Modern web applications comprise several technologies that play their respective part on the web page. But even if the website is very simple with no other technologies, there is one language that is always consistent — JavaScript.
Today, 98% of all websites use JavaScript. But this number is not just for the plain JS language covered under the < script > tag with a bunch of variables. When the power of JavaScript was realized, and developers sought different ways to use this language, many libraries started popping up in the market. Each of these libraries focused on a single web development domain, strengthening the development.
The goal has always been to accomplish most from minimum lines of code. For example, UI was made powerful by introducing React, a popular JS library, to the world. One such JavaScript library is jQuery. It is the world’s most used JS library today, with an adoption percentage of 77% across all the websites on the Internet. With features expanding from speed to agility, jQuery is one interesting library with many layers to explore.
When it comes to websites or mobile apps built using the jQuery library, it is crucial to perform rigorous testing to ensure their reliability, functionality, and compatibility across a wide range of browsers, devices, and operating systems. Hence, it’s crucial to ensure that the codebase is thoroughly scrutinized for any potential issues or bugs. This is where jQuery testing comes in.
This blog explores the jQuery library, the process of downloading and coding using jQuery, and how to perform jQuery testing of your websites or apps.
In this XCUITest tutorial, learn about XCUITest framework and its benefits for mobile automation testing. Take a look at how XCUITest works and see how to use it to test your mobile applications.
What is jQuery?
For someone unfamiliar with jQuery, it might seem like just another JavaScript library. While partially, yes, it is one of the many existing JavaScript libraries. But it certainly provides a powerful way to deal with Document Object Model (DOM) and other applications requiring complex logic.
If its definition could be concise in a single line, we can define jQuery as a light-weight, powerful, free, and open-source library (or framework) that helps minimize the JS code on popular applications like asynchronous elements, animations, transitions, DOM traversal, and event handling. Although these are just popular applications, jQuery definitely doesn’t restrict itself to these.
Sneak Peek into the Origins of jQuery
jQuery has not been accidentally or internally developed like a few other frameworks. It was created to solve a bigger problem that its developer knew in the future would make DOM querying a difficult task considering the continuous release of browsers and OS.
Sometime in the early 2000s, Dean Edwards created a function called cssQuery. The main aim of this function was to query DOM elements easily and effectively using a single line of code. As a developer, we all know how powerful it is to get control of DOM elements to make magical things happen on the web page. cssQuery achieved the same using CSS Selectors, which worked well then.
For instance, consider the following code:
var all_paragraphs = cssQuery("body > p");
The above JS code saves all the paragraphs that are direct descendants of the “body” into the variable “all_paragraphs.” It is simple and concise.
This library and the problem it was solving influenced another developer John Resig to take it to the next step and develop a complete library. The new library would make use of CSS Selectors. It will extend the functionality to other problems, specifically in cross-browser operations, which the developer found frustrating. The library was named jQuery, and after three to four months of part-time work, he released it at a local BarCamp during his talk.
This can be summarized with the following lines he mentioned about the library release:
“jQuery is a JavaScript library that takes this motto to heart: Writing JavaScript code should be fun. jQuery achieves this goal by taking common, repetitive tasks, stripping out all the unnecessary markup, and leaving them short, smart, and understandable.”
It worked really well with cross-browser issues for which it was primarily developed. For example, the following code can add elements to the DOM for Mozilla and Opera browsers explicitly:
if ( jQuery.browser == "mozilla" || jQuery.browser == "opera" ) {
jQuery.event.add( document, "DOMContentLoaded", jQuery.ready );
}
However, as a developer, today, web standards are different from what they used to be in 2006. Browsers today adhere to international standards while providing various features that minimize the need to implement cross-browser code. Although on the other hand, it is also noticeable that with improved cross browser compatibility, jQuery is also different from what it was in 2006. Today it solves a plethora of problems which has been a primary reason for its adaptability.
Get started with this complete automation testing selenium tutorial. Learn what Selenium is, its architecture, advantages and more for automated cross browser testing. Read more.
Need for jQuery in this crowded JavaScript World
As mentioned above, jQuery can sound like a “one more” JavaScript library to people who have never used it. This section of the jQuery testing tutorial explores a few reasons why jQuery exists today and is the most used JS library.
Resolving Cross-Browser Issues
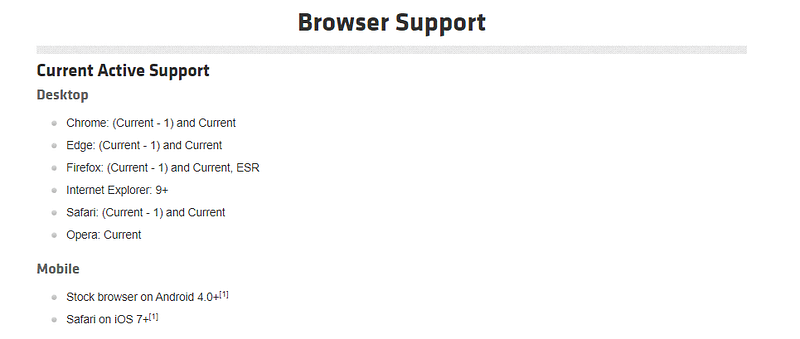
Cross-browser issues are the primary reason why jQuery exists today. The code mentioned in the previous section of this jQuery testing tutorial shows how jQuery can resolve cross-browser issues with a single conditional block. In addition, jQuery itself is a cross-browser-compatible library with comprehensive browser support.

So, if you use jQuery, you will generate a smooth cross-browser code requiring minimal testing.
Simplify AJAX implementation
Asynchronous code is everywhere. It helps load page content at different times and is currently used by more than 3 million companies globally. We use a lot of AJAX elements, especially when we need to fetch data on the same page. While cross-browser standards have improved from W3 and browsers have adopted it, AJAX usage has only increased over time. This plays a major motivation when it comes to downloading and using jQuery in the software project.
With jQuery in place, there are no boundaries over using AJAX in our code. It can be used for adding class:
$.ajax({
url: "index.html",
context: document.body
}).done(function() {
$( this ).addClass( "done" );
});
Or as simple as just displaying an alert when the status returned is not 200:
$.ajax({
statusCode: {
401: function() {
alert( "Whoa! You are not authorized to enter this space!!" );
}
}
});
AJAX implementation using jQuery is intense and a different space altogether. For learning purposes, you can visit their official documentation that explains its functions and implementations in detail.
Test your website or web app online for iOS browser compatibility. Perform seamless cross browser testing on the latest iPhone tester. Try for free.
Simplify event handling
Event handling is another popular operation done on a web page. On a complex web page, we may find more than 10 or 20 event handles ready to take action on a user’s behavior. For the unknown, event handling is a process of “handling an event.” An event is the user’s behavior or action towards an element, such as clicking something. While handling is “what we should do when an event happens.”
jQuery makes it extremely simple to handle events. For instance, let’s say we need to do something on a cli: ift on an element with a specific id. This event can be defined as
$("#dontClickMe").click();
To perform actions on (i.e., to handle it), we can define a function inside this event as follows:
$("#dontClickMe").click(function(){
windows.alert(“You should not have clicked me!!”);
});
Such a concise code can be used for event handling with jQuery.
Quick animation implementation
Animation is a popular operation done on CSS elements using CSS Animation as it makes elements more presentable and paves the way for a good user experience. jQuery provides the .animate() function in its library to animate these CSS elements easily.
We can attach animations to an event and trigger it using the following code:
$( "#animateme)" ).on( "click", function() {
$( "#shiftme" ).animate({
opacity: 0.50,
left: "+=50",
height: "toggle"
}, 5000, function() {
window.alert(“I have shifted”);
});
});
jQuery animations do not make hidden elements visible even after the effect has taken place. The effect will be implied on the hidden element, though. Also, please note that not all CSS Animations are possible with jQuery or at least with the main library. Sometimes you may need an additional plugin such as Color if you wish to apply color during the animations etc.
Open-source and free-to-use
jQuery is open-source and maintained by independent developers working towards the betterment of web pages and practices involved in their development. It is free to use for everyone. However, they welcome contributions to support its continuous development.
Lightweight to use and ship
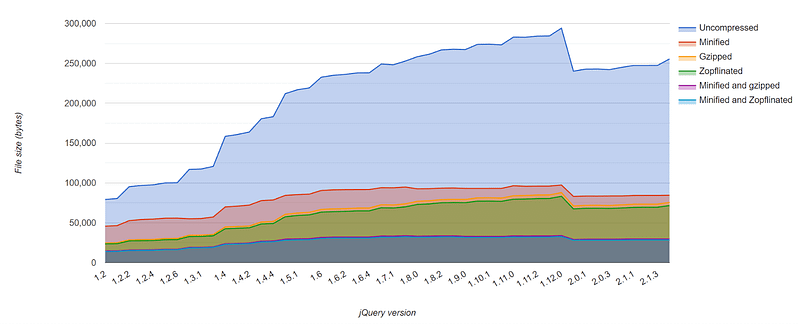
jQuery is a lightweight library that helps developers with portability and reduces the loading time at the user’s end. jQuery provides multiple types of libraries to the developers. For instance, you can download the minified version, the compressed form of jQuery that reduces its size to just 87 KB compared to the full code size of 285 KB.
The following graph shows the increase in size for the same version and compares it with other types of jQuery versions over the years.

Along with these prominent features of jQuery, it provides SEO compatibility and smooth integration with other frameworks, libraries, and IDEs.
A complete tutorial on retesting that sheds light on its features, importance, pros and cons, and how to perform it.
How to download jQuery?
Downloading jQuery is similar to installing any other JavaScript library with multiple methods at our disposal to choose from.
How to download jQuery using Package Manager?
Most developers download a library using the package manager, which is simple, quick, and installed automatically. For downloading jQuery, we can either make use of npm or Yarn.
To download jQuery using npm, run the following command:
npm install jquery
To download jQuery using Yarn, run the following command:
yarn add jquery
The files downloaded by these two methods will be made available to the developer inside the node_modules/ directory.
To download jQuery using Bower, run the following command:
bower install jquery
The files downloaded by this method will be made available to the developer inside the bower_components/ directory. This is the default Bower installation directory. If the developer/tester has changed this location, they can expect the files to be in the changed directory.
How to download selective jQuery files from the Official Channel?
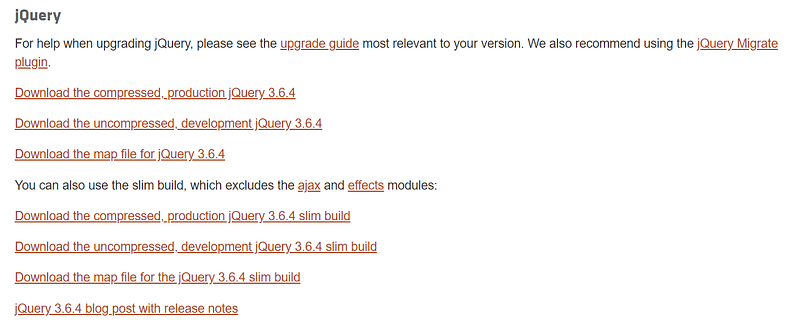
jQuery offers download links to its various distributions, such as compressed files, uncompressed, and map files, on its official website. Once you visit this channel, you can either click an appropriate link to view the file or simply right-click and save the file to your local system.

How to download jQuery using GitHub
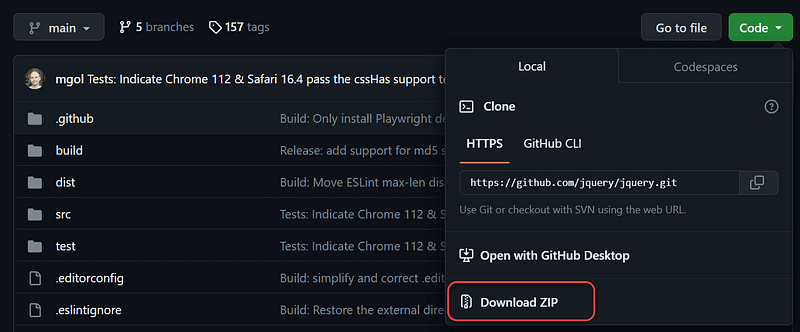
If you prefer downloading open-source libraries using Git and/or GitHub, you can directly clone the repository to your local system and use the files you wish to include in the project.
If you are using Git, the following command will bring the library to the local system:
git clone git://github.com/jquery/jquery.git
If you are using GitHub, you can directly download the compressed repository.

How to include jQuery in your project?
Including jQuery in the project is extremely simple and takes a single line of code. While declaring the links to external files inside the < head > tag of HTML, we can declare the script tag as follows:
<script src="jquery-3.6.4.min.js"></script>
In this code, we have taken the minified version of jQuery as it is used the most. This code assumes that the min.js is present in the same directory as the file, including this code.
Another method recommended to the developers is using CDN to include jQuery in the project. CDNs are the URL links that connect directly to the server with the jQuery files. Due to this, our project becomes lightweight as fewer files are required to be saved onto the server and loaded onto the client’s machine. CDN can be written on the web page as follows:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
This is the most recommended method to use while including jQuery in the projects.
How to start coding in jQuery?
To start coding in jQuery and create action-based elements, we need to define two things — what to select and what to do after selection.
The first part of selecting something is called a “selector” in jQuery. This is the same selector we use in CSS while working with elements and properties. A selector can be an HTML tag like this:
$(“p”)
Or an ID of an HTML target element like this:
(“#myID”)
Or a class of an HTML element like this:
(".myID")
Or the developer can directly select the present object using the “this” keyword:
$(this)
Next comes the action — what we need to do when the selector has selected an element. This is written after the selector and separated by a dot in between
$(selector).action()
Actions are predefined in the jQuery library and include functions such as hide and click. If we need to apply a custom action, we can introduce a function here that will be applied as an action, such as
$("#dontClickMe").click(function(){
windows.alert("You should not have clicked me!!");
});
Please refer to the official documentation as events get modified with new releases and new ones are added.
How to perform jQuery Testing of your applications?
Now that we know the origin of jQuery, its use, and applications on a webpage, we need to explore jQuery testing to make our websites or applications bug-free.
Selenium WebdriverIO is Javascript based test automation framework built over nodeJs. Learn with this guide how to use webdriverIO to perform web automation testing.
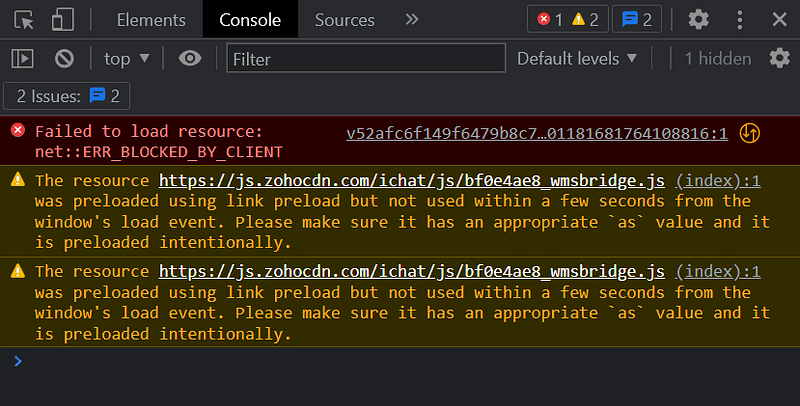
Manual Debugging using Browser Developer Tools
Every major browser comes with a debugging tool, also called developer tools, to debug web issues. It contains various sections that define different parameters of a web page. This includes performance, loading, network issues, etc. One of the most exciting aspects of developer tools is the console and related elements.

While discussing everything in detail about this tool could digress us from the main topic, a couple of things are worth mentioning for jQuery testing here.
First, the console lets the tester see the error messages (as shown in the above image). Here, we can identify if anything goes wrong and put down console.log statements in our code to verify the results.
Second, the breakpoints in developer tools help pause the execution (or normal flow) of the program and provide intermediate results, including variable values at different stages. This helps us track the flow smoothly and determine where things went wrong.
Both of these tools can facilitate manual jQuery testing. However, jQuery testing is about more than just the features it has been implemented in. What about the optimization code a developer has written? You can never analyze the performance using manual testing methods, especially when a web application is involved. Even if metrics may make things more apparent in the developer tools to an extent, we cannot duplicate our efforts for 100 more browsers and screens.
Manual testing only seems like an “okay” option when user interface elements are involved.
jQuery QUnit
QUnit is a unit testing framework developed and released as a part of the jQuery library in the earlier days. Since the library was small, it required fewer functions and functionalities to be tested. The author of jQuery, John Resig, developed it, but later with the expansion of jQuery, the unit testing framework was separated and called QUnit.
Today, QUnit has evolved as much as jQuery has with testing functionalities spanning any JavaScript code, not just jQuery. It uses assertions to test scenarios and is very simple to learn and implement.
An example of assertion in the QUnit framework is:
assert.ok(true, 'Boolean true');
The tester needs to follow the CommonJS specification for writing test cases in QUnit and can work on manual and automation testing with this framework.
Selenium
Selenium is a widely used framework for web testing. It helps in automated web app testing by introducing the concept of WebDriver and user-like actions in the scripts. To perform automated jQuery testing of applications, we can use Selenium. All we need to do is write scripts that will be executed through the drivers.
Using Selenium for parallelization, such as Grid, and for automated UI testing is good, but for jQuery specifically, we may not be able to go deeper. jQuery simplifies complex things, which is why many developers dare to implement complex things if jQuery is used. For instance, animation. If you are moving elements here and there, can we test it using Selenium?
And finally, our biggest problem still exists regarding the long list of browsers we need to consider for jQuery testing. jQuery is a JavaScript library, and JS is used in web applications, making it a perfect candidate for cross browser testing. Selenium requires downloading each browser driver for executing scripts. Not only this but for different versions, we need different driver versions as well. So for Chrome 98, we need ChromeDriver 98; similarly, for Chrome 101, we would want ChromeDriver101. This is just too much work and time investment for any team or organization.
Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments. Try it for free.
How LambdaTest helps you with jQuery Testing?
While automation testing can be achieved by Selenium and unit testing logic can be written by QUnit, the final piece of the puzzle remains the procurement of devices. The naive method here is to buy all the devices and create a robust infrastructure ourselves. Obviously, this will require a large amount of resources, including money, team, and time. We also need to constantly upgrade and maintain this infrastructure by adding newly released browsers and devices, which can be done every other week.
One effective approach is to leverage a cloud-based testing platform like LambdaTest, where you can utilize their cloud infrastructure instead. This eliminates the need for maintaining numerous physical devices, as you can accomplish the same tasks using a single local system.
LambdaTest is a digital experience testing platform that lets you perform manual and automated jQuery testing of your websites and mobile apps on an online browser farm of 3000+ browser environments. It has a reporting mechanism, a rich dashboard, and an option to opt for a real device cloud if required. All this is free of cost and requires just a sign-up from your side.
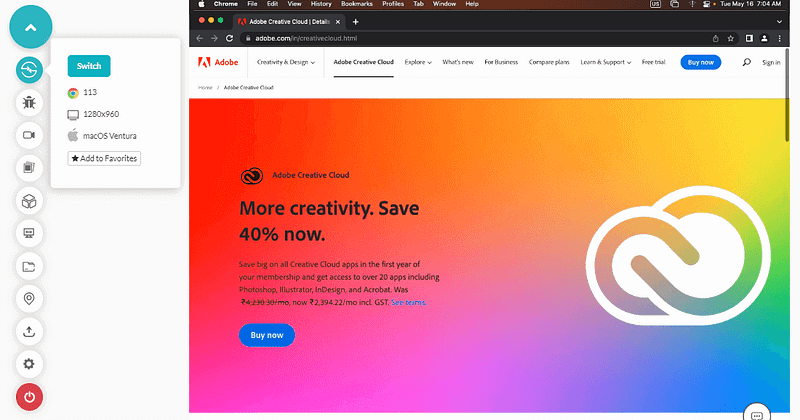
Let’s demonstrate how to perform real-time (manual) jQuery testing of a website.
Register for free or sign in to your LambdaTest account and select the Real Time Testing card from the modal box.
Once you are in the Real Time Browser Testing console, select the test configuration, like browser VERSION, OS, and RESOLUTION, and hit START.
Upon clicking START, you’ll land in a cloud-based real OS with your web application already opened on the selected configuration.

While this is a manual testing method, automation lovers can also take advantage of LambdaTest by leveraging its cloud grid for web automation. Automated testing with LambdaTest is a practical approach to ensure compatibility across multiple browsers and platforms. LambdaTest supports automation testing frameworks like Selenium, Cypress, Playwright, etc., which ease creating and running test scripts.
%[INVALID_URL]To stay up-to-date on tutorials related to Selenium testing, Cypress testing, and more, subscribe to the LambdaTest YouTube Channel.
Conclusion
JavaScript is the most popular web programming language, with adoption in more than 98% of all the websites on the Internet. But scripting can sometimes be complex and lead to high consumption of maintenance time. This happens at the back and front end, which motivates developers to develop a JS library for that particular problem. For instance, D3 was born to construct and display charts and graphs with minimum code, while React was developed to focus on UI components.
A similar requirement came when cross-browser code was harder to write and raised too many issues. If most of our time goes into resolving errors rather than developing features, we may say a new library is required. jQuery was born as a result of this issue.
While cross-browser standards and rendering methods have standardized thanks to the combined efforts of browser developers, jQuery has today gained meaning of much more than just cross-browser resolver. Today, we can perform actions, manipulate DOM, implement complex AJAX functions, and much more using jQuery. Once done, we can perform jQuery testing using QUnit, Selenium, or LambdaTest.
With this, we conclude this guide on jQuery testing here, leaving you guys to experiment with this awesome library for developing and leveraging robust cloud-based testing platforms like LambdaTest for jQuery testing. For any feedback and suggestions, do comment in the comment section below.
