Table of contents
- What Are CSS Toggle Switches?
- How To Construct A Basic CSS Toggle Switch?
- CSS Toggle Switch Examples
- 1. The Checkbox Toggle Switch
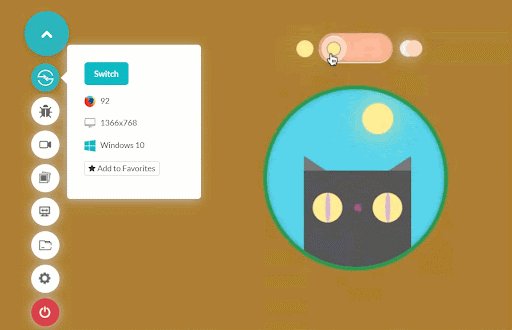
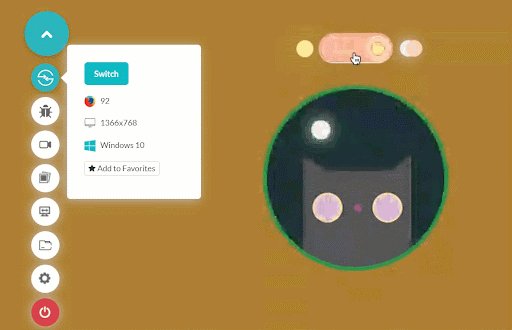
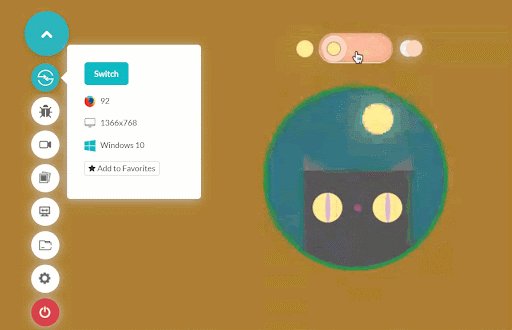
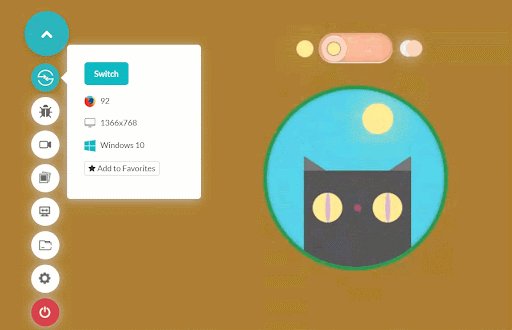
- 2. Cat CSS Toggle Switch — Day And Night
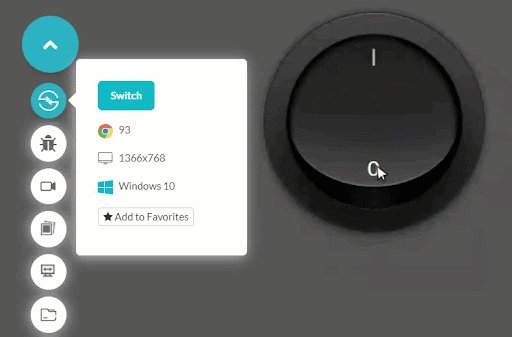
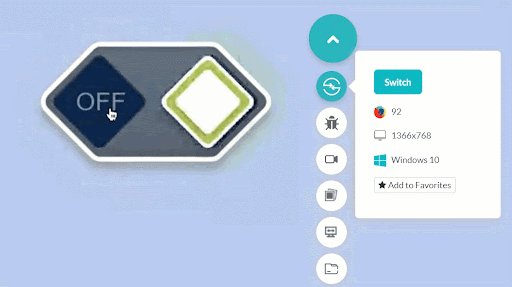
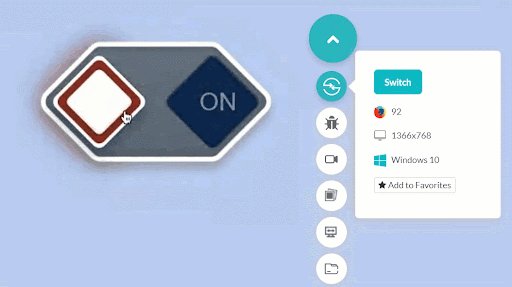
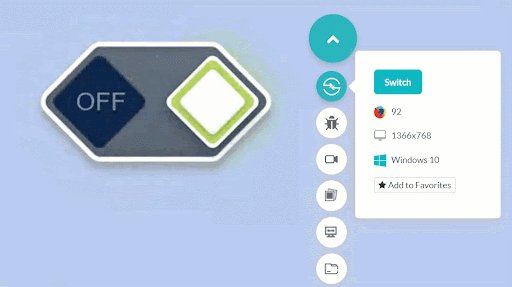
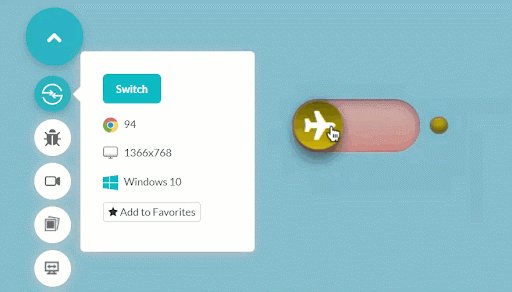
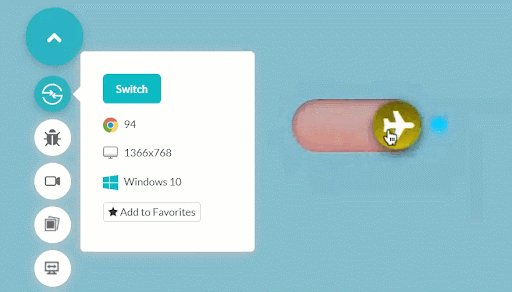
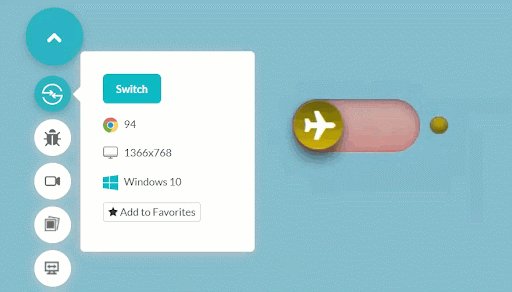
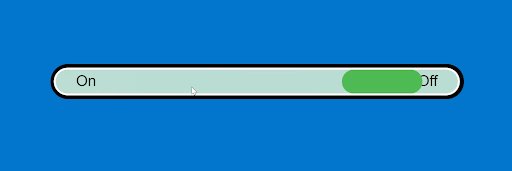
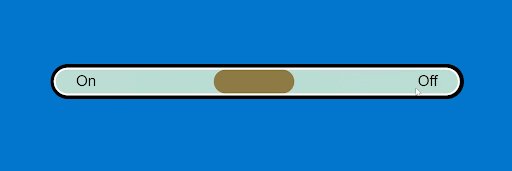
- 3. Physical Button Type CSS Toggle Switch
- 4. Rolling Ball CSS Toggle Switch
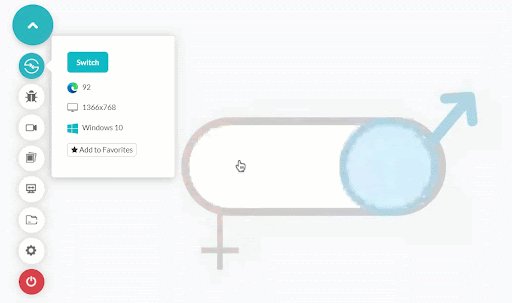
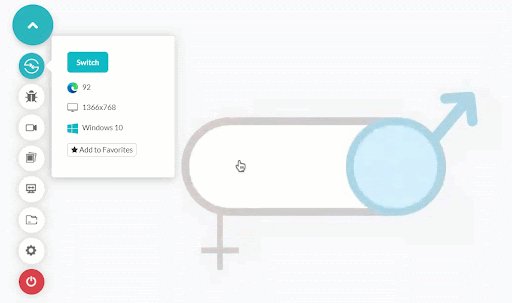
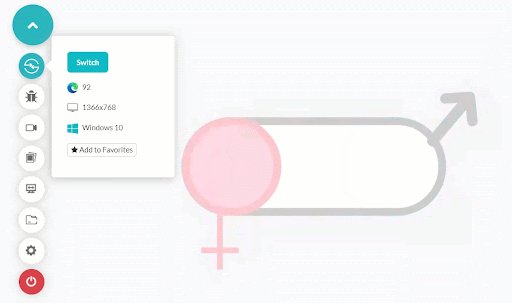
- 5. Gender Symbols CSS Toggle Switch
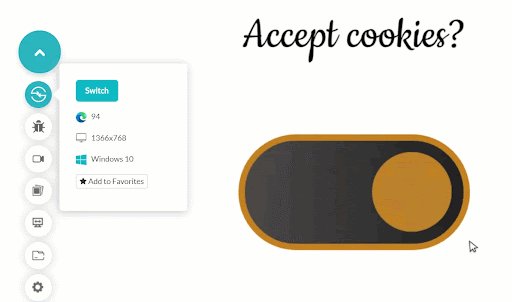
- 6. Accept Cookies CSS Toggle Switch
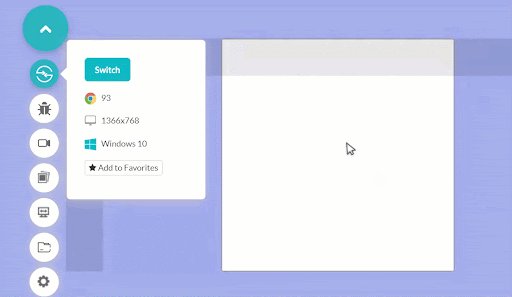
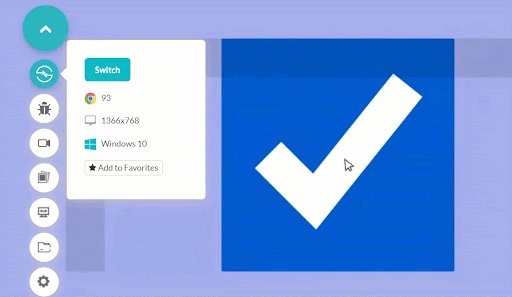
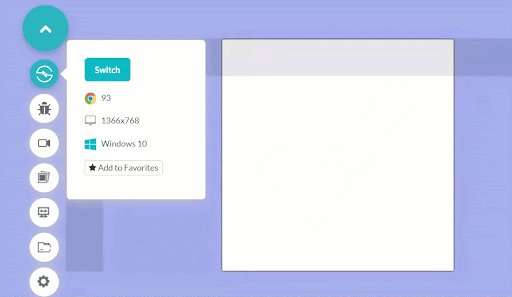
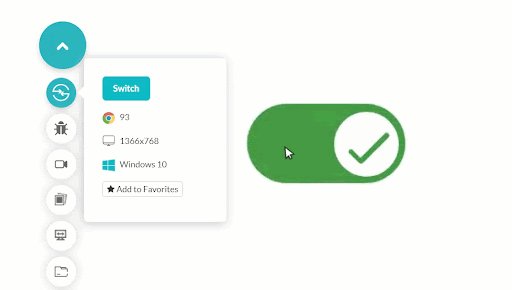
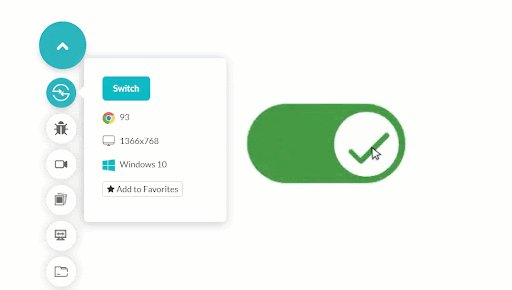
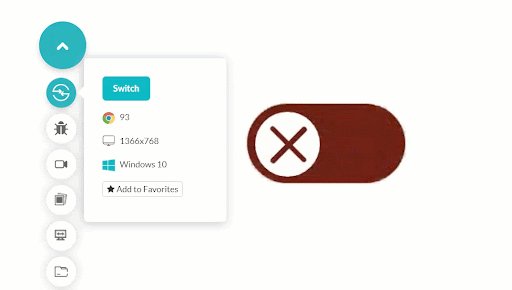
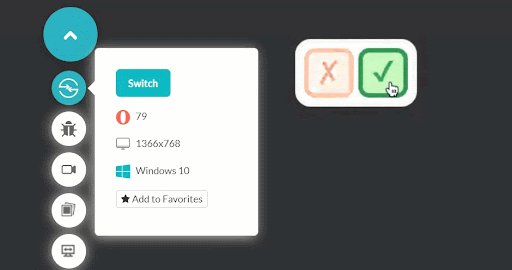
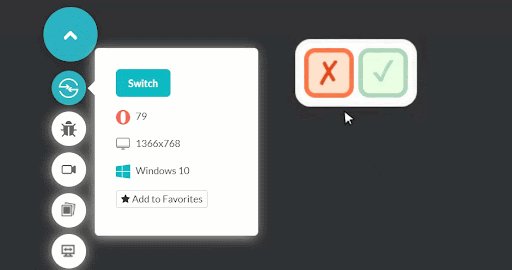
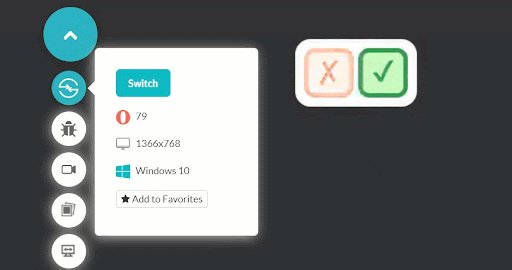
- 7. Tick-Cross CSS Toggle Switch
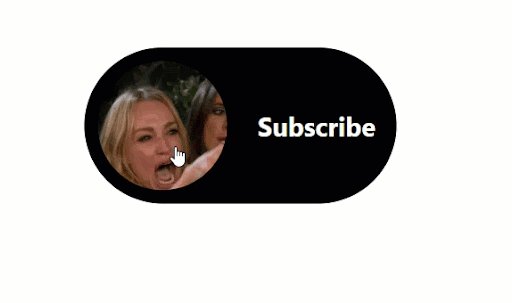
- 8. Subscribe With Image And Text CSS Toggle
- 9. Pentagon CSS Toggle Switch
- 10. Slider CSS Toggle Switch
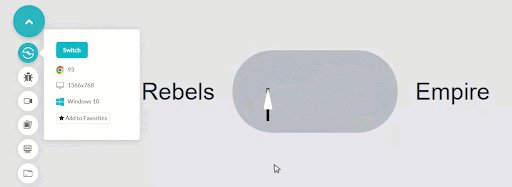
- 11. Rebel-Empire CSS Toggle Switch
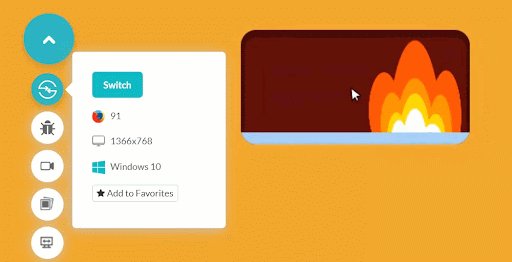
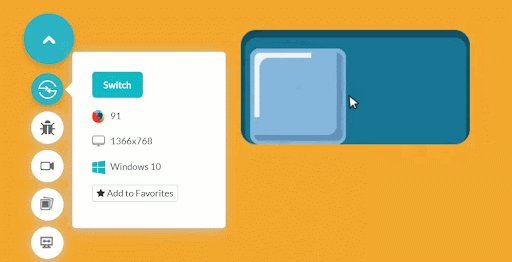
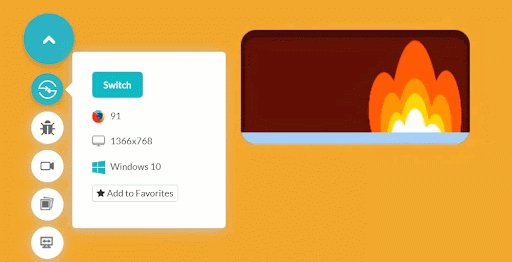
- 12. Ice and Fire CSS Toggle Switch
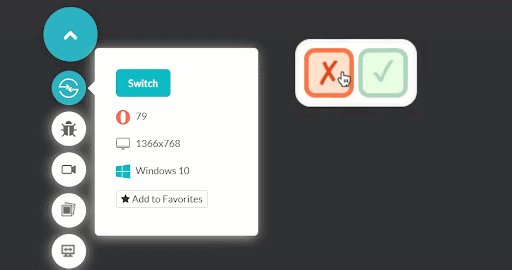
- 13. Tick-Cross Buttons CSS Toggle Switch
- 14. Overlapping Circles CSS Toggle Switch
- 15. Simple Subscribe Toggle Switch
- 16. Indicator CSS Toggle Switch
- 17. Single Yes-No Toggle
- 18. Folding CSS Toggle Switch
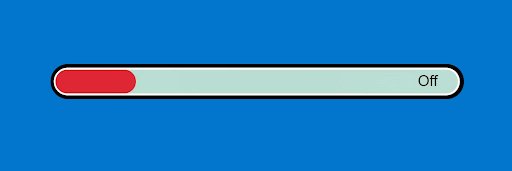
- 19. Sliding Bar CSS Toggle
- 20. Eye Sleeper CSS Toggle
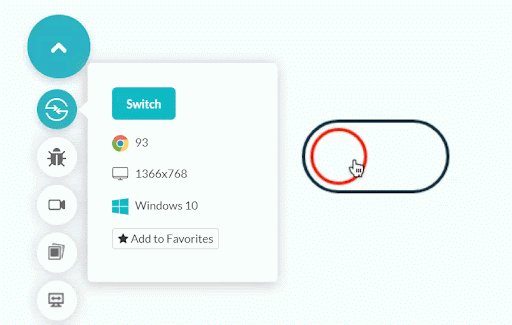
- Performing Responsiveness Test Of CSS Toggle Switches
- Submit Your Own CSS Toggle Switches
When it comes to building a responsive design, web designers face different challenges. One such challenge is choosing between toggle switches, checkboxes, or radio buttons. However, using toggle switches is a far better choice, as it allows you to select between opposite modes, such as on/off, turning on a light bulb, turning off a microwave, and so on. CSS toggle switches are an excellent technique to increase website responsiveness, functionality and include micro-interactions.

By incorporating CSS toggle switches in the websites and web applications, you can certainly keep your visitors engaged. A central concept in mobile devices, toggle switches are extremely UI friendly and uplifts a web page’s confidence in front of its users.
In this post, we look at what CSS toggle switches are, how to construct a basic CSS toggle switch, and the best CSS toggle switches examples.
Let’s begin!
New to CSS Selectors? Check out this Ultimate CSS Selector cheat sheet to boost your web designing career.
Did you know? Portals provide an easy way for a HTML page to load another page as an inset window. This technique allows developers to create pages with links to a new page without requiring the user to navigate through a new browser window.
What Are CSS Toggle Switches?
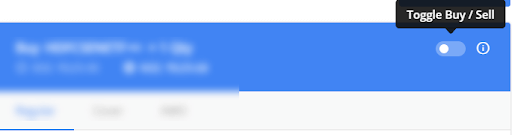
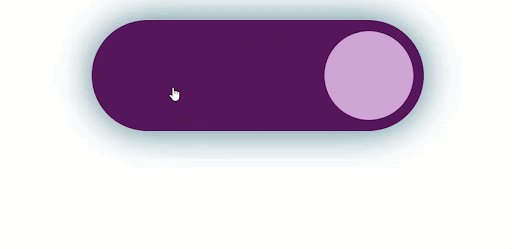
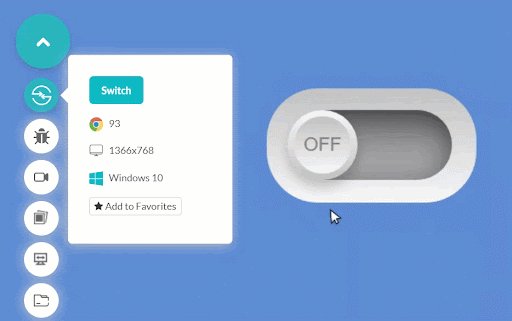
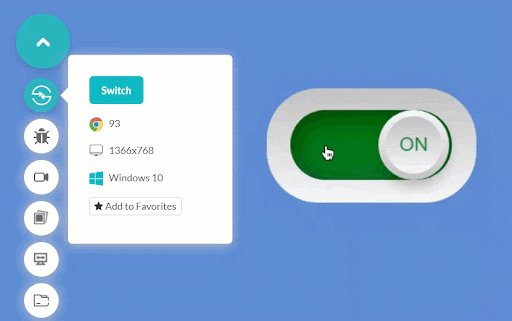
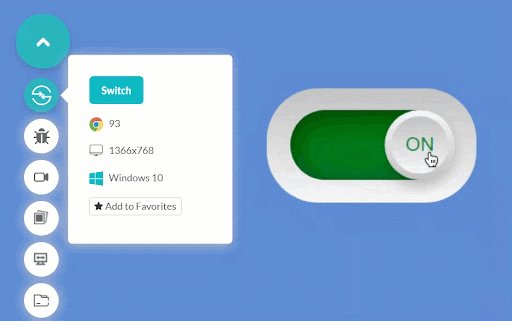
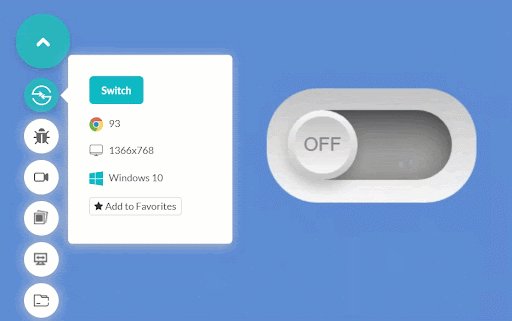
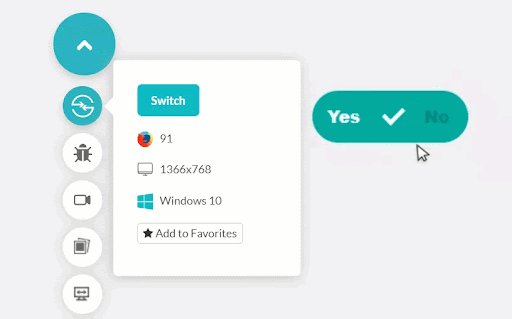
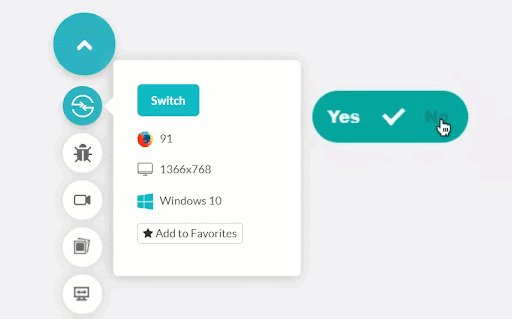
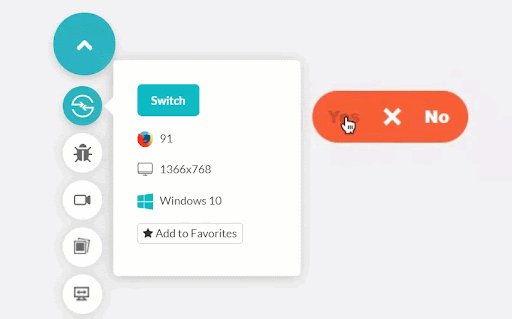
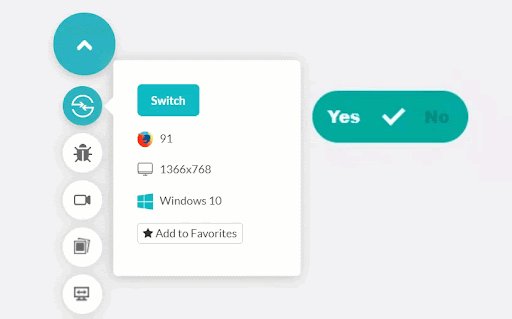
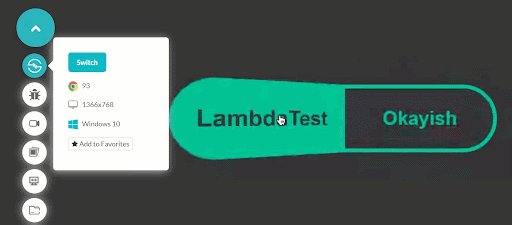
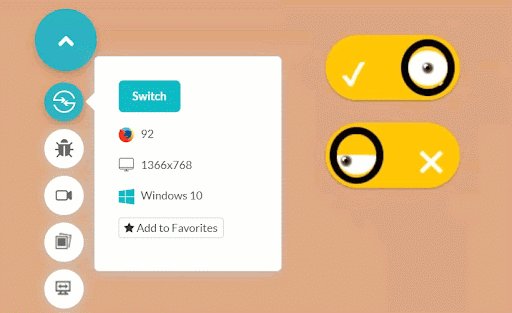
The CSS toggle switch is a front-end concept of defining a checkbox in a UI-rich method that works as a toggle between anything you want. For example, you can use the toggle switch to toggle between the dark theme and light theme, or you can use the toggle switch as a “Yes or No” answer for a question. A recent one of the CSS toggle switches examples are shown below:

There are no written rules or restrictions on using the CSS toggle switches. As a result, it can be used for absolutely anything you want to do with your websites (or web applications).
How To Construct A Basic CSS Toggle Switch?
This section will discuss the basic elements of web design involved in the CSS toggle switches and how to combine them to construct one.
First of all, a toggle switch is a checkbox element which got a makeover. A plastic surgery, perhaps. Abiding by the rules of a checkbox, you can use the toggle switch for binary associations only. These may include “Buy or Sell,” “Yes or No,” “Left or Right,” “Day or Night,” and so on.
Below is the source code for constructing a checkbox.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Basics of CSS Toggle</title>
</head>
<body>
<input type="checkbox" name="toggle_switch" id="toggle_switch">
<label for="toggle_switch"></label>
</body>
</html>
We will hide the checkbox from the display as we don’t need people to see it in the front-end even though we need to know about its current stage for toggling.
<style>
input[type="checkbox"] {
width: 0;
height: 0;
visibility: hidden;
}
</style>
Now we have an empty web page at the display and a checkbox in our code. As a next step, we design the toggle box and connect it with our checkbox.
The following code will help you get a head start.
label {
display: block;
width: 450px;
height: 150px;
background-color: #551759;
border-radius: 100px;
position: relative;
cursor: pointer;
transition: 0.5s;
box-shadow: 0 0 50px #477a85;
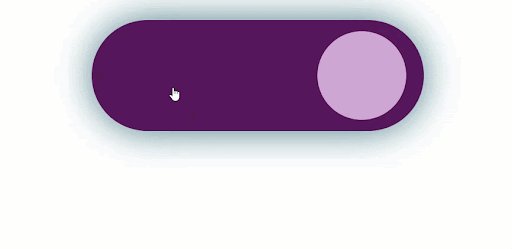
The output of the code looks as follows:

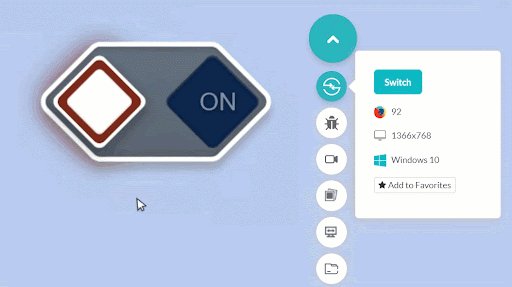
You can design this label in any shape and color you want. The above code runs on a cloud-based cross-browser testing platform — LambdaTest. LambdaTest can help you render websites and web apps quickly on many browsers, browser versions, operating systems, and resolutions. Hosting such a collection aims to help developers ensure their web applications are consistent across various platforms. So you can give it a try and experience the features it offers.
Physical Button Type CSS Toggle Switch
We are now ready with the space that will act as toggle boundaries on our web page. Here we need a beautiful button on it and move it across each end. To make that element, knowledge of pseudo-elements. is necessary. If you want to recall pseudo-elements and their work, you can refer to our ultimate CSS selectors cheat sheet blog.
The following code creates a different colour shape inside the label:
label::after {
content: "";
width: 120px;
height: 120px;
background-color: #cca5cf;
position: absolute;
border-radius: 70px;
top: 15px;
left: 15px;
transition: 0.5s;
}
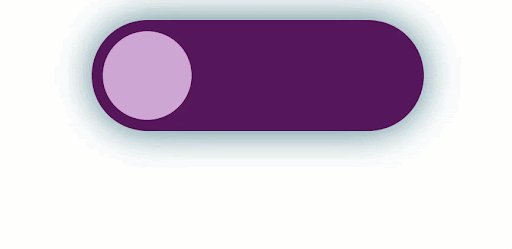
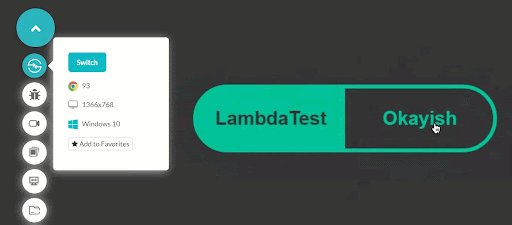
The output would look as follows:

We can mix CSS animation to let the browser know we intend to move this smaller element inside to the other end.
input:checked + label:after {
left: calc(100% - 15px);
transform: translateX(-100%);
}
To know more about calc function, refer to our blog fluid typography with CSS clamp.
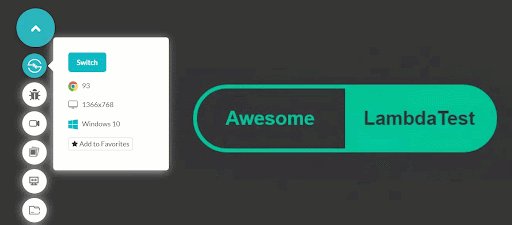
The combined code now produces the animation, as shown below.

Like how I connected animation to the checked input button in the above demonstration, you can connect JavaScript and perform the necessary actions. In the next section, we will see some attractive examples of the CSS toggle switches.
CSS Toggle Switch Examples
In this section, let’s see some of the top CSS toggle switches.
1. The Checkbox Toggle Switch
HTML:
<body>
<main>
<input class="l" type="checkbox">
</main>
</body>
CSS:
<style>
*, *:before, *:after {
box-sizing: border-box;
margin: 2px;
padding: 2px;
}
:root {
font-size: calc(64px + (80 - 64) * (100vw - 320px)/(960 - 320));
}
body, input {
font-size: 1.5em;
line-height: 1.5;
}
body {
background: #a2a7e8;
}
input {
display: block;
margin-bottom: 1.5em;
}
main {
padding: 1.5em 0 0 0;
text-align: center;
}
.l {
background-color: rgba(0,0,0,0.4);
border-radius: 0.75em;
box-shadow: 0.120em 0.120em 0 0.120em rgba(0,0,0,0.1) inset;
color: #f5d831;
display: inline-flex;
align-items: center;
margin: auto;
padding: 0.15em;
width: 3.5em;
height: 1.5em;
transition: background-color 0.1s 0.5s ease-out, box-shadow 0.1s 0.5s ease-out;
}
.l:before, .l:after {
display: block;
}
.l:before {
background-color: #c9bbbb
border-radius: 54%;
width: 1em;
height: 1em;
transition: background-color 0.1s 0.3s ease-out, transform 0.3s ease-out;
z-index: 1;
}
.l:after {
background:
linear-gradient(transparent 46%, rgba(0,0,0,0.15) 0) 0 50% / 50% 100%,
repeating-linear-gradient(90deg,#bbb 0,#bbb,#bbb 20%,#777 20%,#777 40%) 0 50% / 50% 100%,
radial-gradient(circle at 50% 50%,#888 25%, transparent 30%);
background-repeat: no-repeat;
border: 0.25em solid transparent;
border-left: 0.7em solid;
border-right: 0 solid transparent;
transition: border-left-color 0.1s 0.4s ease-out, transform 0.4s ease-out;
transform: translateX(-24%);
transform-origin: 25% 50%;
width: 1.3em;
height: 1em;
}
.l:checked {
background-color: rgba(0,0,0,0.45);
box-shadow: 0.125em 0.125em 0 0.125em rgba(0,0,0,0.1) inset;
}
.l:checked:before {
background-color: currentColor;
transform: translateX(125%)
}
.l:checked:after {
border-left-color: currentColor;
transform: translateX(-2.5%) rotateY(180deg);
}
.l:focus {
outline: 0;
Output:

2. Cat CSS Toggle Switch — Day And Night
HTML:
<body>
<div class="the-container">
<input type="checkbox" id="toggle" />
<label for="toggle"></label>
<div class="day-night-cont">
<span class="the-sun"></span>
<div class="the-moon"><span class="moon-inside"></span></div>
</div>
<div class="switch">
<div class="button">
<div class="b-inside"></div>
</div>
</div>
<div class="c-window">
<span class="the-sun"></span>
<span class="the-moon"></span>
<div class="the-cat">
<div class="cat-face">
<section class="eyes left"><span class="pupil"></span></section>
<section class="eyes right"><span class="pupil"></span></section>
<span class="nose"></span>
</div>
</div>
</div>
</div>
</body>
CSS:
body{
background: #a87f32;
}
.the-container{
display: block;
position: absolute;
width: 450px;
height: 380px;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.c-window{
display: block;
position: relative;
width: 240px;
height: 240px;
margin: 0 auto;
border-radius: 100%;
border: 5px solid #32a84a;
background: #5ddfe8;
box-shadow: 0px 0px 5px rgba(0,0,0,0.25) inset;
overflow: hidden;
transition: background 1s ease-in-out;
}
.c-window .the-sun{
display: block;
position: relative;
top: 19px;
height: 42px; width: 42px;
background: #FFEE94;
border-radius: 100%;
margin: 0 auto;
box-shadow: 0px 0px 40px #FFEE94;
left: 30px;
transition: top .5s ease-in-out;
}
.c-window .the-moon{
position: relative;
height: 26px; width: 26px;
top: 200px;
background: #EEE;
border-radius: 100%;
box-shadow: 0px 0px 20px #FFF;
transition: top .6s ease-in-out;
}
.c-window .the-cat{
display: block;
position: absolute;
bottom: -20px;
height: 150px;
width: 145px;
margin: 0 50px;
background: #555555;
transition: bottom .25s ease-in-out;
}
.c-window .the-cat:before{
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-bottom: 20px solid #777;
top: -20px;
left: 0;
position: absolute;
content: "";
}
.c-window .the-cat:after{
width: 0;
height: 0;
border-right: 0px solid transparent;
border-left: 30px solid transparent;
border-bottom: 20px solid #777;
top: -20px;
right: 0;
position: absolute;
content: "";
}
.c-window .the-cat:hover{
display: block;
position: absolute;
bottom: -40px;
cursor: pointer;
}
.c-window .the-cat .eyes{
display: block;
position: absolute;
background: #FFEE94;
height: 40px; width: 40px;
border-radius: 100%;
bottom: 80px;
}
.c-window .the-cat:hover .eyes{
display: block;
position: absolute;
height: 10px; width: 45px;
bottom: 100px;
}
.c-window .the-cat .eyes.left{
left: 12px;
}
.c-window .the-cat .eyes.right{
right: 12px;
}
.c-window .the-cat .eyes .pupil{
display: block;
position: relative;
background: #d9add2;
height: 100%; width: 7px;
border-radius: 100%;
margin: 0 auto;
transition: width .5s ease-in-out;
}
.c-window .the-cat .nose{
display: block;
position: relative;
background: #9e4790;
height: 10px; width: 10px;
border-radius: 100%;
margin: 0 auto;
top: 45px;
}
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
}
input#toggle[type=checkbox]{
display:none;
}
label {
position: absolute;
height: 47px;
width: 125px;
display: block;
top: 0px; bottom: 0; right: 0; left:0;
z-index: 9999;
cursor: pointer;
margin: 0 auto;
}
.switch {
display: block;
position: relative;
border-bottom: 1px solid #FFF;
border-radius: 27px;
background: #FFB399;
box-shadow: inset 0 0 10px #888888;
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.25);
height: 40px;
width: 100px;
margin: 0px auto 30px auto;
}
.switch .button{
display: block;
position: absolute;
border-top: 1px solid #FFF;
border-bottom: 1px solid #AAA;
border-radius: 100%;
background: #FFCFBF;
height: 34px;
width: 34px;
top: 4px;
left: 4px;
box-shadow: 0 0 2px rgba(0,0,0,0.25)
}
.switch .button .b-inside{
display: block;
position: absolute;
border: 1px solid #888;
border-radius: 100%;
background: #FFEE94;
height: 17px;
width: 17px;
top: 7px;
left: 7px;
box-shadow: 0 0 2px rgba(0,0,0,0.25)
}
.day-night-cont {
display: block;
position: absolute;
width: 180px;
margin: 0 auto;
left: 0; right: 0; top: 0; bottom:0;
height: 40px;
top: 0px;
}
.day-night-cont .the-sun{
display: block;
position: absolute;
left: 10px;
top: 10px;
height: 23px;
width: 23px;
border-radius: 100%;
background: #FFEE94;
box-shadow: 0px 0px 40px #FFEE94;
}
.day-night-cont .the-moon {
display: block;
position: absolute;
right: 8px;
top: 10px;
height: 22px;
width: 22px;
border-radius: 100%;
background: #EEE;
box-shadow: 0px 0px 20px #EEE;
}
.day-night-cont .the-moon .moon-inside{
display: block;
position: absolute;
left: 8px;
height: 22px;
width: 22px;
border-radius: 100%;
background: #FFCFBF;
}
.switch .button {
transition: left .25s ease-in-out;
-webkit-transition: left .25s ease-in-out;
}
input[type=checkbox]:checked ~ .switch .button {
position: absolute;
left: 64px;
}
input[type=checkbox]:checked ~ .c-window {
background: #111;
}
input[type=checkbox]:checked ~ .c-window .the-sun{
top: 200px;
}
input[type=checkbox]:checked ~ .c-window .the-moon{
display: block;
position: absolute;
margin: 0 auto;
top: 42px;
left: 60px;
}
input[type=checkbox]:checked ~ .c-window .the-cat{
background: #555;
}
input[type=checkbox]:checked ~ .c-window .the-cat:before{
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-bottom: 20px solid #555;
top: -20px;
left: 0;
position: absolute;
content: "";
}
input[type=checkbox]:checked ~ .c-window .the-cat:after{
width: 0;
height: 0;
border-right: 0px solid transparent;
border-left: 30px solid transparent;
border-bottom: 20px solid #555;
top: -20px;
right: 0;
position: absolute;
content: "";
}
input[type=checkbox]:checked ~ .c-window .the-cat .eyes .pupil{
height: 90%; width: 36px;
margin: 5% auto;
}
input[type=checkbox]:checked ~ .c-window .the-cat:hover .eyes{
height: 40px;
bottom: 80px;
}
Output:

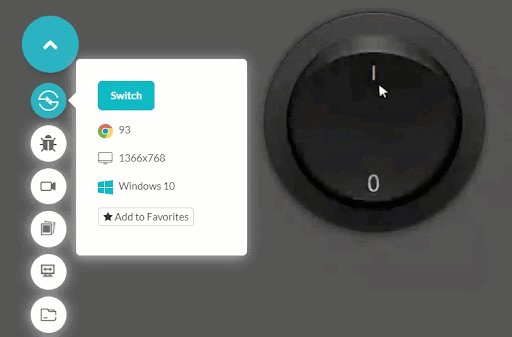
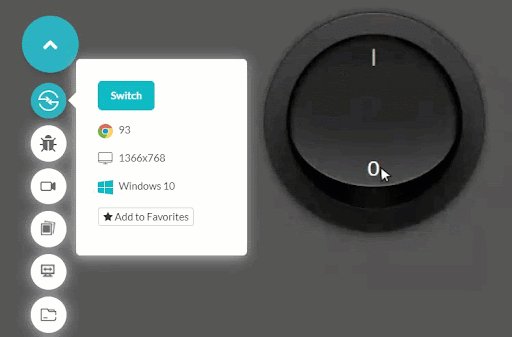
3. Physical Button Type CSS Toggle Switch
HTML:
<div class=round><input type=checkbox id=onoff name=onoff />
<div class=back><label class=but for=onoff><span class=on>I</span><span class=off>0</span></label></div></div>
CSS:
input {
display:none }
body{
background-color: #080707;
background-size: 22px 22px;
color:white;
font-family:sans-serif;
font-size:29px;
}
.on,.off{
position:absolute;
text-align:center;
-webkit-text-shadow:inset 1px 1px 1px black;
width:100%;
}
.on{
color:#636161;
top:10px;
-webkit-transition:all 0.1s;
font-family:sans-serif
}
.off{
bottom:5px;
-webkit-transition:all 0.1s;
transform:scaleY(0.85);
}
.but{
background-color:#272727;
border-radius:400px 400px 400px 400px / 400px 400px 300px 300px;
border-bottom-width:0px;
box-shadow:
inset 8px 6px 5px -7px rgba(0,0,0,1)
,inset -8px 6px 5px -7px rgba(0,0,0,1)
,inset 0 -3px 2px -2px rgba(200,200,200,.5)
,0 3px 3px -2px rgba(0,0,0,1)
,inset 0 -230px 60px -200px rgba(255,255,255,.2)
,inset 0 220px 40px -200px rgba(0,0,0,.3);
display:block;
font-size:29px;
height:178px;
position:relative;
-webkit-transition:all 0.2s;
width:210px;
}
.back{
background-color:black;
background-image:
-webkit-linear-gradient(0deg, transparent 30%, transparent 65%)
,-webkit-linear-gradient(0deg, rgba(150,150,150,0) 30%, rgba(150,150,150,.1) 50%, rgba(150,150,150,0) 70%);
border-radius:115px;
box-shadow:
30px 30px 30px -20px rgba(0,0,0,.3)
,-30px 30px 30px -20px rgba(0,0,0,.3)
,0 30px 30px 0px rgba(0,0,0,.3)
,inset 0 -1px 0 0 #333;
box-sizing:border-box;
height:215px;
padding:4px 4px;
-webkit-transition:all 0.2s;
width:210px;
}
.round{
background:white;
background:-webkit-linear-gradient(270deg, #444 , #222);
border-radius:135px;
-webkit-box-sizing:border-box;
box-shadow:
0px 0px 0px 8px rgba(0,0,0,.1)
,0px 0px 3px 1px rgba(0,0,0,1)
,inset 0 8px 3px -8px rgba(255,255,255,.4);
height:265px;
margin:30px auto;
padding:25px;
width:265px;
}
input:checked + .back .on,input:checked + .back .off{
text-shadow:inset 1px 1px 1px black;
}
input:checked + .back .on{
color:#999;
top:10px;
-webkit-transform:scaleY(0.85);
}
input:checked + .back .off{
color:#bbb;
bottom:5px;
-webkit-transform:scaleY(1);
}
input:checked + .back .but{
background:#232323;
background-image:-webkit-radial-gradient(55% 18%,circle closest-corner,rgba(0,0,0,.3) ,rgba(0,0,0,0));
border-radius:410px 410px 410px 410px / 310px 310px 410px 410px;
box-shadow:
inset 8px -4px 5px -7px rgba(0,0,0,1)
,inset -8px -4px 5px -7px rgba(0,0,0,1)
, 0 -3px 8px -4px rgba(250,250,250,.4)
,inset 0 3px 4px -2px rgba(10,10,10,1)
,inset 0 280px 40px -200px rgba(0,0,0,.2)
,inset 0 -200px 40px -200px rgba(180,180,180,.2);
margin-top:20px;
}
input:checked + .back{
background-image:
-webkit-linear-gradient(90deg, black 30%, transparent 65%)
,-webkit-linear-gradient(180deg, rgba(250,250,250,0) 0%, rgba(250,250,250,.4) 50%, rgba(150,150,150,0) 100%);
box-shadow:
28px 28px 28px -28px rgba(0,0,0,.1)
,-28px 28px 28px -22px rgba(0,0,0,.1)
,0 30px 30px 0px rgba(0,0,0,.2)
,inset 0 1px 2px 0 rgba(0,0,0,.6);
padding:2px 4px;
}
.l,.r{margin:0 auto;text-align:center}
.round,#onoff,.back,.but,.on,.off{user-select: none}
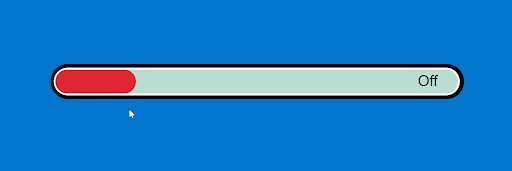
Output:

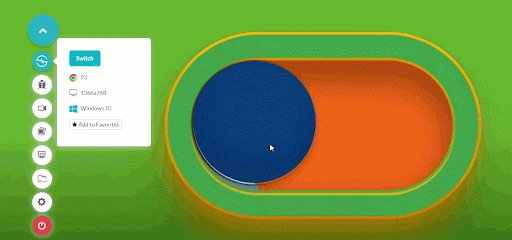
4. Rolling Ball CSS Toggle Switch
HTML:
<form>
<label class="toggle">
<div class="toggle__wrapper">
<input type="checkbox">
<div class="toggle__bg">
<div class="toggle__sphere">
<div class="toggle__sphere-bg">
</div>
<div class="toggle__sphere-overlay"></div>
</div>
</div>
</div>
</label>
</form>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Cookie&display=swap');
* {
box-sizing: border-box;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
*:focus {
outline: none;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
.container {
height: 100%;
background: #ffffff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title {
height: 27%;
font-family: Cookie;
font-size: 52pt;
text-align: center;
}
.switch {
--cookie-size: 7em;
--outer-border: 0.6em;
--inner-border: 1.0em;
--border-color: #bd7f24;
--height: calc(var(--cookie-size) + (2 * (var(--outer-border) + var(--inner-border))));
--width: calc(var(--height) * 2);
position: relative;
width: var(--width);
height: var(--height);
}
.switch input {
display: none;
}
.switch label {
cursor: pointer;
}
.switch input:checked ~ .cookie {
transform: translateX(calc(var(--width) / 2)) rotate(360deg);
color: #b57e2b;
background-color: currentColor;
}
.switch input:checked ~ .cookie span[class^="cp-"],
.switch input:checked ~ .cookie span[class^="cc-"] {
transform: translate(0px, 0px);
}
.background {
height: 100%;
border-radius: calc(var(--width) / 4);
border: var(--outer-border) solid var(--border-color);
background: linear-gradient(to right, #484848 0%,#202020 100%);
}
.cookie {
--chip-size: calc(var(--cookie-size) / 8);
--split-offset: calc(var(--cookie-size) / 24);
position: absolute;
top: calc(var(--outer-border) + var(--inner-border));
left: calc(var(--outer-border) + var(--inner-border));;
width: var(--cookie-size);
height: var(--cookie-size);
border-radius: 50%;
transition: transform 1s linear;
}
.cookie span[class^="cp-"] {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
color: #b57e2b;
background-color: currentColor;
}
.cp-1 {
clip-path: polygon(0% 0%, 55% 0%, 52% 8%, 55% 10%, 55% 17%, 52% 19%, 52% 24%, 47% 26%, 45% 30%, 50% 33%, 47% 37%, 47% 42%, 51% 47%, 47% 49%, 40% 50%, 34% 50%, 30% 53%, 25% 53%, 20% 56%, 16% 56%, 14% 61%, 0% 60%);
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * -1));
}
.cp-2 {
clip-path: polygon(55% 0%, 100% 0%, 100% 72%, 88% 69%, 84% 61%, 78% 60%, 77% 56%, 75% 53%, 71% 55%, 66% 50%, 63% 47%, 58% 49%, 56% 44%, 51% 47%, 47% 42%, 47% 37%, 50% 33%, 45% 30%, 47% 26%, 52% 24%, 52% 19%, 55% 16%, 55% 10%, 52% 8%);
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * -1));
}
.cp-3 {
clip-path: polygon(0% 60%, 14% 61%, 16% 56%, 20% 56%, 25% 53%, 30% 53%, 34% 50%, 40% 50%, 47% 49%, 51% 47%, 55% 53%, 60% 56%, 56% 62%, 53% 67%, 57% 72%, 57% 81%, 57% 87%, 63% 92%, 60% 100%, 0% 100%);
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * 1));
}
.cp-4 {
clip-path: polygon(100% 100%, 100% 72%, 88% 68%, 84% 61%, 78% 60%, 77% 56%, 75% 53%, 71% 55%, 66% 50%, 63% 47%, 58% 49%, 56% 44%, 51% 47%, 55% 53%, 60% 56%, 56% 62%, 53% 67%, 57% 72%, 57% 81%, 57% 87%, 63% 92%, 60% 100%);
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * 1));
}
.cookie span[class^="cc-"] {
position: absolute;
color: #69421c;
background-color: #b56c26
height: var(--chip-size);
width: var(--chip-size);
border-radius: 50%;
box-shadow: inset -0.35em 0;
}
.cookie .cc-1a {
top: 41%;
left: 5%;
}
.cookie .cc-1b {
top: 20%;
left: 18%;
}
.cookie .cc-1c {
top: 35%;
left: 33%;
}
.cookie .cc-1d {
top: 6%;
left: 39%;
}
.cookie .cc-2a {
--chip-size: calc(var(--cookie-size) / 10);
top: 24%;
right: 35%;
}
.cookie .cc-2b {
top: 36%;
right: 23%;
}
.cookie .cc-2c {
top: 7%;
right: 29%;
}
.cookie .cc-2d {
top: 42%;
right: 7%;
}
.cookie .cc-2e {
top: 19%;
right: 12%;
}
.cookie .cc-3a {
--chip-size: calc(var(--cookie-size) / 6);
bottom: 24%;
left: 18%;
}
.cookie .cc-3b {
bottom: 34%;
left: 42%;
}
.cookie .cc-3c {
bottom: 9%;
left: 39%;
}
.cookie .cc-4a {
bottom: 27%;
right: 29%;
}
.cookie .cc-4b {
bottom: 12%;
right: 23%;
}
.cookie .cc-4c {
--chip-size: calc(var(--cookie-size) / 12);
bottom: 28%;
right: 17%;
}
.cookie span[class^="cc-1"] {
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * -1));
}
.cookie span[class^="cc-2"] {
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * -1));
}
.cookie span[class^="cc-3"] {
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * 1));
}
.cookie span[class^="cc-4"] {
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * 1));
}
Output:

5. Gender Symbols CSS Toggle Switch
HTML:
<body>
<div class="container">
<div class="title">Accept cookies?</div>
<div class="switch">
<label for="toggle">
<div class="background"></div>
<input id="toggle" class="toggle-switch" type="checkbox" checked />
<div class="cookie">
<span class="cp-1"></span>
<span class="cp-2"></span>
<span class="cp-3"></span>
<span class="cp-4"></span>
<span class="cc-1a"></span>
<span class="cc-1b"></span>
<span class="cc-1c"></span>
<span class="cc-1d"></span>
<span class="cc-2a"></span>
<span class="cc-2b"></span>
<span class="cc-2c"></span>
<span class="cc-2d"></span>
<span class="cc-2e"></span>
<span class="cc-3a"></span>
<span class="cc-3b"></span>
<span class="cc-3c"></span>
<span class="cc-4a"></span>
<span class="cc-4b"></span>
<span class="cc-4c"></span>
</div>
</label>
</div>
</div>
</body>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Cookie&display=swap');
* {
box-sizing: border-box;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
*:focus {
outline: none;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
.container {
height: 100%;
background: #ffffff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title {
height: 27%;
font-family: Cookie;
font-size: 52pt;
text-align: center;
}
.switch {
--cookie-size: 7em;
--outer-border: 0.6em;
--inner-border: 1.0em;
--border-color: #bd7f24;
--height: calc(var(--cookie-size) + (2 * (var(--outer-border) + var(--inner-border))));
--width: calc(var(--height) * 2);
position: relative;
width: var(--width);
height: var(--height);
}
.switch input {
display: none;
}
.switch label {
cursor: pointer;
}
.switch input:checked ~ .cookie {
transform: translateX(calc(var(--width) / 2)) rotate(360deg);
color: #b57e2b;
background-color: currentColor;
}
.switch input:checked ~ .cookie span[class^="cp-"],
.switch input:checked ~ .cookie span[class^="cc-"] {
transform: translate(0px, 0px);
}
.background {
height: 100%;
border-radius: calc(var(--width) / 4);
border: var(--outer-border) solid var(--border-color);
background: linear-gradient(to right, #484848 0%,#202020 100%);
}
.cookie {
--chip-size: calc(var(--cookie-size) / 8);
--split-offset: calc(var(--cookie-size) / 24);
position: absolute;
top: calc(var(--outer-border) + var(--inner-border));
left: calc(var(--outer-border) + var(--inner-border));;
width: var(--cookie-size);
height: var(--cookie-size);
border-radius: 50%;
transition: transform 1s linear;
}
.cookie span[class^="cp-"] {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
color: #b57e2b;
background-color: currentColor;
}
.cp-1 {
clip-path: polygon(0% 0%, 55% 0%, 52% 8%, 55% 10%, 55% 17%, 52% 19%, 52% 24%, 47% 26%, 45% 30%, 50% 33%, 47% 37%, 47% 42%, 51% 47%, 47% 49%, 40% 50%, 34% 50%, 30% 53%, 25% 53%, 20% 56%, 16% 56%, 14% 61%, 0% 60%);
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * -1));
}
.cp-2 {
clip-path: polygon(55% 0%, 100% 0%, 100% 72%, 88% 69%, 84% 61%, 78% 60%, 77% 56%, 75% 53%, 71% 55%, 66% 50%, 63% 47%, 58% 49%, 56% 44%, 51% 47%, 47% 42%, 47% 37%, 50% 33%, 45% 30%, 47% 26%, 52% 24%, 52% 19%, 55% 16%, 55% 10%, 52% 8%);
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * -1));
}
.cp-3 {
clip-path: polygon(0% 60%, 14% 61%, 16% 56%, 20% 56%, 25% 53%, 30% 53%, 34% 50%, 40% 50%, 47% 49%, 51% 47%, 55% 53%, 60% 56%, 56% 62%, 53% 67%, 57% 72%, 57% 81%, 57% 87%, 63% 92%, 60% 100%, 0% 100%);
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * 1));
}
.cp-4 {
clip-path: polygon(100% 100%, 100% 72%, 88% 68%, 84% 61%, 78% 60%, 77% 56%, 75% 53%, 71% 55%, 66% 50%, 63% 47%, 58% 49%, 56% 44%, 51% 47%, 55% 53%, 60% 56%, 56% 62%, 53% 67%, 57% 72%, 57% 81%, 57% 87%, 63% 92%, 60% 100%);
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * 1));
}
.cookie span[class^="cc-"] {
position: absolute;
color: #69421c;
background-color: #b56c26
height: var(--chip-size);
width: var(--chip-size);
border-radius: 50%;
box-shadow: inset -0.35em 0;
}
.cookie .cc-1a {
top: 41%;
left: 5%;
}
.cookie .cc-1b {
top: 20%;
left: 18%;
}
.cookie .cc-1c {
top: 35%;
left: 33%;
}
.cookie .cc-1d {
top: 6%;
left: 39%;
}
.cookie .cc-2a {
--chip-size: calc(var(--cookie-size) / 10);
top: 24%;
right: 35%;
}
.cookie .cc-2b {
top: 36%;
right: 23%;
}
.cookie .cc-2c {
top: 7%;
right: 29%;
}
.cookie .cc-2d {
top: 42%;
right: 7%;
}
.cookie .cc-2e {
top: 19%;
right: 12%;
}
.cookie .cc-3a {
--chip-size: calc(var(--cookie-size) / 6);
bottom: 24%;
left: 18%;
}
.cookie .cc-3b {
bottom: 34%;
left: 42%;
}
.cookie .cc-3c {
bottom: 9%;
left: 39%;
}
.cookie .cc-4a {
bottom: 27%;
right: 29%;
}
.cookie .cc-4b {
bottom: 12%;
right: 23%;
}
.cookie .cc-4c {
--chip-size: calc(var(--cookie-size) / 12);
bottom: 28%;
right: 17%;
}
.cookie span[class^="cc-1"] {
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * -1));
}
.cookie span[class^="cc-2"] {
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * -1));
}
.cookie span[class^="cc-3"] {
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * 1));
}
.cookie span[class^="cc-4"] {
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * 1));
}
output:

6. Accept Cookies CSS Toggle Switch
HTML:
<body>
<div class="container">
<div class="title">Accept cookies?</div>
<div class="switch">
<label for="toggle">
<div class="background"></div>
<input id="toggle" class="toggle-switch" type="checkbox" checked />
<div class="cookie">
<span class="cp-1"></span>
<span class="cp-2"></span>
<span class="cp-3"></span>
<span class="cp-4"></span>
<span class="cc-1a"></span>
<span class="cc-1b"></span>
<span class="cc-1c"></span>
<span class="cc-1d"></span>
<span class="cc-2a"></span>
<span class="cc-2b"></span>
<span class="cc-2c"></span>
<span class="cc-2d"></span>
<span class="cc-2e"></span>
<span class="cc-3a"></span>
<span class="cc-3b"></span>
<span class="cc-3c"></span>
<span class="cc-4a"></span>
<span class="cc-4b"></span>
<span class="cc-4c"></span>
</div>
</label>
</div>
</div>
</body>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Cookie&display=swap');
* {
box-sizing: border-box;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
*:focus {
outline: none;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
.container {
height: 100%;
background: #ffffff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title {
height: 27%;
font-family: Cookie;
font-size: 52pt;
text-align: center;
}
.switch {
--cookie-size: 7em;
--outer-border: 0.6em;
--inner-border: 1.0em;
--border-color: #bd7f24;
--height: calc(var(--cookie-size) + (2 * (var(--outer-border) + var(--inner-border))));
--width: calc(var(--height) * 2);
position: relative;
width: var(--width);
height: var(--height);
}
.switch input {
display: none;
}
.switch label {
cursor: pointer;
}
.switch input:checked ~ .cookie {
transform: translateX(calc(var(--width) / 2)) rotate(360deg);
color: #b57e2b;
background-color: currentColor;
}
.switch input:checked ~ .cookie span[class^="cp-"],
.switch input:checked ~ .cookie span[class^="cc-"] {
transform: translate(0px, 0px);
}
.background {
height: 100%;
border-radius: calc(var(--width) / 4);
border: var(--outer-border) solid var(--border-color);
background: linear-gradient(to right, #484848 0%,#202020 100%);
}
.cookie {
--chip-size: calc(var(--cookie-size) / 8);
--split-offset: calc(var(--cookie-size) / 24);
position: absolute;
top: calc(var(--outer-border) + var(--inner-border));
left: calc(var(--outer-border) + var(--inner-border));;
width: var(--cookie-size);
height: var(--cookie-size);
border-radius: 50%;
transition: transform 1s linear;
}
.cookie span[class^="cp-"] {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
color: #b57e2b;
background-color: currentColor;
}
.cp-1 {
clip-path: polygon(0% 0%, 55% 0%, 52% 8%, 55% 10%, 55% 17%, 52% 19%, 52% 24%, 47% 26%, 45% 30%, 50% 33%, 47% 37%, 47% 42%, 51% 47%, 47% 49%, 40% 50%, 34% 50%, 30% 53%, 25% 53%, 20% 56%, 16% 56%, 14% 61%, 0% 60%);
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * -1));
}
.cp-2 {
clip-path: polygon(55% 0%, 100% 0%, 100% 72%, 88% 69%, 84% 61%, 78% 60%, 77% 56%, 75% 53%, 71% 55%, 66% 50%, 63% 47%, 58% 49%, 56% 44%, 51% 47%, 47% 42%, 47% 37%, 50% 33%, 45% 30%, 47% 26%, 52% 24%, 52% 19%, 55% 16%, 55% 10%, 52% 8%);
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * -1));
}
.cp-3 {
clip-path: polygon(0% 60%, 14% 61%, 16% 56%, 20% 56%, 25% 53%, 30% 53%, 34% 50%, 40% 50%, 47% 49%, 51% 47%, 55% 53%, 60% 56%, 56% 62%, 53% 67%, 57% 72%, 57% 81%, 57% 87%, 63% 92%, 60% 100%, 0% 100%);
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * 1));
}
.cp-4 {
clip-path: polygon(100% 100%, 100% 72%, 88% 68%, 84% 61%, 78% 60%, 77% 56%, 75% 53%, 71% 55%, 66% 50%, 63% 47%, 58% 49%, 56% 44%, 51% 47%, 55% 53%, 60% 56%, 56% 62%, 53% 67%, 57% 72%, 57% 81%, 57% 87%, 63% 92%, 60% 100%);
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * 1));
}
.cookie span[class^="cc-"] {
position: absolute;
color: #69421c;
background-color: #b56c26
height: var(--chip-size);
width: var(--chip-size);
border-radius: 50%;
box-shadow: inset -0.35em 0;
}
.cookie .cc-1a {
top: 41%;
left: 5%;
}
.cookie .cc-1b {
top: 20%;
left: 18%;
}
.cookie .cc-1c {
top: 35%;
left: 33%;
}
.cookie .cc-1d {
top: 6%;
left: 39%;
}
.cookie .cc-2a {
--chip-size: calc(var(--cookie-size) / 10);
top: 24%;
right: 35%;
}
.cookie .cc-2b {
top: 36%;
right: 23%;
}
.cookie .cc-2c {
top: 7%;
right: 29%;
}
.cookie .cc-2d {
top: 42%;
right: 7%;
}
.cookie .cc-2e {
top: 19%;
right: 12%;
}
.cookie .cc-3a {
--chip-size: calc(var(--cookie-size) / 6);
bottom: 24%;
left: 18%;
}
.cookie .cc-3b {
bottom: 34%;
left: 42%;
}
.cookie .cc-3c {
bottom: 9%;
left: 39%;
}
.cookie .cc-4a {
bottom: 27%;
right: 29%;
}
.cookie .cc-4b {
bottom: 12%;
right: 23%;
}
.cookie .cc-4c {
--chip-size: calc(var(--cookie-size) / 12);
bottom: 28%;
right: 17%;
}
.cookie span[class^="cc-1"] {
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * -1));
}
.cookie span[class^="cc-2"] {
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * -1));
}
.cookie span[class^="cc-3"] {
transform: translate(calc(var(--split-offset) * -1), calc(var(--split-offset) * 1));
}
.cookie span[class^="cc-4"] {
transform: translate(calc(var(--split-offset) * 1), calc(var(--split-offset) * 1));
}
Output:

7. Tick-Cross CSS Toggle Switch
HTML:
<body>
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
class="svg-switch-container"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
viewBox="0 0 500 300" xml:space="preserve">
<defs>
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="360" y1="149.0088" x2="360" y2="331.0775">
<stop offset="0" style="stop-color:#636F7C"/>
<stop offset="1" style="stop-color:#5A6571"/>
</linearGradient>
<filter id="inset-shadow-big-bottom" x="-50%" y="-30%" width="200%" height="160%">
<feOffset dx="0" dy="2"/>
<feGaussianBlur stdDeviation="1" result="offset-blur"/>
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#fffafa" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="0.5"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="SourceGraphic" result='final-shadow-1'/>
<feOffset dx="0" dy="-4"/>
<feGaussianBlur stdDeviation="2" result="offset-blur"/>
<feComposite operator="out" in="final-shadow-1" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#d9c5c5" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="0.5"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="final-shadow-1" result='final-shadow-2'/>
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset dx="0" dy="3" result="offsetblur"/>
<feComponentTransfer result="shadow1" in="offsetblur">
<feFuncA type="linear" slope="0.25"/>
</feComponentTransfer>
<feMerge>
<feMergeNode in="shadow1"/>
<feMergeNode in="final-shadow-2"/>
</feMerge>
</filter>
<filter id="inset-shadow-container">
<feOffset dx="0" dy="2"/>
<feGaussianBlur stdDeviation="2" result="offset-blur"/>
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#4d4c4c" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="1"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="SourceGraphic"/>
</filter>
<filter id="inset-shadow-container-big">
<feOffset dx="0" dy="0"/>
<feGaussianBlur stdDeviation="5" result="offset-blur"/>
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#4d4c4c" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="1"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="SourceGraphic"/>
</filter>
<filter id="big-gaussian-blur" x="-50%" y="-20%" width="150%" height="150%">
<feGaussianBlur stdDeviation="25" result="base-blur"/>
</filter>
<filter id="drop-shadow"
x="-10%"
y="0"
width="152%" height="122%">
<feOffset result="offOut" in="SourceGraphic" dx="0" dy="14" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0
0 0 0 0.2
0 0 0 0 0
0.2 0 0 0
0 0 0.5 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="6" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
<filter id="drop-shadow-checkbox"
x="-10%"
y="0"
width="120%" height="120%">
<feOffset result="offOut" in="SourceGraphic" dx="0" dy="10" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.0 0 0
0 0 0 0.0
0 0 0 0 0
0.0 0 0 0
0 0 0.35 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<g class='svg-switch' transform="translate(-130 -110)">
<g id="mild-glow"
style="fill:#73150f;"
opacity="1"
filter="url(#big-gaussian-blur)">
<path d="M254.949,330.381l-79.336-79.336c-6.1-6.1-6.1-15.991,0-22.091l79.336-79.336c6.1-6.1,15.991-6.1,22.091,0l79.336,79.336
c6.1,6.1,6.1,15.991,0,22.091l-79.336,79.336C270.939,336.481,261.049,336.481,254.949,330.381z"/>
</g>
<path
id="base-outline"
filter="url(#drop-shadow)"
style="fill:#fffffa;" d="M452.006,140.624H266.328c-0.848,0-1.665,0.132-2.431,0.376c-4.598,0.832-8.878,3.06-12.188,6.37
l-76.344,76.344c-8.98,8.98-8.98,23.592,0,32.572l76.344,76.344c3.31,3.31,7.59,5.537,12.188,6.37
c0.767,0.244,1.584,0.376,2.431,0.376h185.678c6.152,0,11.936-2.396,16.286-6.746l76.344-76.344c8.98-8.98,8.98-23.592,0-32.572
l-76.344-76.344C463.942,143.02,458.158,140.624,452.006,140.624L452.006,140.624z"/>
<path id="base-container"
style="fill:url(#SVGID_1_);"
filter="url(#inset-shadow-container-big)"
d="M538.979,229.371l-76.344-76.344c-2.935-2.935-6.782-4.403-10.629-4.403H266.328v0.101
c-3.274,0.363-6.452,1.791-8.962,4.301l-76.344,76.344c-5.87,5.87-5.87,15.388,0,21.258l76.344,76.344
c2.51,2.51,5.689,3.938,8.962,4.301v0.101h185.678c3.847,0,7.694-1.468,10.629-4.403l76.344-76.344
C544.849,244.759,544.849,235.241,538.979,229.371z"/>
<path id="start_container"
style="fill:#0c254a;"
class="position-container"
filter="url(#inset-shadow-container)"
d="M257.071,313.013l-64.09-64.09c-4.928-4.928-4.928-12.918,0-17.846
l64.09-64.09c4.928-4.928,12.918-4.928,17.846,0l64.09,64.09c4.928,4.928,4.928,12.918,0,17.846l-64.09,64.09
C269.989,317.94,261.999,317.94,257.071,313.013z"/>
<path id="end_container"
class="position-container"
style="fill:#0c254a;"
filter="url(#inset-shadow-container)"
d="M445.083,313.013l-64.09-64.09c-4.928-4.928-4.928-12.918,0-17.846
l64.09-64.09c4.928-4.928,12.918-4.928,17.846,0l64.09,64.09c4.928,4.928,4.928,12.918,0,17.846l-64.09,64.09
C458.001,317.94,450.011,317.94,445.083,313.013z"/>
<text class="text-label noselect" x="227" y="255" >OFF</text>
<text class="text-label noselect" x="432" y="255" >ON</text>
<g id="checkbox-off" transform="translate(0)">
<path id="off-bot-cap"
style="fill:#fffefa;"
filter="url(#drop-shadow-checkbox)"
d="M257.071,313.013l-64.09-64.09c-4.928-4.928-4.928-12.918,0-17.846l64.09-64.09
c4.928-4.928,12.918-4.928,17.846,0l64.09,64.09c4.928,4.928,4.928,12.918,0,17.846l-64.09,64.09
C269.989,317.94,261.999,317.94,257.071,313.013z"/>
<path id="off-color" style="fill:#78201a;" d="M257.942,305.884l-57.832-57.832c-4.447-4.447-4.447-11.656,0-16.103l57.832-57.832
c4.447-4.447,11.656-4.447,16.103,0l57.832,57.832c4.447,4.447,4.447,11.656,0,16.103l-57.832,57.832
C269.599,310.331,262.389,310.331,257.942,305.884z"/>
<path id="off-top-cap"
style="fill:#FFFFFF;"
filter="url(#inset-shadow-big-bottom)"
d="M259.757,291.032l-44.795-44.795c-3.444-3.444-3.444-9.029,0-12.473
l44.795-44.795c3.444-3.444,9.029-3.444,12.473,0l44.795,44.795c3.444,3.444,3.444,9.029,0,12.473l-44.795,44.795
C268.786,294.477,263.202,294.477,259.757,291.032z"/>
</g>
<g id="control-group">
<path
class="control-element"
id="controlon"
style="fill:transparent" d="M452.006,140.624H266.328c-0.848,0-1.665,0.132-2.431,0.376c-4.598,0.832-8.878,3.06-12.188,6.37
l-76.344,76.344c-8.98,8.98-8.98,23.592,0,32.572l76.344,76.344c3.31,3.31,7.59,5.537,12.188,6.37
c0.767,0.244,1.584,0.376,2.431,0.376h185.678c6.152,0,11.936-2.396,16.286-6.746l76.344-76.344c8.98-8.98,8.98-23.592,0-32.572
l-76.344-76.344C463.942,143.02,458.158,140.624,452.006,140.624L452.006,140.624z"/>
<path
id="controloff"
class="control-element"
transform="translate(0 300)"
style="fill:transparent" d="M452.006,140.624H266.328c-0.848,0-1.665,0.132-2.431,0.376c-4.598,0.832-8.878,3.06-12.188,6.37
l-76.344,76.344c-8.98,8.98-8.98,23.592,0,32.572l76.344,76.344c3.31,3.31,7.59,5.537,12.188,6.37
c0.767,0.244,1.584,0.376,2.431,0.376h185.678c6.152,0,11.936-2.396,16.286-6.746l76.344-76.344c8.98-8.98,8.98-23.592,0-32.572
l-76.344-76.344C463.942,143.02,458.158,140.624,452.006,140.624L452.006,140.624z"/>
</g>
<animateTransform xlink:href="#controlon"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.02s"
fill="freeze"
values="0 0 ; 0 300"
<animateTransform />
<animateTransform xlink:href="#controloff"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.01s"
fill="freeze"
values="0 300 ; 0 0"
<animateTransform />
<animateTransform xlink:href="#controlon"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.02s"
fill="freeze"
values="0 300 ; 0 0"
<animateTransform />
<animateTransform xlink:href="#controloff"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.02s"
fill="freeze"
values="0 0 ; 0 300"
<animateTransform />
<animateTransform xlink:href="#checkbox-off"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.3s"
fill="freeze"
values="0;-5;200;180;188;"
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<animateTransform xlink:href="#checkbox-off"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.3s"
fill="freeze"
values="188;193;-12; 8; 0 "
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<animateTransform xlink:href="#mild-glow"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.3s"
fill="freeze"
values="188;193;-12; 8; 0 "
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<animateTransform xlink:href="#mild-glow"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.3s"
fill="freeze"
values="0;-5;200;180;188;"
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<?
<animateTransform xlink:href="#checkbox-off"
attributeName="transform"
attributeType="XML"
type="translate"
begin="start_container.click"
dur="0.5s"
fill="freeze"
values="188; 0;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
<animateTransform />?>
<animate xlink:href="#off-color"
attributeName="fill"
begin="controlon.click"
dur="0.5s"
values="#7d221d;#b4e663;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
<animate xlink:href="#off-color"
attributeName="fill"
begin="controloff.click"
dur="0.4s"
values="#b4e663;#7d221d;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
<animate xlink:href="#big-gaussian-blur"
attributeName="x"
begin="controloff.click"
dur="0.3s"
values="0;-50%;"
fill="freeze"
/>
<animate xlink:href="#big-gaussian-blur"
attributeName="x"
begin="controlon.click"
dur="0.2s"
values="-50%;0;"
fill="freeze"
/>
<animate xlink:href="#mild-glow"
attributeName="fill"
begin="controlon.click"
dur="0.4s"
values="#7d221d;#b4e663;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
<animate xlink:href="#mild-glow"
attributeName="fill"
begin="controloff.click"
dur="0.4s"
values="#b4e663;#7d221d;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
</g>
</svg>
CSS:
body{
font-size: 22px;
background-color: #b7caed;
padding: 41px;
}
#checkbox-on{
display: none;
}
.control-element{
cursor: pointer;
}
.text-label{
font-size: 1.9em;
font-family: sans-serif;
fill: #838fa3;
text-shadow: 0 0.02em 0.1em rgba(0, 0, 0, 0.35);
pointer-events: none;
}
.noselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.position-container{
cursor: pointer;
}
.svg-switch-container{
width: 17em;
}
Output:

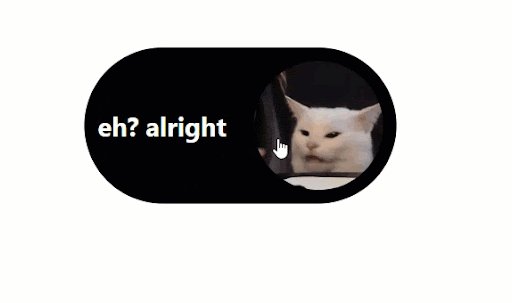
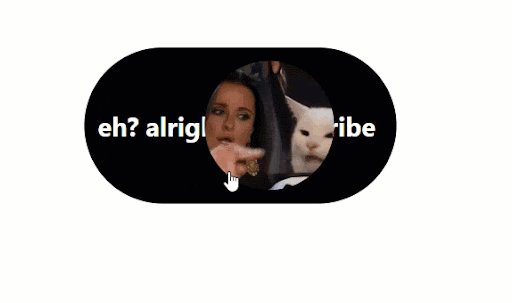
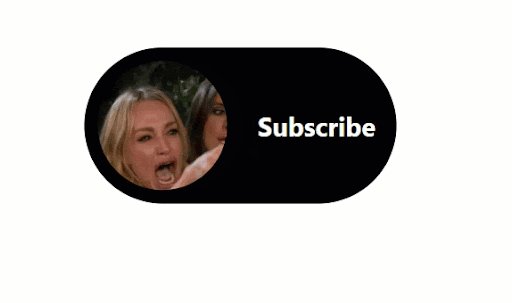
8. Subscribe With Image And Text CSS Toggle
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Basics of CSS Toggle</title>
<style>
*
{
user-select: none;
-webkit-tap-highlight-color:transparent;
}
body {
height: 100vh;
margin: 0;
}
input[type="checkbox"] {
display: none;
}
#button {
position: relative;
display: block;
width: 700px;
height: 350px;
background-color: #000;
border-radius: 350px;
cursor: pointer;
transform: scale(0.4);
margin: 50px auto;
}
#knob {
width: 290px;
height: 290px;
background-image: url(your_intended_url_of_the_image);
background-size: 700px;
position: relative;
top: 30px;
left: 30px;
border-radius: 290px;
transition: 0.4s ease left, 0.4s ease background-position;
z-index: 2;
}
#subscribe,
#alright {
position: absolute;
top: 50%;
transform: translateY(-50%);
color: #fff;
font-size: 58px;
font-weight: bold;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
margin-left: 389px;
z-index: 1;
}
#alright {
margin-left: 30px;
}
#lol-checkbox:checked + #button #knob {
left: 380px;
background-position: -350px 0;
}
</style>
</head>
<body>
<input type="checkbox" id="lol-checkbox">
<label id="button" for="lol-checkbox">
<div id="knob"></div>
<div id="subscribe">Subscribe</div>
<div id="alright">eh? alright</div>
</label>
</body>
</html>
Output:

9. Pentagon CSS Toggle Switch
HTML:
<body>
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
class="svg-switch-container"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
viewBox="0 0 500 300" xml:space="preserve">
<defs>
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="360" y1="149.0088" x2="360" y2="331.0775">
<stop offset="0" style="stop-color:#636F7C"/>
<stop offset="1" style="stop-color:#5A6571"/>
</linearGradient>
<filter id="inset-shadow-big-bottom" x="-50%" y="-30%" width="200%" height="160%">
<feOffset dx="0" dy="2"/>
<feGaussianBlur stdDeviation="1" result="offset-blur"/>
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#fffafa" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="0.5"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="SourceGraphic" result='final-shadow-1'/>
<feOffset dx="0" dy="-4"/>
<feGaussianBlur stdDeviation="2" result="offset-blur"/>
<feComposite operator="out" in="final-shadow-1" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#d9c5c5" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="0.5"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="final-shadow-1" result='final-shadow-2'/>
<feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur"/>
<feOffset dx="0" dy="3" result="offsetblur"/>
<feComponentTransfer result="shadow1" in="offsetblur">
<feFuncA type="linear" slope="0.25"/>
</feComponentTransfer>
<feMerge>
<feMergeNode in="shadow1"/>
<feMergeNode in="final-shadow-2"/>
</feMerge>
</filter>
<filter id="inset-shadow-container">
<feOffset dx="0" dy="2"/>
<feGaussianBlur stdDeviation="2" result="offset-blur"/>
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#4d4c4c" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="1"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="SourceGraphic"/>
</filter>
<filter id="inset-shadow-container-big">
<feOffset dx="0" dy="0"/>
<feGaussianBlur stdDeviation="5" result="offset-blur"/>
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<feFlood flood-color="#4d4c4c" flood-opacity="1" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<feComponentTransfer in="shadow" result="shadow">
<feFuncA type="linear" slope="1"/>
</feComponentTransfer>
<feComposite operator="over" in="shadow" in2="SourceGraphic"/>
</filter>
<filter id="big-gaussian-blur" x="-50%" y="-20%" width="150%" height="150%">
<feGaussianBlur stdDeviation="25" result="base-blur"/>
</filter>
<filter id="drop-shadow"
x="-10%"
y="0"
width="152%" height="122%">
<feOffset result="offOut" in="SourceGraphic" dx="0" dy="14" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0
0 0 0 0.2
0 0 0 0 0
0.2 0 0 0
0 0 0.5 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="6" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
<filter id="drop-shadow-checkbox"
x="-10%"
y="0"
width="120%" height="120%">
<feOffset result="offOut" in="SourceGraphic" dx="0" dy="10" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.0 0 0
0 0 0 0.0
0 0 0 0 0
0.0 0 0 0
0 0 0.35 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<g class='svg-switch' transform="translate(-130 -110)">
<g id="mild-glow"
style="fill:#73150f;"
opacity="1"
filter="url(#big-gaussian-blur)">
<path d="M254.949,330.381l-79.336-79.336c-6.1-6.1-6.1-15.991,0-22.091l79.336-79.336c6.1-6.1,15.991-6.1,22.091,0l79.336,79.336
c6.1,6.1,6.1,15.991,0,22.091l-79.336,79.336C270.939,336.481,261.049,336.481,254.949,330.381z"/>
</g>
<path
id="base-outline"
filter="url(#drop-shadow)"
style="fill:#fffffa;" d="M452.006,140.624H266.328c-0.848,0-1.665,0.132-2.431,0.376c-4.598,0.832-8.878,3.06-12.188,6.37
l-76.344,76.344c-8.98,8.98-8.98,23.592,0,32.572l76.344,76.344c3.31,3.31,7.59,5.537,12.188,6.37
c0.767,0.244,1.584,0.376,2.431,0.376h185.678c6.152,0,11.936-2.396,16.286-6.746l76.344-76.344c8.98-8.98,8.98-23.592,0-32.572
l-76.344-76.344C463.942,143.02,458.158,140.624,452.006,140.624L452.006,140.624z"/>
<path id="base-container"
style="fill:url(#SVGID_1_);"
filter="url(#inset-shadow-container-big)"
d="M538.979,229.371l-76.344-76.344c-2.935-2.935-6.782-4.403-10.629-4.403H266.328v0.101
c-3.274,0.363-6.452,1.791-8.962,4.301l-76.344,76.344c-5.87,5.87-5.87,15.388,0,21.258l76.344,76.344
c2.51,2.51,5.689,3.938,8.962,4.301v0.101h185.678c3.847,0,7.694-1.468,10.629-4.403l76.344-76.344
C544.849,244.759,544.849,235.241,538.979,229.371z"/>
<path id="start_container"
style="fill:#0c254a;"
class="position-container"
filter="url(#inset-shadow-container)"
d="M257.071,313.013l-64.09-64.09c-4.928-4.928-4.928-12.918,0-17.846
l64.09-64.09c4.928-4.928,12.918-4.928,17.846,0l64.09,64.09c4.928,4.928,4.928,12.918,0,17.846l-64.09,64.09
C269.989,317.94,261.999,317.94,257.071,313.013z"/>
<path id="end_container"
class="position-container"
style="fill:#0c254a;"
filter="url(#inset-shadow-container)"
d="M445.083,313.013l-64.09-64.09c-4.928-4.928-4.928-12.918,0-17.846
l64.09-64.09c4.928-4.928,12.918-4.928,17.846,0l64.09,64.09c4.928,4.928,4.928,12.918,0,17.846l-64.09,64.09
C458.001,317.94,450.011,317.94,445.083,313.013z"/>
<text class="text-label noselect" x="227" y="255" >OFF</text>
<text class="text-label noselect" x="432" y="255" >ON</text>
<g id="checkbox-off" transform="translate(0)">
<path id="off-bot-cap"
style="fill:#fffefa;"
filter="url(#drop-shadow-checkbox)"
d="M257.071,313.013l-64.09-64.09c-4.928-4.928-4.928-12.918,0-17.846l64.09-64.09
c4.928-4.928,12.918-4.928,17.846,0l64.09,64.09c4.928,4.928,4.928,12.918,0,17.846l-64.09,64.09
C269.989,317.94,261.999,317.94,257.071,313.013z"/>
<path id="off-color" style="fill:#78201a;" d="M257.942,305.884l-57.832-57.832c-4.447-4.447-4.447-11.656,0-16.103l57.832-57.832
c4.447-4.447,11.656-4.447,16.103,0l57.832,57.832c4.447,4.447,4.447,11.656,0,16.103l-57.832,57.832
C269.599,310.331,262.389,310.331,257.942,305.884z"/>
<path id="off-top-cap"
style="fill:#FFFFFF;"
filter="url(#inset-shadow-big-bottom)"
d="M259.757,291.032l-44.795-44.795c-3.444-3.444-3.444-9.029,0-12.473
l44.795-44.795c3.444-3.444,9.029-3.444,12.473,0l44.795,44.795c3.444,3.444,3.444,9.029,0,12.473l-44.795,44.795
C268.786,294.477,263.202,294.477,259.757,291.032z"/>
</g>
<g id="control-group">
<path
class="control-element"
id="controlon"
style="fill:transparent" d="M452.006,140.624H266.328c-0.848,0-1.665,0.132-2.431,0.376c-4.598,0.832-8.878,3.06-12.188,6.37
l-76.344,76.344c-8.98,8.98-8.98,23.592,0,32.572l76.344,76.344c3.31,3.31,7.59,5.537,12.188,6.37
c0.767,0.244,1.584,0.376,2.431,0.376h185.678c6.152,0,11.936-2.396,16.286-6.746l76.344-76.344c8.98-8.98,8.98-23.592,0-32.572
l-76.344-76.344C463.942,143.02,458.158,140.624,452.006,140.624L452.006,140.624z"/>
<path
id="controloff"
class="control-element"
transform="translate(0 300)"
style="fill:transparent" d="M452.006,140.624H266.328c-0.848,0-1.665,0.132-2.431,0.376c-4.598,0.832-8.878,3.06-12.188,6.37
l-76.344,76.344c-8.98,8.98-8.98,23.592,0,32.572l76.344,76.344c3.31,3.31,7.59,5.537,12.188,6.37
c0.767,0.244,1.584,0.376,2.431,0.376h185.678c6.152,0,11.936-2.396,16.286-6.746l76.344-76.344c8.98-8.98,8.98-23.592,0-32.572
l-76.344-76.344C463.942,143.02,458.158,140.624,452.006,140.624L452.006,140.624z"/>
</g>
<animateTransform xlink:href="#controlon"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.02s"
fill="freeze"
values="0 0 ; 0 300"
<animateTransform />
<animateTransform xlink:href="#controloff"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.01s"
fill="freeze"
values="0 300 ; 0 0"
<animateTransform />
<animateTransform xlink:href="#controlon"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.02s"
fill="freeze"
values="0 300 ; 0 0"
<animateTransform />
<animateTransform xlink:href="#controloff"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.02s"
fill="freeze"
values="0 0 ; 0 300"
<animateTransform />
<animateTransform xlink:href="#checkbox-off"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.3s"
fill="freeze"
values="0;-5;200;180;188;"
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<animateTransform xlink:href="#checkbox-off"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.3s"
fill="freeze"
values="188;193;-12; 8; 0 "
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<animateTransform xlink:href="#mild-glow"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controloff.click"
dur="0.3s"
fill="freeze"
values="188;193;-12; 8; 0 "
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<animateTransform xlink:href="#mild-glow"
attributeName="transform"
attributeType="XML"
type="translate"
begin="controlon.click"
dur="0.3s"
fill="freeze"
values="0;-5;200;180;188;"
keyTimes="0;0.1;0.5; 0.9;1"
<animateTransform />
<?
<animateTransform xlink:href="#checkbox-off"
attributeName="transform"
attributeType="XML"
type="translate"
begin="start_container.click"
dur="0.5s"
fill="freeze"
values="188; 0;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
<animateTransform />?>
<animate xlink:href="#off-color"
attributeName="fill"
begin="controlon.click"
dur="0.5s"
values="#7d221d;#b4e663;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
<animate xlink:href="#off-color"
attributeName="fill"
begin="controloff.click"
dur="0.4s"
values="#b4e663;#7d221d;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
<animate xlink:href="#big-gaussian-blur"
attributeName="x"
begin="controloff.click"
dur="0.3s"
values="0;-50%;"
fill="freeze"
/>
<animate xlink:href="#big-gaussian-blur"
attributeName="x"
begin="controlon.click"
dur="0.2s"
values="-50%;0;"
fill="freeze"
/>
<animate xlink:href="#mild-glow"
attributeName="fill"
begin="controlon.click"
dur="0.4s"
values="#7d221d;#b4e663;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
<animate xlink:href="#mild-glow"
attributeName="fill"
begin="controloff.click"
dur="0.4s"
values="#b4e663;#7d221d;"
keySplines="
0.2 0.8 0.2 0.9;"
calcMode="spline"
fill="freeze"
/>
</g>
</svg>
</body>
CSS:
body{
font-size: 22px;
background-color: #b7caed;
padding: 41px;
}
#checkbox-on{
display: none;
}
.control-element{
cursor: pointer;
}
.text-label{
font-size: 1.9em;
font-family: sans-serif;
fill: #838fa3;
text-shadow: 0 0.02em 0.1em rgba(0, 0, 0, 0.35);
pointer-events: none;
}
.noselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.position-container{
cursor: pointer;
}
.svg-switch-container{
width: 17em;
}
Output:

Hey! Did you know what is Random Text from RegEx online tool? This tool lets you create text from a regular expression (Regex). A Regex is usually used to match or extract classes of characters from a piece of text, but it can also be reversed and used to construct a string.
10. Slider CSS Toggle Switch
HTML:
<body>
<label class="f">
Rebels
<input class="f__input" type="checkbox" name="faction" value="empire">
<span class="f__switch">
<span class="f__handle">
<span class="f__1"></span>
<span class="f__2">
<span class="f__2a"></span>
<span class="f__2b"></span>
<span class="f__2c"></span>
<span class="f__2d"></span>
<span class="f__2e"></span>
</span>
<span class="f__3"></span>
<span class="f__4"></span>
<span class="f__5"></span>
<span class="f__6"></span>
<span class="f__7"></span>
<span class="f__8"></span>
<span class="f__9"></span>
<span class="f__10"></span>
<span class="f__11"></span>
<span class="f__12"></span>
<span class="f__13"></span>
<span class="f__14"></span>
<span class="f__15"></span>
<span class="f__16"></span>
<span class="f__17"></span>
</span>
</span>
Empire
</label>
</body>
CSS:
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--bg: #e3e4e8;
--fg: #1c1f2b;
--primary: #255ff4;
--switchBg: #b8babf;
font-size: calc(16px + (42 - 16) * (100vw - 320px) / (1280 - 322));
}
body, input {
font: 1em/1.5 "Inter", sans-serif;
}
body {
background: var(--bg);
color: var(--fg);
display: flex;
height: 101vh;
}
.f, .f span {
display: block;
}
.f {
display: flex;
cursor: pointer;
align-items: center;
margin: auto;
-webkit-tap-highlight-color: transparent;
}
.f__input {
position: fixed;
top: -1.7em;
left: -1.7em;
}
.f__handle, .f__handle span {
transition-property: all;
transition-timing-function: ease-in-out;
}
.f__handle, .f__switch {
height: 3.5em;
}
.f__handle {
clip-path: circle(50% at 50% 50%);
position: relative;
width: 3.5em;
transition-duration: 0.7s;
}
.f__handle span {
position: absolute;
transition-duration: 0.3s;
}
.f__switch {
background: var(--switchBg);
border-radius: 1.7em;
margin: 0 0.75em;
width: 7em;
}
.f__input:focus {
outline: 0;
}
.f__input:focus-visible + .f__switch {
box-shadow: 0 0 0.25em var(--primary);
}
.f__input:checked + .f__switch .f__handle {
transform: translateX(100%);
}
.f1, .f2a, .f2b, .f9, .f10, .f17 {
border-radius: 52%;
}
.f1, .f__handle > span:nth-child(n + 11) {
background: #fff;
}
.f__input:checked + .f__switch .f1,
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 11) {
background: #fff;
}
.f1, .f2, .f2 span,
.f__input:checked + .f__switch .f9,
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 11):nth-child(-n + 17) {
transition-delay: 0.5s;
}
.f1 {
box-shadow: 0 -0.5em 0 0.4em #b3020f inset;
width: 3.5em;
height: 3.5em;
}
.f__input:checked + .f__switch .f1 {
box-shadow: 0 0 0 0.1em #000 inset;
}
.f2 {
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-origin: 50% 100%;
}
.f__input:checked + .f__switch .f2 {
transform: scaleY(0);
}
.f__input:checked + .f__switch .f__handle > span:nth-child(-n + 2),
.f__input:checked + .f__switch .f__2 span {
transition-delay: 0s;
}
.f2a, .f2b {
box-shadow: 0 0 0 0.28em #b3020f inset;
top: 0.38em;
width: 1.375em;
height: 1.67em;
}
.f__input:checked + .f__switch .f2 span:nth-child(-n + 2) {
box-shadow: 0 0 0 0.25em #000 inset;
}
.f2a {
clip-path: polygon(0% 37%,100% 29%,100% 100%,0% 100%);
left: 0.17em;
transform: rotate(-45deg) skewX(-13deg);
}
.f2b {
clip-path: polygon(0 28%,100% 35%,100% 100%,0 100%);
right: 0.15em;
transform: rotate(47deg) skewX(13deg);
}
.f__input:checked + .f__switch .f2c,
.f__handle > span:nth-child(n + 3):nth-child(-n + 8),
.f10 {
background-color: #000;
}
.f2c {
background-color: #b3020f;
clip-path: polygon(50% 0%,80% 14%,61% 22%,60% 75%,100% 90%,100% 100%,0% 100%,0% 90%,40% 75%,39% 22%,20% 14%);
top: 0;
left: 1em;
width: 1em;
height: 2.2em;
}
.f2d, .f2e {
top: 0.4em;
width: 0.25em;
height: 0.55em;
}
.f2d {
border-radius: 0% 100% 0% 100% / 100% 100% 0% 0%;
box-shadow: -0.1em -0.05em 0 #fa0012 inset;
left: 1.3em;
}
.f__input:checked + .f__switch .f2d {
box-shadow: -0.1em -0.05em 0 #000 inset;
}
.f2e {
border-radius: 100% 0% 0% 100% / 100% 100% 0% 0%;
box-shadow: 0.1em -0.05em 0 #b3020f inset;
left: 1.55em;
}
.f__input:checked + .f__switch .f2e {
box-shadow: 0.1em -0.05em 0 #000 inset;
}
.f__handle > span:nth-child(n + 3):nth-child(-n + 8),
.f__handle > span:nth-child(n + 11):nth-child(-n + 16) {
transform-origin: 50% 0;
}
.f__handle > span:nth-child(n + 3):nth-child(-n + 8) {
top: 1.6em;
left: 1.45em;
width: 0.1em;
height: 1.4em;
}
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 3):nth-child(-n + 8), .f10 {
transition-delay: 0.2s;
}
.f3 {
transform: translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f3 {
transform: translateY(-100%) scaleY(1);
}
.f4 {
transform: rotate(60deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f4 {
transform: rotate(60deg) translateY(-100%) scaleY(1);
}
.f5 {
transform: rotate(120deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f5 {
transform: rotate(120deg) translateY(-100%) scaleY(1);
}
.f6 {
transform: rotate(180deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f6 {
transform: rotate(180deg) translateY(-100%) scaleY(1);
}
.f7 {
transform: rotate(240deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f7 {
transform: rotate(240deg) translateY(-100%) scaleY(1);
}
.f8 {
transform: rotate(300deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f8 {
transform: rotate(300deg) translateY(-100%) scaleY(1);
}
.f9, .f10, .f17 {
transform: scale(0);
}
.f9 {
background-image:
conic-gradient(
#000 15deg,
#fff 15deg 45deg,
#000 45deg 75deg,
#fff 75deg 105deg,
#000 105deg 135deg,
#fff 135deg 165deg,
#000 165deg 195deg,
#fff 195deg 225deg,
#000 225deg 255deg,
#fff 255deg 285deg,
#000 285deg 315deg,
#fff 315deg 345deg,
#000 345deg
);
top: 0.4em;
left: 0.4em;
width: 2.6em;
height: 2.6em;
}
.f10 {
top: 0.6em;
left: 0.6em;
width: 2.5em;
height: 2.5em;
}
.f__handle > span:nth-child(n + 3):nth-child(-n + 8), .f__input:checked + .f__switch .f10 {
transition-delay: 0.4s;
}
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 9):nth-child(-n + 10),
.f__input:checked + .f__switch .f__17 {
transform: scale(1);
}
.f__handle > span:nth-child(n + 11):nth-child(-n + 16) {
clip-path: polygon(50% 0%,100% 100%,0% 100%);
top: 1.6em;
left: 1.32em;
width: 0.37em;
height: 0.9em;
}
.f11 {
transform: scaleX(0);
}
.f__input:checked + .f__switch .f11 {
transform: scaleX(1);
}
.f12 {
transform: rotate(60deg) scaleX(0);
}
.f__input:checked + .f__switch .f12 {
transform: rotate(60deg) scaleX(1);
}
.f13 {
transform: rotate(120deg) scaleX(0);
}
.f__input:checked + .f__switch .f__13 {
transform: rotate(120deg) scaleX(1);
}
.f14 {
transform: rotate(180deg) scaleX(0);
}
.f__input:checked + .f__switch .f__14 {
transform: rotate(180deg) scaleX(1);
}
.f15 {
transform: rotate(240deg) scaleX(0);
}
.f__input:checked + .f__switch .f__15 {
transform: rotate(240deg) scaleX(1);
}
.f16 {
transform: rotate(300deg) scaleX(0);
}
.f__input:checked + .f__switch .f__16 {
transform: rotate(300deg) scaleX(1);
}
.f17 {
top: 1.08em;
left: 1.08em;
width: 0.88em;
height: 0.88em;
}
@media (prefers-color-scheme: dark) {
:root {
--bg: #222326;
--fg: #c7c8c9;
--primary: #3c6de8;
--switchBg: #33363d;
}
}
Output:

11. Rebel-Empire CSS Toggle Switch
HTML:
<body>
<label class="f">
Rebels
<input class="f__input" type="checkbox" name="faction" value="empire">
<span class="f__switch">
<span class="f__handle">
<span class="f__1"></span>
<span class="f__2">
<span class="f__2a"></span>
<span class="f__2b"></span>
<span class="f__2c"></span>
<span class="f__2d"></span>
<span class="f__2e"></span>
</span>
<span class="f__3"></span>
<span class="f__4"></span>
<span class="f__5"></span>
<span class="f__6"></span>
<span class="f__7"></span>
<span class="f__8"></span>
<span class="f__9"></span>
<span class="f__10"></span>
<span class="f__11"></span>
<span class="f__12"></span>
<span class="f__13"></span>
<span class="f__14"></span>
<span class="f__15"></span>
<span class="f__16"></span>
<span class="f__17"></span>
</span>
</span>
Empire
</label>
</body>
CSS:
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--bg: #e3e4e8;
--fg: #1c1f2b;
--primary: #255ff4;
--switchBg: #b8babf;
font-size: calc(16px + (42 - 16) * (100vw - 320px) / (1280 - 322));
}
body, input {
font: 1em/1.5 "Inter", sans-serif;
}
body {
background: var(--bg);
color: var(--fg);
display: flex;
height: 101vh;
}
.f, .f span {
display: block;
}
.f {
display: flex;
cursor: pointer;
align-items: center;
margin: auto;
-webkit-tap-highlight-color: transparent;
}
.f__input {
position: fixed;
top: -1.7em;
left: -1.7em;
}
.f__handle, .f__handle span {
transition-property: all;
transition-timing-function: ease-in-out;
}
.f__handle, .f__switch {
height: 3.5em;
}
.f__handle {
clip-path: circle(50% at 50% 50%);
position: relative;
width: 3.5em;
transition-duration: 0.7s;
}
.f__handle span {
position: absolute;
transition-duration: 0.3s;
}
.f__switch {
background: var(--switchBg);
border-radius: 1.7em;
margin: 0 0.75em;
width: 7em;
}
.f__input:focus {
outline: 0;
}
.f__input:focus-visible + .f__switch {
box-shadow: 0 0 0.25em var(--primary);
}
.f__input:checked + .f__switch .f__handle {
transform: translateX(100%);
}
.f1, .f2a, .f2b, .f9, .f10, .f17 {
border-radius: 52%;
}
.f1, .f__handle > span:nth-child(n + 11) {
background: #fff;
}
.f__input:checked + .f__switch .f1,
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 11) {
background: #fff;
}
.f1, .f2, .f2 span,
.f__input:checked + .f__switch .f9,
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 11):nth-child(-n + 17) {
transition-delay: 0.5s;
}
.f1 {
box-shadow: 0 -0.5em 0 0.4em #b3020f inset;
width: 3.5em;
height: 3.5em;
}
.f__input:checked + .f__switch .f1 {
box-shadow: 0 0 0 0.1em #000 inset;
}
.f2 {
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-origin: 50% 100%;
}
.f__input:checked + .f__switch .f2 {
transform: scaleY(0);
}
.f__input:checked + .f__switch .f__handle > span:nth-child(-n + 2),
.f__input:checked + .f__switch .f__2 span {
transition-delay: 0s;
}
.f2a, .f2b {
box-shadow: 0 0 0 0.28em #b3020f inset;
top: 0.38em;
width: 1.375em;
height: 1.67em;
}
.f__input:checked + .f__switch .f2 span:nth-child(-n + 2) {
box-shadow: 0 0 0 0.25em #000 inset;
}
.f2a {
clip-path: polygon(0% 37%,100% 29%,100% 100%,0% 100%);
left: 0.17em;
transform: rotate(-45deg) skewX(-13deg);
}
.f2b {
clip-path: polygon(0 28%,100% 35%,100% 100%,0 100%);
right: 0.15em;
transform: rotate(47deg) skewX(13deg);
}
.f__input:checked + .f__switch .f2c,
.f__handle > span:nth-child(n + 3):nth-child(-n + 8),
.f10 {
background-color: #000;
}
.f2c {
background-color: #b3020f;
clip-path: polygon(50% 0%,80% 14%,61% 22%,60% 75%,100% 90%,100% 100%,0% 100%,0% 90%,40% 75%,39% 22%,20% 14%);
top: 0;
left: 1em;
width: 1em;
height: 2.2em;
}
.f2d, .f2e {
top: 0.4em;
width: 0.25em;
height: 0.55em;
}
.f2d {
border-radius: 0% 100% 0% 100% / 100% 100% 0% 0%;
box-shadow: -0.1em -0.05em 0 #fa0012 inset;
left: 1.3em;
}
.f__input:checked + .f__switch .f2d {
box-shadow: -0.1em -0.05em 0 #000 inset;
}
.f2e {
border-radius: 100% 0% 0% 100% / 100% 100% 0% 0%;
box-shadow: 0.1em -0.05em 0 #b3020f inset;
left: 1.55em;
}
.f__input:checked + .f__switch .f2e {
box-shadow: 0.1em -0.05em 0 #000 inset;
}
.f__handle > span:nth-child(n + 3):nth-child(-n + 8),
.f__handle > span:nth-child(n + 11):nth-child(-n + 16) {
transform-origin: 50% 0;
}
.f__handle > span:nth-child(n + 3):nth-child(-n + 8) {
top: 1.6em;
left: 1.45em;
width: 0.1em;
height: 1.4em;
}
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 3):nth-child(-n + 8), .f10 {
transition-delay: 0.2s;
}
.f3 {
transform: translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f3 {
transform: translateY(-100%) scaleY(1);
}
.f4 {
transform: rotate(60deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f4 {
transform: rotate(60deg) translateY(-100%) scaleY(1);
}
.f5 {
transform: rotate(120deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f5 {
transform: rotate(120deg) translateY(-100%) scaleY(1);
}
.f6 {
transform: rotate(180deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f6 {
transform: rotate(180deg) translateY(-100%) scaleY(1);
}
.f7 {
transform: rotate(240deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f7 {
transform: rotate(240deg) translateY(-100%) scaleY(1);
}
.f8 {
transform: rotate(300deg) translateY(-100%) scaleY(0);
}
.f__input:checked + .f__switch .f8 {
transform: rotate(300deg) translateY(-100%) scaleY(1);
}
.f9, .f10, .f17 {
transform: scale(0);
}
.f9 {
background-image:
conic-gradient(
#000 15deg,
#fff 15deg 45deg,
#000 45deg 75deg,
#fff 75deg 105deg,
#000 105deg 135deg,
#fff 135deg 165deg,
#000 165deg 195deg,
#fff 195deg 225deg,
#000 225deg 255deg,
#fff 255deg 285deg,
#000 285deg 315deg,
#fff 315deg 345deg,
#000 345deg
);
top: 0.4em;
left: 0.4em;
width: 2.6em;
height: 2.6em;
}
.f10 {
top: 0.6em;
left: 0.6em;
width: 2.5em;
height: 2.5em;
}
.f__handle > span:nth-child(n + 3):nth-child(-n + 8), .f__input:checked + .f__switch .f10 {
transition-delay: 0.4s;
}
.f__input:checked + .f__switch .f__handle > span:nth-child(n + 9):nth-child(-n + 10),
.f__input:checked + .f__switch .f__17 {
transform: scale(1);
}
.f__handle > span:nth-child(n + 11):nth-child(-n + 16) {
clip-path: polygon(50% 0%,100% 100%,0% 100%);
top: 1.6em;
left: 1.32em;
width: 0.37em;
height: 0.9em;
}
.f11 {
transform: scaleX(0);
}
.f__input:checked + .f__switch .f11 {
transform: scaleX(1);
}
.f12 {
transform: rotate(60deg) scaleX(0);
}
.f__input:checked + .f__switch .f12 {
transform: rotate(60deg) scaleX(1);
}
.f13 {
transform: rotate(120deg) scaleX(0);
}
.f__input:checked + .f__switch .f__13 {
transform: rotate(120deg) scaleX(1);
}
.f14 {
transform: rotate(180deg) scaleX(0);
}
.f__input:checked + .f__switch .f__14 {
transform: rotate(180deg) scaleX(1);
}
.f15 {
transform: rotate(240deg) scaleX(0);
}
.f__input:checked + .f__switch .f__15 {
transform: rotate(240deg) scaleX(1);
}
.f16 {
transform: rotate(300deg) scaleX(0);
}
.f__input:checked + .f__switch .f__16 {
transform: rotate(300deg) scaleX(1);
}
.f17 {
top: 1.08em;
left: 1.08em;
width: 0.88em;
height: 0.88em;
}
@media (prefers-color-scheme: dark) {
:root {
--bg: #222326;
--fg: #c7c8c9;
--primary: #3c6de8;
--switchBg: #33363d;
}
}
Output:

12. Ice and Fire CSS Toggle Switch
HTML:
<body>
<form>
<input class="ch" type="checkbox" name="temperature" value="is_hot">
</form>
</body>
CSS:
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
font-size: calc(16px + (24 - 16) * (100vw - 320px)/(1600 - 320));
}
body {
background: rgb(235,167,49);
line-height: 1.5;
}
input {
display: inline-block;
}
form {
padding: 3em 1.5em 0 1.5em;
text-align: center;
}
.ch, .ch:before, .ch:after {
transition: all 0.3s ease-in-out;
}
.ch {
background-color: rgb(27,123,145);
border-radius: 0.2em;
box-shadow: 0 0.05em 0 0.05em rgba(0,0,0,0.3) inset;
font-size: 4em;
overflow: hidden;
position: relative;
width: 3em;
height: 1.5em;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
z-index: 0;
}
.ch:before, .ch:after {
content: "";
display: block;
position: absolute;
}
.ch:before {
background-color: currentColor;
border-radius: 0.125em;
box-shadow:
0 0 0 0.05em inset,
-0.12em -0.12em 0 rgb(109,148,184) inset,
-0.4em -0.3em 0 0.05em inset,
0.12em 0.12em 0 rgb(255,255,255) inset;
color: rgb(149,188,224);
opacity: 0.9;
bottom: 0;
left: 0.125em;
width: 1.25em;
height: 1.25em;
z-index: 2;
}
.ch:after {
background-image:
radial-gradient(0.2em 0.5em at 38% 95%, rgb(255,255,255) 49%, rgba(255,255,255,0) 50%),
radial-gradient(0.3em 0.8em at 52% 95%, rgb(255,255,255) 49%, rgba(255,255,255,0) 50%),
radial-gradient(0.25em 0.4em at 67% 95%, rgb(255,255,255) 49%, rgba(255,255,255,0) 50%),
radial-gradient(0.25em 0.7em at 36% 95%, rgb(255,224,0) 49%, rgba(255,224,0,0) 50%),
radial-gradient(0.4em 1.2em at 52% 95%, rgb(255,224,0) 49%, rgba(255,224,0,0) 50%),
radial-gradient(0.25em 0.6em at 70% 93%, rgb(255,224,0) 49%, rgba(255,224,0,0) 50%),
radial-gradient(0.3em 0.8em at 32% 81%, rgb(255,144,0) 49%, rgba(255,144,0,0) 50%),
radial-gradient(0.5em 1.6em at 52% 95%, rgb(255,144,0) 49%, rgba(255,144,0,0) 50%),
radial-gradient(0.3em 0.9em at 74% 86%, rgb(255,144,0) 49%, rgba(255,144,0,0) 50%),
radial-gradient(0.4em 1em at 25% 70%, rgb(255,76,0) 49%, rgba(255,76,0,0) 50%),
radial-gradient(0.7em 2.75em at 52% 100%, rgb(255,76,0) 49%, rgba(255,76,0,0) 50%),
radial-gradient(0.4em 1.2em at 79% 75%, rgb(255,76,0) 49%, rgba(255,76,0,0) 50%);
background-position: 100% 1.5em;
background-size: 1.5em 1.5em;
background-repeat: no-repeat;
border-radius: 0 0 0 0.1em / 0 0 0 0;
box-shadow: 0 0 0 0 rgb(169,208,244) inset;
bottom: 0;
left: 0;
width: 1.5em;
height: 1.5em;
z-index: 1;
}
.ch:checked {
background-color: rgb(92,8,8);
}
.ch:checked:before {
border-radius: 50%;
transform: translate(1.5em,1.5em) rotate(45deg) scale(0.5);
}
.ch:checked:after {
background-position: 100% 0;
box-shadow: 0 -0.15em 0 0 rgb(169,208,244) inset;
width: 3em;
}
.ch:focus {
outline: 0;
}
Output:

13. Tick-Cross Buttons CSS Toggle Switch
HTML:
<body>
<input type="checkbox">
</body>
CSS:
html {
height: 100%;
}
body {
background: #303030;
height: 100%;
}
input {
box-sizing: border-box;
-webkit-appearance: none;
position: relative;
display: block;
width: 135px;
height: 75px;
margin: 50px auto;
border: 5px solid #f7f7f5;
border-radius: 17px;
cursor: pointer;
background: white;
}
input:after,
input:before {
box-sizing: border-box;
position: absolute;
left: 5px;
top: 5px;
width: 55px;
height: 55px;
border: 5px solid;
border-radius: 12px;
text-align: center;
line-height: 42px;
font-size: 32px;
transition: all 0.3s ease-out;
}
input:before {
content: "✘";
color: #d93816;
border-color: #ff6645;
background: #ffddcc;
}
input:after {
left: auto;
right: 5px;
content: "✔";
border-color: #34a84d;
color: #30ba4e;
background: #ccffbb;
opacity: 0.4;
}
input:checked:after {
opacity: 1;
}
input:checked:before {
opacity: 0.4;
}
Output:

14. Overlapping Circles CSS Toggle Switch
HTML:
<body>
<input type="checkbox" id="toggle_checkbox">
<label for="toggle_checkbox"></label>
</div>
</body>
CSS:
*
{
-webkit-tap-highlight-color: transparent;
}
html, body
{
height: 100%;
}
body
{
margin: 0;
background-color: #f3fbff;
}
p
{
position: fixed;
top: 0;
right: 0;
left: 0;
padding: 12px;
color: #0f2b38;
text-align: center;
font-size: 14px;
font-family: Helvetica, serif;
}
#toggle_checkbox
{
display: none;
}
label
{
position: absolute;
top: 50%;
right: 0;
left: 0;
display: block;
width: 140px;
height: 70px;
margin: 0 auto;
transform: translateY(-50%);
cursor: pointer;
}
label:before
{
top: 8px;
left: 8px;
width: 56px;
height: 56px;
border: 3px solid red;
}
label:after
{
top: 0;
right: 0;
width: 140px;
height: 70px;
border: 3px solid #103445;
}
label:before, label:after
{
content: "";
position: absolute;
border-radius: 50px;
box-sizing: border-box;
transition: 0.5s ease top, 0.5s ease left, 0.5s ease right, 0.5s ease width, 0.5s ease height, 0.5s ease border-color;
}
#toggle_checkbox:checked + label:before
{
top: 0;
left: 0;
width: 140px;
height: 70px;
border-color: #143240;
}
#toggle_checkbox:checked + label:after
{
top: 8px;
right: 8px;
width: 54px;
height: 54px;
border-color: red;
}
Output

15. Simple Subscribe Toggle Switch
HTML:
<body>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link href='https://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'>
<div class="switch">
<input type="checkbox" name="toggle">
<label for="toggle"><i><div class="fa fa-plane"></div></i></label>
<span></span>
</div>
</body>
CSS:
body {
background: #85bec9;
}
.switch input {
top: 0;
right: 0;
bottom: 0;
left: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
-moz-opacity: 0;
opacity: 0;
z-index: 100;
position: absolute;
width: 100%;
height: 100%;
cursor: pointer;
}
.switch {
width: 162px;
height: 58px;
position: relative;
margin: 100px auto;
top: 150px;
}
.switch label {
display: block;
width: 82%;
height: 95%;
position: relative;
background: #fffff;
background: linear-gradient(#ccadad, #c78585);
border-radius: 30px 30px 30px 30px;
box-shadow:
inset 0 3px 8px 1px rgba(92, 31, 71,0.5),
inset 0 1px 0 rgba(105, 45, 102,0.5),
0 1px 0 rgba(255,255,255,0.2);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.switch input ~ label i {
display: block;
height: 51px;
width: 51px;
position: absolute;
left: 2px;
top: 1px;
z-index: 2;
border-radius: inherit;
background: #a19a16;
background: linear-gradient(#615d06, #ccbe08);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.2),
0 0 8px rgba(0,0,0,0.3),
0 12px 12px rgba(0,0,0,0.4);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.switch label + span {
content: "";
display: inline-block;
position: absolute;
right: 0px;
top: 18px;
width: 19px;
height: 18px;
border-radius: 11px;
background: #b0a70e;
background: gradient-gradient(#450a54, #69063e);
box-shadow:
inset 0 1px 0 rgba(128, 8, 32,0.2),
0 1px 0 rgba(255,255,255,0.1),
0 0 10px rgba(114,200,210,0.3),
inset 0 0 8px rgba(142,141,118,0.9),
inset 0 -2px 5px rgba(0,0,0,0.3),
inset 0 -5px 5px rgba(0,0,0,0.5);
-webkit-transition: all .5s ease;
transition: all .5s ease;
z-index: 2;
}
.fa-plane {
position: absolute;
z-index: 6;
top: 10px;
left: 9px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
font-size: 35px;
color: white;
}
.switch input:checked ~ label + span {
content: "";
display: inline-block;
position: absolute;
width: 19px;
height: 18px;
border-radius: 10px;
-webkit-transition: all .5s ease;
transition: all .5s ease;
z-index: 2;
background: #00e4ff;
background: gradient-gradient(#ffffff, #226f9c);
box-shadow:
inset 0 1px 0 rgba(0,0,0,0.1),
0 1px 0 rgba(255,255,255,0.1),
0 0 10px rgba(114,200,210,1),
inset 0 0 8px rgba( 61,157,247,0.8),
inset 0 -2px 5px rgba(185,231,253,0.3),
inset 0 -3px 8px rgba(185,231,253,0.5);
}
.switch input:checked ~ label i {
left: auto;
left: 63%;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.2),
0 0 8px rgba(0,0,0,0.3),
0 8px 8px rgba(0,0,0,0.3),
inset -1px 0 1px #029bb8;
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
Output:

16. Indicator CSS Toggle Switch
HTML:
<body>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link href='https://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'>
<div class="switch">
<input type="checkbox" name="toggle">
<label for="toggle"><i><div class="fa fa-plane"></div></i></label>
<span></span>
</div>
</body>
CSS:
body {
background: #85bec9;
}
.switch input {
top: 0;
right: 0;
bottom: 0;
left: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
-moz-opacity: 0;
opacity: 0;
z-index: 100;
position: absolute;
width: 100%;
height: 100%;
cursor: pointer;
}
.switch {
width: 162px;
height: 58px;
position: relative;
margin: 100px auto;
top: 150px;
}
.switch label {
display: block;
width: 82%;
height: 95%;
position: relative;
background: #fffff;
background: linear-gradient(#ccadad, #c78585);
border-radius: 30px 30px 30px 30px;
box-shadow:
inset 0 3px 8px 1px rgba(92, 31, 71,0.5),
inset 0 1px 0 rgba(105, 45, 102,0.5),
0 1px 0 rgba(255,255,255,0.2);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.switch input ~ label i {
display: block;
height: 51px;
width: 51px;
position: absolute;
left: 2px;
top: 1px;
z-index: 2;
border-radius: inherit;
background: #a19a16;
background: linear-gradient(#615d06, #ccbe08);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.2),
0 0 8px rgba(0,0,0,0.3),
0 12px 12px rgba(0,0,0,0.4);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.switch label + span {
content: "";
display: inline-block;
position: absolute;
right: 0px;
top: 18px;
width: 19px;
height: 18px;
border-radius: 11px;
background: #b0a70e;
background: gradient-gradient(#450a54, #69063e);
box-shadow:
inset 0 1px 0 rgba(128, 8, 32,0.2),
0 1px 0 rgba(255,255,255,0.1),
0 0 10px rgba(114,200,210,0.3),
inset 0 0 8px rgba(142,141,118,0.9),
inset 0 -2px 5px rgba(0,0,0,0.3),
inset 0 -5px 5px rgba(0,0,0,0.5);
-webkit-transition: all .5s ease;
transition: all .5s ease;
z-index: 2;
}
.fa-plane {
position: absolute;
z-index: 6;
top: 10px;
left: 9px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
font-size: 35px;
color: white;
}
.switch input:checked ~ label + span {
content: "";
display: inline-block;
position: absolute;
width: 19px;
height: 18px;
border-radius: 10px;
-webkit-transition: all .5s ease;
transition: all .5s ease;
z-index: 2;
background: #00e4ff;
background: gradient-gradient(#ffffff, #226f9c);
box-shadow:
inset 0 1px 0 rgba(0,0,0,0.1),
0 1px 0 rgba(255,255,255,0.1),
0 0 10px rgba(114,200,210,1),
inset 0 0 8px rgba( 61,157,247,0.8),
inset 0 -2px 5px rgba(185,231,253,0.3),
inset 0 -3px 8px rgba(185,231,253,0.5);
}
.switch input:checked ~ label i {
left: auto;
left: 63%;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.2),
0 0 8px rgba(0,0,0,0.3),
0 8px 8px rgba(0,0,0,0.3),
inset -1px 0 1px #029bb8;
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
Output:

17. Single Yes-No Toggle
HTML:
<body>
<div class="toggle-radio">
<input type="radio" name="rdo" id="yes" checked>
<input type="radio" name="rdo" id="no">
<div class="switch">
<label for="yes">Yes</label>
<label for="no">No</label>
<span></span>
</div>
</div>
</body>
CSS:
body {
font-family: sans-serif;
font-weight: 800;
background: #c2bcbc;
}
.switch {
position: absolute;
top: 50%;
left: 50%;
width: 150px;
height: 50px;
text-align: center;
margin: -30px 0 0 -75px;
background: #029e83;
transition: all 0.3s ease;
border-radius: 26px;
}
.switch span {
position: absolute;
width: 22px;
height: 4px;
top: 50%;
left: 50%;
margin: -2px 0px 0px -4px;
background: #fff;
display: block;
transform: rotate(-45deg);
transition: all 0.2s ease;
}
.switch span:after {
content: "";
display: block;
position: absolute;
width: 6px;
height: 14px;
margin-top: -8px;
background: #fff;
transition: all 0.2s ease;
}
input[type=radio] {
display: none;
}
.switch label {
cursor: pointer;
color: rgba(0,0,0,0.2);
width: 60px;
line-height: 50px;
transition: all 0.2s ease;
}
label[for=yes] {
position: absolute;
left: 0px;
height: 20px;
}
label[for=no] {
position: absolute;
right: 0px;
}
#no:checked ~ .switch {
background: #ba3723;
}
#no:checked ~ .switch span {
background: #fff;
margin-left: -8px;
}
#no:checked ~ .switch span:after {
background: #fff;
height: 20px;
margin-top: -8px;
margin-left: 8px;
}
#yes:checked ~ .switch label[for=yes] {
color: #fff;
}
#no:checked ~ .switch label[for=no] {
color: #fff;
}
Output:

18. Folding CSS Toggle Switch
HTML:
<body>
<div class="toggle">
<input type="checkbox" id="toggle"/>
<label for="toggle"></label>
</div>
</body>
CSS:
input[type=checkbox]{
visibility:hidden;
}
body{
background-color: #0074cc;
background- image:url("http://www.transparenttextures.com/patterns/checkered-pattern.png");
}
.toggle{
height:50px;
margin:auto;
margin-top:25%;
font-family:arial;
background:#BADBD0;
width:50%;
border-radius:40px;
border:4px solid white;
position:relative;
-webkit-box-shadow: 1px 0px 0px 8px rgba(0,0,0,1);
-moz-box-shadow: 1px 0px 0px 8px rgba(0,0,0,1);
box-shadow: 1px 0px 0px 8px rgba(0,0,0,1);
}
.toggle:before{
content:"On";
color:black;
float:left;
margin-left:5%;
margin-top:5px;
font-size:2em;
}
.toggle:after{
content:"Off";
color:black;
float:right;
margin-right:5%;
margin-top:5px;
font-size:2em;
}
.toggle label{
display:block;
width:20%;
height:100%;
border-radius:50px;
position:absolute;
background:#DE2631;
bottom:0.2%;
left:-0.1%;
-webkit-transition: all 0.75s ease;
-moz-transition: all 0.75s ease;
-o-transition: all 0.75s ease;
-ms-transition: all 0.75s ease;
transition: all 0.75s ease;
}
.toggle input[type=checkbox]:checked + label {
transition: transform all .75s ease-in-out;
transform: translate(401%, 0px);
background: #3BCF56;
}
.toggle input[type="checkbox"]:checked + label:after{
left : 142px;
}
Output:

19. Sliding Bar CSS Toggle
HTML:
<body>
<div class="toggle">
<input type="checkbox" id="toggle"/>
<label for="toggle"></label>
</div>
</body>
CSS:
input[type=checkbox]{
visibility:hidden;
}
body{
background-color: #0074cc;
background- image:url("http://www.transparenttextures.com/patterns/checkered-pattern.png");
}
.toggle{
height:50px;
margin:auto;
margin-top:25%;
font-family:arial;
background:#BADBD0;
width:50%;
border-radius:40px;
border:4px solid white;
position:relative;
-webkit-box-shadow: 1px 0px 0px 8px rgba(0,0,0,1);
-moz-box-shadow: 1px 0px 0px 8px rgba(0,0,0,1);
box-shadow: 1px 0px 0px 8px rgba(0,0,0,1);
}
.toggle:before{
content:"On";
color:black;
float:left;
margin-left:5%;
margin-top:5px;
font-size:2em;
}
.toggle:after{
content:"Off";
color:black;
float:right;
margin-right:5%;
margin-top:5px;
font-size:2em;
}
.toggle label{
display:block;
width:20%;
height:100%;
border-radius:50px;
position:absolute;
background:#DE2631;
bottom:0.2%;
left:-0.1%;
-webkit-transition: all 0.75s ease;
-moz-transition: all 0.75s ease;
-o-transition: all 0.75s ease;
-ms-transition: all 0.75s ease;
transition: all 0.75s ease;
}
.toggle input[type=checkbox]:checked + label {
transition: transform all .75s ease-in-out;
transform: translate(401%, 0px);
background: #3BCF56;
}
.toggle input[type="checkbox"]:checked + label:after{
left : 142px;
}
Output:

20. Eye Sleeper CSS Toggle
HTML:
<body>
<input type="checkbox" name="switch" id="switch"/>
<label for="switch" class="switch">
<span></span>
</label>
<input type="checkbox" name="switch" id="switch1"/>
<label for="switch1" class="switch switch1">
<span></span>
</label>
</body>
CSS:
body {
background : #eee;
padding-top : 20px;
}
#switch , #switch1 {
display : none;
}
.switch {
display : block;
position: relative;
width : 120px;
padding : 3px;
margin : 20px auto;
cursor : pointer;
border-radius : 33px;
background : #ffcc00;
box-shadow : 0 1px 1px 0 rgba(0,0,0,.3);
}
.switch:before , .switch:after {
display : block;
color : #fff;
position : absolute;
font-size : 30px;
top : 15px;
z-index : 0;
}
.switch:before {
left : 15px;
content : '✔';
}
.switch:after {
right : 15px;
content : '✖';
}
span {
display : block;
width : 39px;
height : 41px;
border : 7px solid #848484;
border-radius : 50%;
position : relative;
left : 0;
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) left;
}
.switch span {
left : 68px;
}
.switch1 span {
left : 0px;
}
span:after , span:before {
display : block;
content : ' ';
position: absolute;
z-index : 999;
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
}
span:before {
width : 100%;
height : 34px;
top : 0;
left : 0;
background-color: #fff;
border-radius : inherit;
border-top : 4px solid #ffcc00;
border-bottom : 3px solid #ffcc00;
}
.switch1 span:before {
border-top-width : 20px;
height : 19px;
}
span:after {
width : 3px;
height : 3px;
top : 0;
left : 0;
bottom : 0;
right : 0;
margin : auto;
background-color: #000;
box-shadow : -2px -2px 0 0px #fff , 0 0 1px 3px #4e341c ;
border-radius : 50%;
}
.switch1 span:after {
top : 10px;
left : -20px;
}
#switch:checked + .switch span {
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) left;
left : 0px;
}
#switch:checked + .switch span:before {
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
border-top-width : 20px;
height : 19px;
}
#switch:checked + .switch span:after{
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
top : 10px;
left : -20px;
}
#switch1:checked + .switch span {
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) left;
left : 68px;
}
#switch1:checked + .switch span:before {
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
border-top-width : 4px;
height : 34px;
}
#switch1:checked + .switch span:after{
transition : 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
top : 0;
left : 0;
}
Output:

Performing Responsiveness Test Of CSS Toggle Switches
Developers can choose and apply any CSS toggle switches based on the website’s design and functionality needs. However, when we design CSS toggle switches, we want them to be compatible with different screen sizes, including smartphones, tablets, desktops, and laptops. Therefore, to create a responsive web design using toggle switches, we must first conduct a responsiveness test with a responsive web checker tool.
Manual responsiveness tests regularly can be time-consuming and expensive. Therefore, to save time and quickly test web designs, you should invest in robust and free responsive web testing solutions like LT Browser.
With LT Browser, you can do mobile view debugging across 50+ pre-installed device viewports, build custom device resolutions, network simulation, hot reloading, create Google Lighthouse performance reports, and much more.
Hey! Are you interested to know what is Difference Checker (String) online tool? A difference checker is a useful tool for quickly comparing two texts. It compares each word line by line and displays the results within seconds.
Submit Your Own CSS Toggle Switches
The above examples demonstrate how adaptable, helpful, and creative toggle switches can be. A CSS toggle switch can make an excellent first impression while also providing users with a useful feature. Leaving aside the styling part, the skeleton is quite simple and is explained in the first section of this post. As you might have already observed, none of the code includes SCSS or JS to confuse you. This makes this post more vivid and different from other posts about CSS toggle switches.
After going through all the twenty codes, I hope you will understand how to construct CSS toggle switches and perform responsiveness tests before making them live for the users. If you enjoyed reading this article on CSS toggle switches, we would love to see some interesting codepen solutions in the comment section.
![Top 20 CSS Toggle Switches [With Examples]](https://cdn.hashnode.com/res/hashnode/image/upload/v1652771625918/7BRRL4spj.jpg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)