Table of contents
- 1. Selenium
- Notable features of Selenium
- 2. WebdriverIO
- Notable features of WebdriverIO
- 3. Cypress
- Notable features of Cypress
- 4. Robot Framework
- Notable features of Robot Framework
- 5. EarlGrey
- Notable features of EarlGrey
- 6. Appium
- Notable features of Appium
- 7. Serenity
- Notable features of Serenity
- 8. Cucumber
- Notable features of Cucumber
- 9. Citrus
- Notable features of Citrus
- 10. Galen Framework
- Notable features of Galen Framework
- 11. Carina
- Notable features of Carina
- 12. Gauge
- Notable features of Gauge
- 13. Sahi
- Notable features of Sahi
- Wrapping it up!
Automation frameworks enable automation testers by simplifying the test development and execution activities. A typical automation framework provides an environment for executing test plans and generating repeatable output. They are specialized tools that assist you in your everyday test automation tasks. Whether it is a test runner, an action recording tool, or a web testing tool, it is there to remove all the hard work from building test scripts and leave you with more time to do quality checks. Test Automation is a proven, cost-effective approach to improving software development. Therefore, choosing the best test automation framework can prove crucial to your test results and QA timeframes.
](https://cdn-images-1.medium.com/max/2000/1*7tet5fc_dPMHVpjXTteHug.gif)
As per the State of open source survey, almost 37% of organizations now integrate test automation into their Continuous Integration and Continuous Delivery(CI/CD) process, enabling developers to instantly know whether or not the latest code change broke any aspect of the application after it’s deployed to production. When paired with the number of testers doing test automation testing with each sprint (40%), organizations have reported that more than 75% of their projects can perform test automation at least every two weeks. So, how often is test automation carried out in your organization?
](https://cdn-images-1.medium.com/max/2262/1*D0RFM1JO4npwILri7l5ZVQ.jpeg)
With the ever-rising demand for automation testing frameworks, it is no surprise that there are so many available out there. We have written down the best ones available in 2021 (in no particular order), along with what features they provide. If this could help you better your automation testing game, do not hesitate to give it a try!
Let’s start!
Did you know? The CSS font-smooth property controls the application of anti-aliasing when fonts are rendered.
1. Selenium

Selenium is considered one of the best test automation frameworks and needs no introduction. After 16 years of its inception, Selenium has made its name in the community in a way that it is often assumed that you already know what is Selenium if you are an automation tester. However, Selenium quickly expanded into four of its components within four years of coming into existence due to companies and people joining quickly to the project. This browser testing framework comes in five components:
1- Selenium IDE (for Selenium test development)
2- Selenium Client API (to build tests in various other languages)
3- Selenium Remote Control (RC)
5- Selenium Grid

However, with the launch of the latest version of Selenium 4, Selenium has more cool and new things to offer.
Relative locators are new in Selenium 4.0, where the locator is relative to the previous element rather than absolute. The previous implementation was very fragile and could not work with dynamic content on the page, whereas the new implementation is far more robust. Also, this release marks a major milestone for NetworkInterceptor and a huge step towards realizing the dream of comprehensive browser automation and much more.
Notable features of Selenium
Portable: Selenium is a portable and best test automation framework available for Windows, Linux, macOS, Android, Firefox, and Solaris.
Record and Replay: Selenium has a record and replay feature that helps in automation test creation without actually learning the programming languages.
Large language support: Selenium has huge programming language support with all the major programming languages covered under the umbrella.
WebDriver support: Selenium supports the WebDriver API that helps in cross browser testing a web application efficiently.
This certification is for anyone who wants to stay ahead among professionals growing their career in test automation.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
2. WebdriverIO

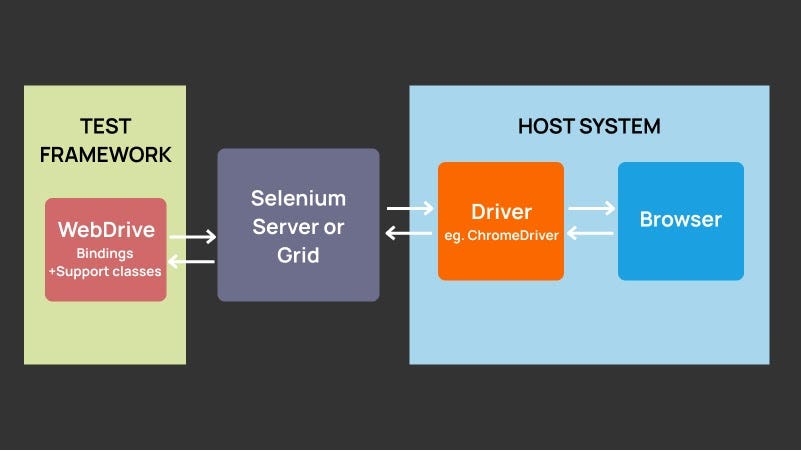
WebdriverIO is a popular and counted among the best test automation frameworks that work in both Webdriver protocol and Chrome Devtools protocol. It is based on Node.js and is open-source in nature. With WebdriverIO, you can perform Selenium automation testing with WebdriverIO either on the local system or integrate them with cloud-based solutions such as LambdaTest.
LambdaTest is a cloud-based cross browser testing solution that helps software developers test their web applications’ quality and performance on more than 3000 online browsers and operating systems combinations.
Even though the WebdriverIO is a new addition to the open-source community, it has collected a large gathering of GitHub users and boasts of an impressive GitHub star and fork count. When writing this article, WebdriverIo has 7.1k Stars and 2k Fork, with the latest version being v7.15.0.
You can go through the Selenium WebdriverIO tutorial to further deep dive into the subject.
Notable features of WebdriverIO
Vast support: WebdriverIO supports WebDriver protocol, Chrome Devtools for Chromium projects, and Puppeteer.
Large application support: This browser testing framework supports any mobile or web application developed using modern web technologies and libraries such as Vue and React.
Embedded smart selector: The smart selector embedded into the framework can easily select a specific selector belonging to a specific library or development framework. For example, React components can be selected by using the react$ command.
Integrated with Google lighthouse: WebdriverIO can be easily integrated with Google lighthouse using the @wdio/devtools-service plugin. With this integration, you can also measure frontend performance metrics and PWA applications.
Easy learning curve: Since WebdriverIO provides a familiar interactive surface for the users, operating it becomes super easy.
3. Cypress

Cypress’s landing page describes itself as “fast, easy and reliable testing for anything that runs in a browser.” Even though these are some solid commitments towards the users, Cypress has been able to keep up to its promise. This open-source platform gives a complete end-to-end testing experience with loads of features for performing Cypress automation testing. Cypress is fast and extremely efficient in the front-end testing department and runs on Javascript (one of the most popular web languages today) and is the reason for being among the best test automation frameworks list.
As per the State of JS Survey 2020, Cypress is one of the fastest-growing frameworks for JavaScript-based applications. The Cypress project is hosted on GitHub with 34.2k Star and 2k Fork. As of writing this blog, the latest version of Cypress is 8.6.0.
](https://cdn-images-1.medium.com/max/2000/1*dJoJg1uiRnOBbObtnFkDYA.png)
Notable features of Cypress
Local testing: Cypress provides a local test runner to run automation tests on the system.
Parallelization capabilities: Cypress enables one to run parallel tests.
CI enabled: The browser testing framework can be integrated with popular CI tools such as CircleCI and AWS codebuild.
Recording features: Cypress helps one record automation tests, and CI code runs.
Complete package: Cypress can be used to write end-to-end tests, integration tests, or unit tests.
Automatic waiting: The browser testing framework spares the need to write sleep and wait for commands. Cypress comes with automatic waiting without async.
Automatic screenshots: Screenshots are automatically preserved when a test case fails.
Cypress testing framework doesn’t support cross browser testing by default. This is where LambdaTest Cypress CLI helps run cross browser tests with Cypress testing framework at scale!
However, you can follow the LambdaTest YouTube Channel and stay up to date with more such videos on Cypress testing tutorial.
4. Robot Framework

The Robot Framework is counted among the best test automation frameworks that are open-source and used for robotic process automation and test automation. Released first in 2008, Robot framework’s community and customer base have grown significantly. The framework is written in Python and can be used with other tools to create a powerful test automation solution. You can read more on Robot Framework with Selenium and Python to further deep dive into the subject.
Notable features of Robot Framework
Library support: The Robot framework supports libraries written in Python or Java. Both of these languages are extremely popular in the community.
Easy to write: The browser testing framework uses English words or human-readable keywords that make the test writing process easy.
Lucid hierarchy: The framework follows a clear hierarchy of test suites and nested tests. Data is defined in files that contain test suites, and a directory containing files creates a nested test suite.
Detailed reporting: The reports in the Robot framework are detailed and provide logs to analyze what went wrong.
Hey! Did you know what CSS font-variant-alternates is? It is a CSS property that controls the usage of alternate glyphs associated to alternative names defined in @font-feature-values for certain types of OpenType fonts.
5. EarlGrey

EarlGrey is an iOS native application testing framework. It works on the user interface of the application through its automation testing abilities. EarlGrey works with the XCUITest framework, and the tests are required to be written in Objective-C or Swift. Currently, EarlGrey is at its 2.2.1 version, and the newer version works with XCUITest and brings exciting synchronization features for testers working on iOS applications.
When writing this article, EarlGrey had 7.1k Stars and 2k Fork on GitHub, with the latest version being 2.2.1.
Notable features of EarlGrey
Automatic tracking: EarlGrey works by automatically tracking the UI and network request changes.
White box in nature: EarlGrey is a white box in nature. It means that one can query the application from the tests itself.
Accessible from XCode: EarlGrey can be used from within the XCode directly.
Highly stable: EarlGrey ensures that the target user interface components are stable before running tests on them. This makes the test highly stable.
Visibility checks: The browser testing framework has the ability to use screenshot differential comparison to check the visibility of the UI components.
App-level touch elements: EarlGrey uses app-level touch elements instead of element-level touch elements and swipes to mimic user-type interactions while testing the application.
In addition to the above points, there are more compelling reasons to consider EarlGrey Among the best test automation frameworks.
6. Appium

Another hero in the list of best frameworks for automation testing is Appium. Appium is an extremely popular framework that can be used to test native, hybrid, and mobile web applications. The official page of Appium is embellished with the following philosophy, “Appium is built on the idea that testing native apps shouldn’t require including an SDK or recompiling your app.” This software is open-source and can be used with your favorite tools and frameworks.
While functional UI tests are the standard, cloud-based cross browser testing tools, such as LambdaTest, provide innovative technology to support mobile app testing that mimics end-user test scenarios. This is especially useful for native mobile applications as iOS simulators, and Android emulators enable cross-platform compatibility and prove to be a huge time and money saver.
Notable features of Appium
Extremely flexible: Appium’s aim, as they quote, is to test any mobile application in any programming language and any test framework with full access to the back-end APIs.
Enhances code reusability: Appium is a cross-platform automation framework which means the same API can be used to run tests on multiple platforms/operating systems. Hence, it enhances code reusability.
Eliminates recompilation: A tester must not recompile the mobile application every time they run the automation tests.
7. Serenity

Serenity or Serenity BDD is an open-source library used for writing regression tests and acceptance tests. Serenity’s USP is its reports as they are very detailed and extremely informative. Serenity BDD reports also tell what requirements have been satisfied with the written automation tests in addition to what tests have passed or failed. Serenity is Java-based but also has a JS version called SerenityJS for front-end developers, which makes it among the best test automation frameworks.
When writing this article, Serenity had 581 Stars and 420 Fork on GitHub, with the latest version being v2.6.0 with support for JUnit 5.
Notable features of Serenity
Reporting: As I mentioned in the introduction, Serenity has always been known for its in-depth reports.
Acts as a wrapper: Serenity leverages existing frameworks’ capabilities to make testing easier than ever. It comes with built-in support for web testing in Selenium.
RestAssured support: RestAssured support for REST API testing and Screenplay pattern supports for writing maintainable tests.
Parallel execution: Serenity comes with support for parallel testing.
Integrations: Serenity comes with a lot of in-built integrations.
8. Cucumber

Cucumber is among the best test automation frameworks that use the BDD language to create automation tests. BDD tests resemble the English language, where instead of calling out the syntax or command, we write English sentences. This, however, is converted to pure code behind the scenes. Initially developed for the Ruby programming language, Cucumber today supports a host of languages for Selenium automation testing with Cucumber and is counted among the best test automation frameworks. In addition, you can further leverage some of the Cucumber best practices to get the best out of the tool.
As per the State of open source survey, the choices of BDD practitioners are very different from the data. Cucumber is the leading option with 70% preference, followed by SpecFlow, with significant use for both TypeScript and JavaScript coders.
](https://cdn-images-1.medium.com/max/2000/1*0a79vVlSUfTnr0kHW24DTA.jpeg)
Notable features of Cucumber
Language support: Cucumber supports languages such as Ruby, Java, and .NET.
Codeless execution: Cucumber does not require learning complex programming languages.
Code reusability: Cucumber promotes code reusability by writing generic codes for multiple platforms.
Diverse involvement: The automation testing framework can involve people from various teams due to the easy readability of the code. This enhances the test quality.
9. Citrus

Citrus is a different type of automation framework than the ones discussed until now under the best test automation frameworks category. While the other tools work efficiently in the UI, integration, or end-to-end department, they often fail to impress when APIs or other communication channels need to be tested. For any project, communications are bound to happen over HTTP, REST, or JMS, and the Citrus automation framework helps us in this regard. Citrus, thankfully, can be integrated with virtually any messaging protocol or data format.
Notable features of Citrus
Repeatable integration tests: Citrus provides repeatable integration tests within the project’s continuous build.
Message protocol connectivity: Citrus is extremely efficient in messaging protocol connectivity with protocols such as HTTP, JMS, TCP/IP, REST, SOAP, XML, JSON, etc.
Control messages: The tester can specify the control messages for validation in communications.
Adapters support: A tester can write customized functions and test actions in a Citrus automation framework to support more protocols.
10. Galen Framework

The best way to introduce the Galen framework is to quote its landing page’s first line, “Automated testing of look and feel of your responsive website.” This sentence offers three USPs of the Galen framework — it uses automated testing to work, look and feel, which means layout and UI, responsive website, which means that it is perfect for responsive websites. The Galen framework is open-source, has its special language, and is based on Selenium.
When writing this article, Galen had 1.4k Stars and 169 Fork on GitHub, with the latest version being 2.4.4.
Notable features of Galen Framework
Layout location testing: The Galen, one of the best test automation frameworks available today can precisely test the location of various elements on the web page’s layout.
Responsive design specialist: This automation framework is an expert in performing responsive testing of the designed websites.
Human-readable syntax: The framework uses the Galen Specs language, a human-readable, easy-to-write, and easy-to-analyze language.
Selenium-Grid compatible: The framework is Selenium Grid compatible, and therefore, you can run your tests on the cloud with LambdaTest and leverage both the cloud’s and Selenium’s powerful capabilities.
Flexible: If the tester is using JavaScript tests, they can create their custom complex tests for better testing. Galen also provides additional features for JavaScript tests.
However, you can also use LT Browser, a mobile-friendly checker tool that lets you test the website’s responsiveness across 50+ device viewports (including mobiles, tablets, desktops, and laptops).
11. Carina

Carina automation framework is one of the Java-based frameworks that can be used for mobile app testing (native, web, and hybrid), web app testing, API testing, and database testing. Carina uses the page object pattern to define the tests and run them on any platform with multiple threads. Carina is open-source and is “free forever.”
Notable features of Carina
Vast platform support for testing: Carina supports all the platforms for testing and is, therefore, an efficient method for app/web automation testing.
Code reusability: Carina states that up to 80% of its testing code can be reused between iOS and Android applications.
Leverages popular frameworks: Carina leverages the popular frameworks to reduce the dependency on a single technology for automation testing. These stacks include Selenium, Appium, and TestNG.
Cross-platform: It is not a surprise that Carina is a cross-platform automation framework because it writes tests in Java, which is portable.
Large DB support: The browser testing framework supports many databases such as SQL Server, MySQL, Oracle, PostgreSQL.
12. Gauge

Gauge is one of the best test automation frameworks for acceptance testing that follows open-source development practices. Gauge automation framework comes with a modular architecture and offers good support for languages. The framework uses markdown as the testing language, which makes it easy to read and write, offering good support for VS Code, the framework boasts of various features.
When writing this article, Gauge had 2.6k Stars and 300 Fork on GitHub, with the latest version being 1.4.2.
Notable features of Gauge
Markdown easiness: The Gauge automation framework uses markdown, which makes the tests readable compared to programming languages.
Language support: The framework supports JavaScript, Java, C#, Python, and Ruby for test creation.
Vast plugin support: The Gauge automation framework comes with various plugins that can enhance the framework’s functionality.
Parallelization and scalability: If you are using the Gauge framework, you get in-built support for parallelization, and one can create scalable tests.
DDT support: The browser testing framework comes with data-driven testing support.
13. Sahi

Sahi automation framework is the last in this list of best test automation frameworks that we will be discussing in this list. But why? you might ask. Because that’s what Sahi wants to be. Let me clarify. The motto of Sahi is, “When you have tried all the tools and still haven’t found the one that works perfect for your complex test cases, that’s when we come in.” Sahi wants you to try and test all the tools and then see how different and efficient it is.
Notable features of Sahi
Minimal programming requirement: Sahi requires minimal programming language skills and hence people from other teams can also contribute to the tests.
Recorder facility: Comes with a stable and powerful recorder that works across platforms.
Easy scripts: Sahi provides easy scripts to identify various elements, perform mouse actions, keyboard touches, and database-related actions.
Automatic waits: Sahi tests are highly stable, and timing issues do not hinder the tests. Inconsistent page loads are also taken care of.
Parallelization: Sahi tests can be clubbed into suites of thousands of tests, and these can be run parallelly on a single machine or distributed across various others.
Hey! Did you know? The @font-face Web fonts bookmarklet was created to facilitate web browsing by allowing users to preview fonts downloaded from any website.
Wrapping it up!
So, here ends our list of carefully selected best test automation frameworks. I am emphasizing the word “carefully” as I have tried my best to give you options in the same field and tools that are different. All the tools listed above do not exhibit the same working principle. Some dominate in API testing, while some lookout for layout anomalies. Some are business language based while some use hardcore programming. Some are end-to-end, while some are acceptance and the variety is intense.
I am not surprised by the way these tools differ in functionality and their structure. Why does a tool get invented? Some programmers can’t fulfill their needs with certain frameworks and hence need new tools. Therefore, I recommend going through every tool in the list above to know about automation testing and its progress in this department. I hope this list is sufficient and will help in your future endeavors.