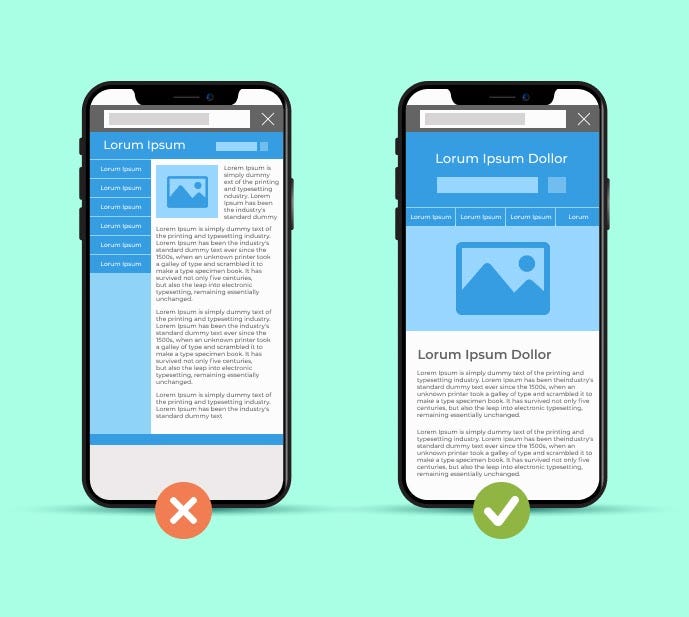
In simple terms, responsive web design provides a smoother user experience. You can check for yourself which design in the below screens provides a better user experience:

A good mobile experience is one of the most fundamental things that should be kept in mind when designing a website following responsive web design principles.
Cost-Effective
Before responsive web design and its corresponding came into existence, businesses relied on designing separate websites to cater to different mobile viewports. Here a custom home-page was presented to the user based on the device from which the request was made.
This is not a scalable approach since it would involve modifications in the implementation each time a new device is introduced in the market. This concept was used before the mobile revolution gained momentum! Creating a responsive website that caters to different viewports, browsers, and operating systems is no longer an option but a compulsion for businesses to thrive in this hyper-competitive environment.
Bounce Rates and Session Timing
Apart from the website’s development costs, responsive web design helps save money and provide user stickiness. This in turn helps in increasing the session time and reducing the bounce rates. Both of these factors influence search engine rankings.
As far as search engine bots are considered, they are not humans that can read and judge the content. But, they rely on humans for that. A website with a consistently high bounce rate and lower session timings is an indicator that people do not particularly like the website. This leads to lower rankings, less in-bound traffic, and reduced revenue.
Reduced Maintenance Efforts
Responsive websites are easier to maintain as there is only a single website on which changes are made for catering to newer devices. Marketing and managing the business for online presence become extremely easy since you have a single website.
Should Every Business Opt For A Responsive Website?
So far, we looked at the importance of responsive web design for online businesses. Sure, many things depend on responsive web design but is it this important for every type of business? Actually, No! It is dependent on the project at hand.
In 2017, I developed an in-house portal for raising IT tickets during my stint with a large Indian enterprise. The portal was only accessible via Internet Explorer. With these requirements, there is no point in doing extra work for responsiveness.
When we have a limited audience and specific requirements, responsive web design can become an expensive task. You do it, or you don’t; it wouldn’t matter. In such cases, refrain from responsive test and cross browser testing. These are some rare cases that ideally occur when you are developing an in-house website.
Alternatives To Responsive Web Design
Responsive design development is straightforward. In some cases, you may want to consider alternatives to responsive web design. A particular case is when working with lightning web components, you might use separate templates.
In this section, we will explore two popular alternatives to responsive web design:
Dynamic Rendering
Dynamic rendering is a technique in website development in which we render different templates according to the screen size. CSS media queries are used to determine the screen size whereas lightning web components are used for rendering different templates. A complete guide on Dynamic rendering in HTML and CSS can be a good resource to get started with dynamic rendering of websites.
Separate Mobile Website
One alternative to responsive design is to develop a separate mobile website. This approach might look like moving back in time:) With the introduction of responsive web design, one single website has been the main focus of most businesses.
Below is the responsive design example where separate mobile websites are in use. However, it is operational but not functional anymore.
Test website responsiveness for FREE!!!

How To Test Websites For Responsiveness?
It is needless to mention that responsive web design is super important in today’s times. Here are the following ways to test website for responsiveness:
Refer to the below tutorial on how to perform responsive testing on LambdaTest.
Browser Developer Tools
To ensure that the website we are developing is responsive, the browser comes equipped with browser developer tools to fix issues encountered on different viewport sizes. The following steps will help analyze your website in Google Chrome. In fact, you can use any of the popular browsers since all of them are equipped with the in-built tools.
To test on mobile devices for responsiveness, right-click and select Inspect (Shortcut: Ctrl + Shift + J in Windows). It will open the developer tools panel.
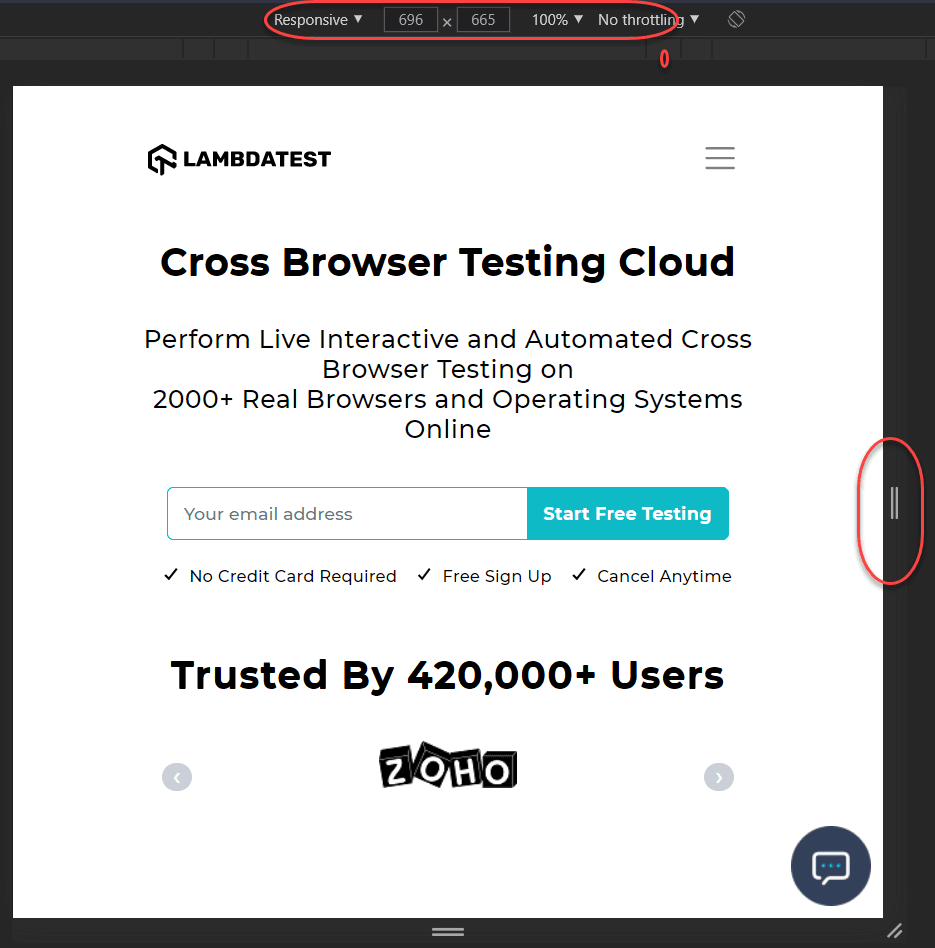
In the below responsive design example, resize the window size by expanding and shrinking with this icon.

The top panel will display the screen size as you rescale the size. It can be used to identify the responsive design.

As mentioned earlier, responsiveness is much more than rescaling. What if the buttons shrink to the extent that you cannot invoke the click event. Since there are a plethora of devices available in the market, it is recommended to use an expert tool to judge the responsiveness of the website.
LT Browser
LT Browser, a mobile friendly checker tool lets you test website for responsiveness across 50+ device viewports (including mobiles, tablets, desktops, and laptops). You can also test your website on custom viewports using LT Browser.
LT Browser comes with out-of-box features like developer tools, Google Lighthouse performance reports, hot reloading, and network throttling features to get an accurate idea about the website’s capabilities.
You can also check how your website performs under throttling network conditions with the LT Browser. Read how to test website on different network conditions to know more about it.
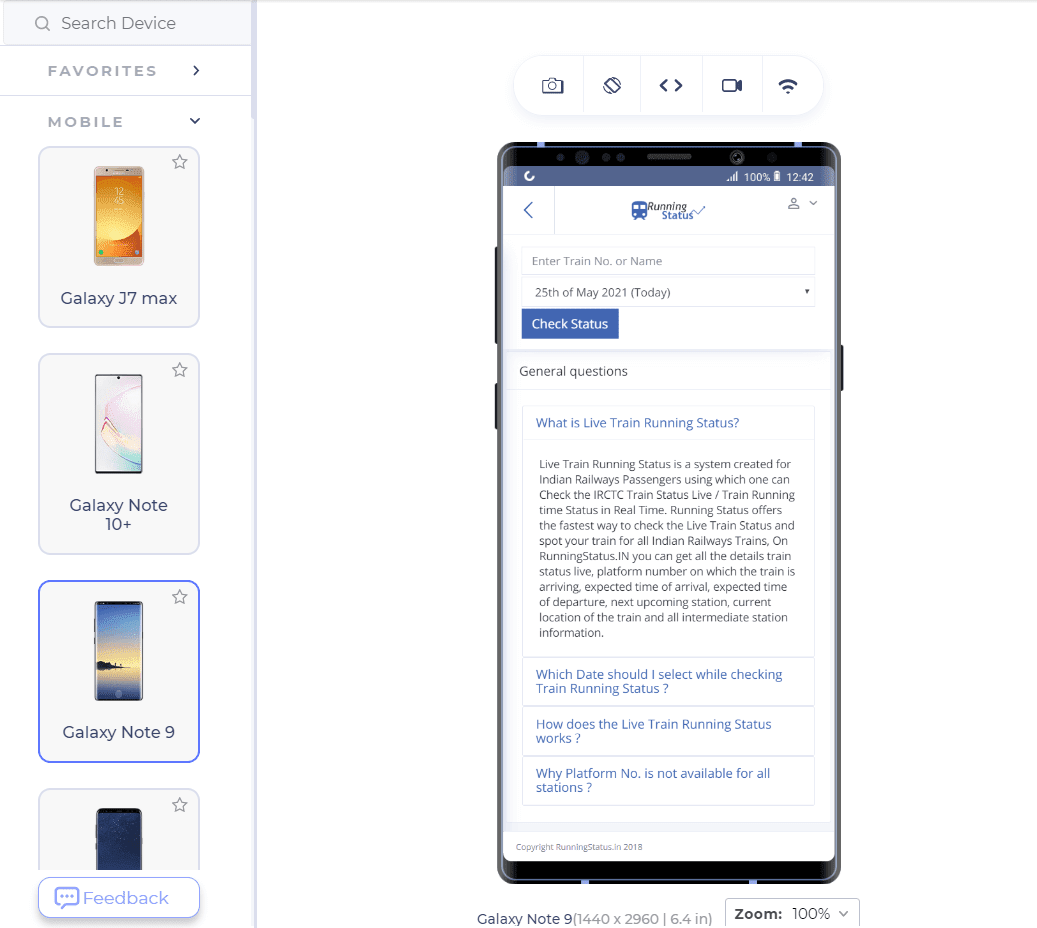
In the below responsive design example, we will use LT Browser to test website for responsiveness.

To get started with the LT Browser, check out the LT Browser tutorial.
Hey! Know more about CSS writing-mode property. The CSS property: writing mode decides the direction of the text written on a web page. Along with the direction of text, it also takes values for the direction of the text block. A text block defines how a sentence is read to be meaningful. A right-left text block with vertical direction signifies that each word comes vertically behind each other while sentence flow is from the right to left (depending on the web page scripts).
Conclusion
Responsiveness is not an option in modern web design but is a crucial component of it. Without responsiveness, the business is just placing a blind bet in the market. In this post, we went through some key insights of responsiveness and how its priority has shot up in the website development market in recent years.
](https://cdn-images-1.medium.com/max/2000/1*B8lu9uc8UKAjZxAre4EvAQ.gif)
Responsive design can be judged through different methods discussed in this post. With them, the process will be faster and much easier. However, I am sure that you must have your own experience with responsiveness as well. If so! Share your thoughts in the comments section. I hope this post helps you with your next web dev project!
