Table of contents
Mobile devices and mobile applications — both are booming in the world today. The idea of having the power of a computer in your pocket is revolutionary. As per Statista, mobile accounts for more than half of the web traffic worldwide. Mobile devices (excluding tablets) contributed to 54.4 percent of global website traffic in the fourth quarter of 2021, increasing consistently over the past couple of years.
](https://cdn-images-1.medium.com/max/2000/1*PBqPhagX3vSQtBb3NZqXNA.png)
As easy as it has been to write down a mobile application’s benefits in today’s internet-driven world, it has not been that simple in developing one. Globally, mobile devices are driven by Android and iOS. Together they may run more than 99% of the mobile devices but their underlying app development architecture is much different.
To cover this market, you need to develop one mobile app twice with dedicated teams. These teams will continue evolving the mobile app and maintaining it for their audience. In addition to it, your users may want to take advantage of a bigger screen to run the Windows version of the app (or Linux or macOS). If you are working remotely, you are probably looking for your mobile app’s desktop versions for easy access and control. Bringing this into the equation makes our life very difficult as developers, testers, and managers.
Flutter is a one-of-a-kind mobile application development toolkit (even though it supports desktop OS). The toolkit has been an exceptional hit as it promotes code once and runs on any platform. It helps bring down development costs, maintenance costs and testing costs with time considerably to a lower level. Developers appraised it and accepted it with open arms. With the project count increasing, Flutter testing has become an extremely important and responsible job. This post on testing Flutter apps takes you around the same theme exploring Flutter, its basics, and Flutter testing in the most efficient way.
Note: Online Jekyll Testing Cloud — Test your Jekyll CSS framework based websites across 3000+ different desktop and mobile browsers. A scalable and reliable online testing cloud for both manual and automation testing of Jekyll websites
What is Flutter?

Flutter is an open-source framework developed by Google to ease out the process of mobile app development and facilitate the code reuse policy. Flutter runs on the principle of cross browser testing development. Therefore, a single code unit can be compiled for various platforms such as Android, iOS, Linux, Windows, and macOS.
](https://cdn-images-1.medium.com/max/2000/1*X5szJAUw5eM-Ze2zymgj3g.png)
Flutter seems to be a great fan of widget-based development. It provides reusable code elements such as buttons and sliders for easy customizations according to the project needs. The second pillar of the Flutter framework is the SDK (Software Development Kit) that helps compile the code according to the operating system such as Android and iOS. Along with these two explicit and solid strengths, all the related features, such as time-saving, cost-cutting, come into the picture.
A case study on Flutter
In this tutorial on Flutter testing, the above-mentioned points seem good in theory, but I am sure they are not as exciting to read as Flutter is in reality. Therefore, I think a short case study on the framework would help you refine the image of Flutter in your mind and analyze how powerful it is.
This case study is about Google Pay — a Google application designed to manage and make payments to other users. Google Pay is available in 42 countries and transacts around $110 billion yearly through the application. The application’s codebase was documented to be 1.7 million lines of code before Flutter. With an application having two separate versions for both the operating systems, the engineer’s time was the major factor for the company. A growing application would soon add more and more features that could increase the complexity of the code. The application did not look sustainable at this point. The idea was suggested to move to Flutter initially as an experiment.
](https://cdn-images-1.medium.com/max/2292/1*eO16htLDC6T8znmNSK8GRQ.png)
The proposal was initiated to develop the Add-to-app with Flutter. But soon, this proposal turned towards rewriting the complete code and moving to Flutter completely. Of course, betting on such a decision would be highly costly, but considering future developments and how fast Flutter apps are going ahead seemed practical and efficient.
This did not come as a smooth road either. Rewriting an application that itself is constantly updated in original languages and framework costs a lot of money and time. Furthermore, because the app has been re-written and is now essentially a new software with the previous name, you will need to obtain all security reviews and audits for the same app again. However, Google engineers bet that developing a single code copy would be only 1.2 times the work currently two times.
Soon, engineers closed the gap between legacy app maintenance & development. The new Flutter app had all the 300 features and then proceeded to beta-test it in India for 100 million users. The result of all the effort was a smaller-sized application with only 1.1 million lines of code (30% lesser) and blazing fast in operation.
It is true that Google has enough money to try something and fail with no impact on their business. But taking such a risk with Flutter only shows how effective the development in this framework is. So for us, it is worth considering before starting any project.
In the next section of this Flutter testing tutorial, we will see the importance of using Flutter before getting into Flutter testing.
Why use Flutter?
I am sure you must have got an idea by now around the benefits of using Flutter as a development framework. To summarize, the framework brings the following things to the table:
Cross-platform application development framework.
Brings out a fast application.
Open-source platform and therefore tons of contribution from people who hear what you want to say.
Flutter uses darts. If you are familiar with the language, it might become a de-facto choice for you.
Flutter also comes with excellent IDE support. IntelliJ, Emacs, VSCode, and Android Studio all support Flutter development.
The framework is often appraised for its exhaustive official documentation.
It might have been just four and a half years since the release of Flutter, but it offers a very vast community.
Flutter has topped the charts as the most used cross-platform software development framework. The strong growth shows a promising future, and if you are looking to learn something new, Flutter could be the best choice.
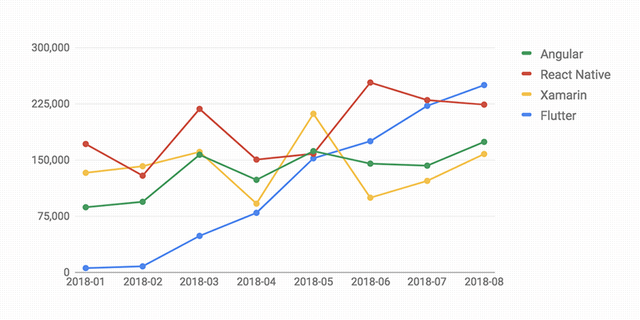
](https://cdn-images-1.medium.com/max/2186/1*POW6eHfmbmOxIDzHnKFTTQ.png)
The above image shows the growth rate of cross-platform frameworks in three consecutive years. IIf you already use Flutter in your development work, let us know your favorite benefit in the comment section below.
Note: Online Joomla Testing Cloud — Test Joomla websites on the most reliable and scalable CMS testing cloud. Run end to end manual or automated cross browser testing of mobile and web apps build using $Joomla.
Why Flutter Testing is Important
For high-quality, scalable Flutter apps, testing is one key critical area. Most teams and developers have a strong understanding of the importance of testing but often lack the experience of writing good tests, when to write, and where to write.
A good testing strategy helps ensure that current expectations and assumptions are met and increases confidence in the product.
With so many products using flutter, testing is even more crucial to ensure that the code we write now will still function properly no matter how many features we add or how many developers we onboard to the project.
Top products using Flutter
Flutter has been used by a lot of top companies (including Google as mentioned) to develop a fast cross-platform mobile application. Therefore, the top three products are hereby mentioned for Flutter users (or learners) to look around the design style for inspiration, thus making Flutter testing a must.
Reflectly
Reflectly is a journal application that runs artificial intelligence to deal with the negative thoughts and emotions of the user. Within 12 months of its release, Refectly had 10 million users to its credit.

Groupon
Groupon helps in connecting users to local merchants for activities, goods, travel, etc. Groupon hosts 21 million active users till 2021.

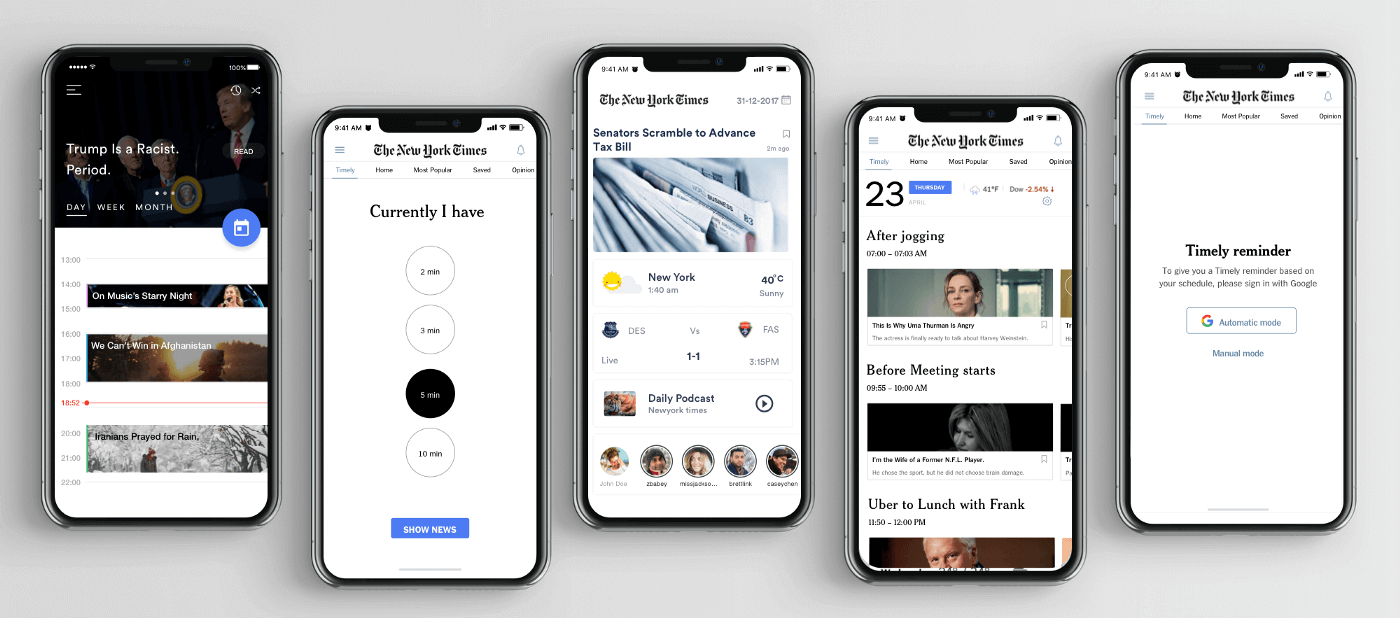
The New York Times
The new york times is a news-related application bringing news from all over the world in different sectors with the help of more than 1700 journalists.

The application has surpassed 4 million users and has been appreciated for its decision to redesign the mobile app using Flutter.
The above example shows the usage of Flutter across different domains, thus making Flutter testing absolutely necessary. However, the kind of tests you write for Flutter apps depends on your unique development workflow and needs, but here are some of the most common kinds of tests to get you started:
Unit— Testing contract and business logic
Widget — Testing UI separately
Integration — Testing is business logic breaks
End-to-End — Testing to verify end-user experience
Golden— Testing widget and when UI is locked
How to test Flutter applications
By now, we are convinced that Flutter applications are easy to develop, and with the benefits it offers, it is always on the shortlist before starting a new project. But is it the same case with Flutter testing based on apps?
In Flutter testing, we have two methods:
1- Manual testing for things such as user interface, experience, widget compositions, etc.
2- Automation testing for verifying the functionality using various types of data and actions on the applications. If you are looking for a cloud-based solution, LambdaTest can serve both purposes on a single platform which is always recommended to work swiftly.
Flutter Testing manually on Real device cloud
Real device cloud could arguably be considered as one of the best choices for mobile app testing as compared to testing on emulators and simulators. It does not cost as much as building a new real device lab and gives us accurate results for the tests. Cloud-based applications host an array of emulators for mobile apps but as a tester, try to prefer real device cloud (I mean, why not!!) if the charges are nominal.
LambdaTest provides an online device farm with over 3000+ real browsers and operating systems over the cloud with an easy-to-use interface, which speeds up the app and web testing process. It provides features such as network throttling, detailed reporting, screenshot testing, and session recording, just to name a few. Testing an application is an easy step in LambdaTest.
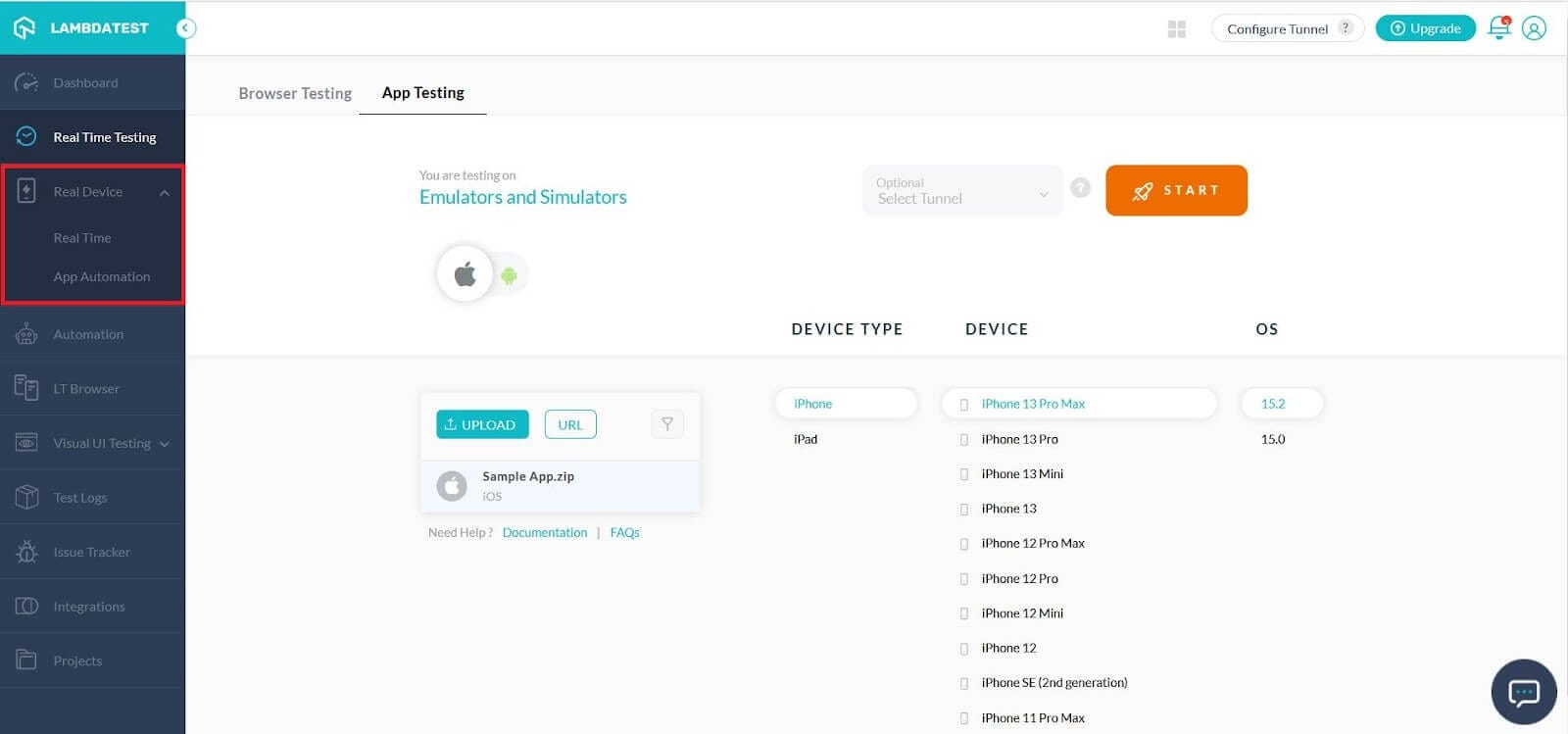
1- Login to the LambdaTest platform.
2- Move to the “Real Device” section.

3- Select “Real Time” from the options visible.
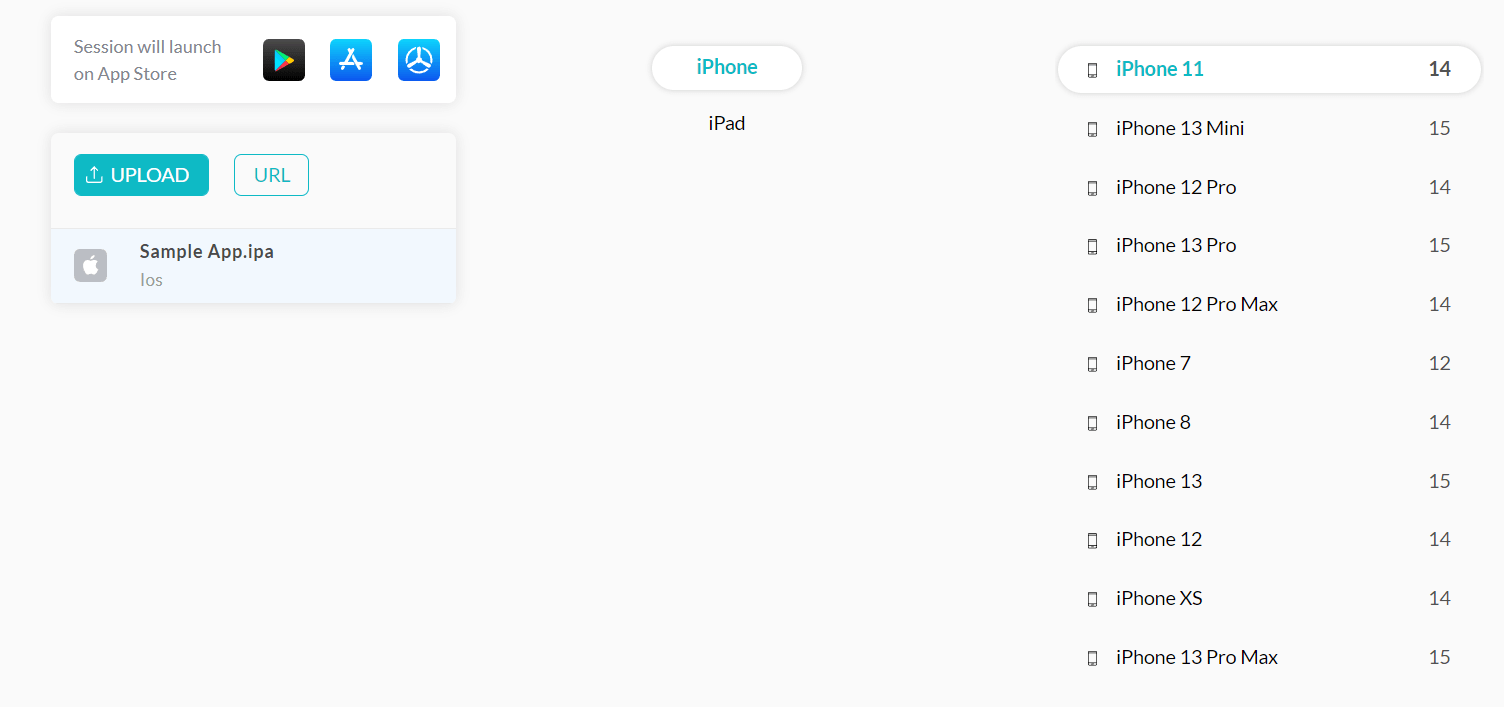
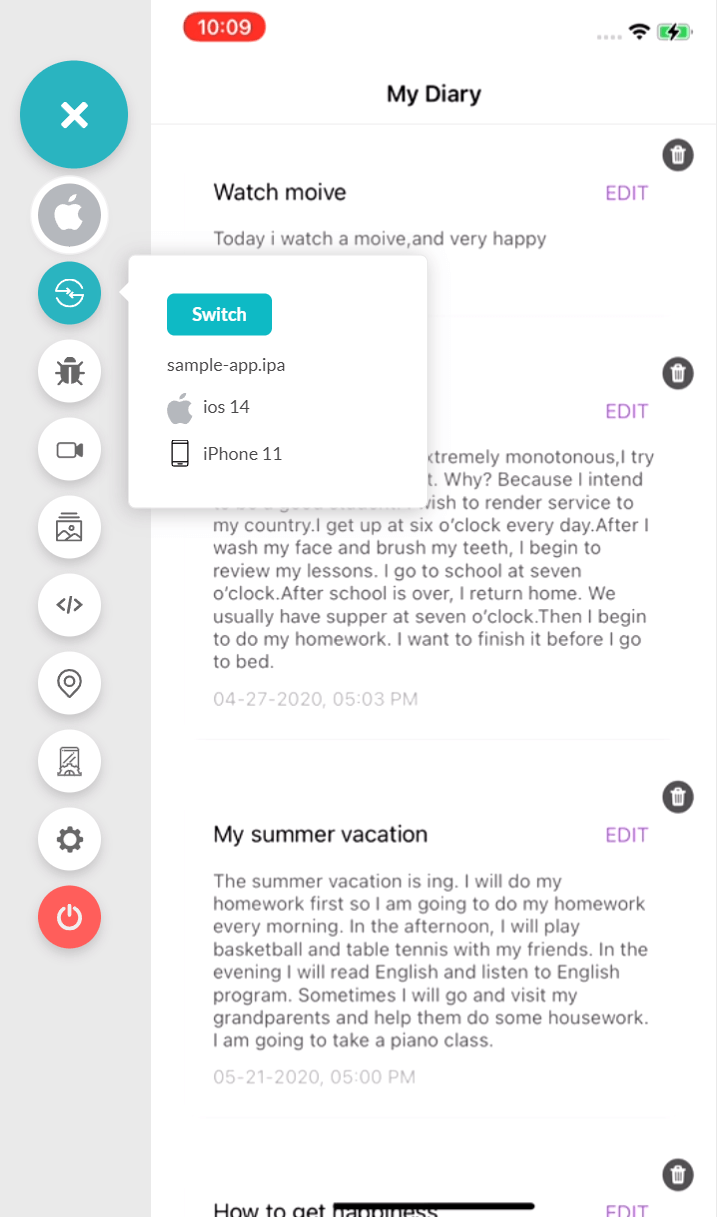
4- A new panel will open up requesting the application binary from the tester. For convenience and trial purposes, a sample application will already be loaded into the system. We will use the same application here. If you have a binary already with you, you can upload the same.
5- Select the device and OS version to run the application on.

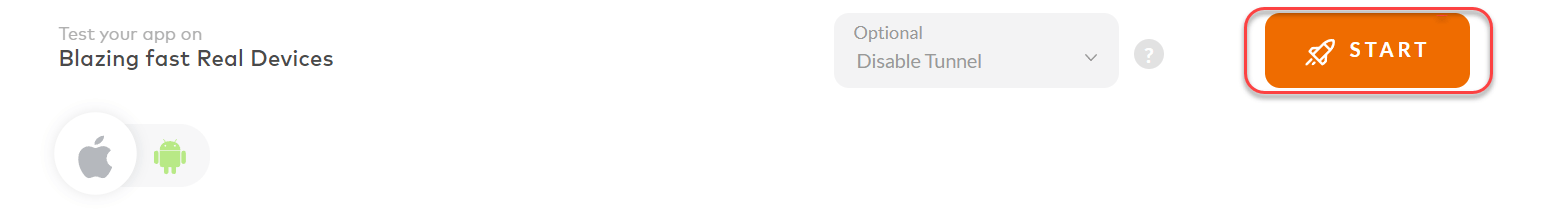
6- Here, I have chosen iPhone OS and iPhone 11 as the device. Press START once done.

The application will start running on a real chosen device.

You can now interact in real time with your application and start Flutter testing right away. Of course, the same process can be used for automated browser testing but since we are talking about Flutter, let’s stick with app testing.
However, if you want to perform Flutter testing on Android Emulators or iOS Simulators, you can also do that by going to the Real Time Testing option and choosing the App Testing feature.
Here’s the short video on how to perform native mobile app testing on the LmabdaTest platform:
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
Flutter Testing using FlutterDriver
Flutter testing is fairly easy to implement, especially when using the FlutterDriver extension. FlutterDriver is an extension provided by the flutter_driver package for integration testing Flutter apps on real devices and emulators.
By using the Flutter Driver extension, we can run tests written in Dart and get results in a machine-readable format. Flutter Driver connects to an application and drives it like a user would, interacting with the widgets inside of it. This allows us to test our applications thoroughly, including edge cases that may be difficult to reach by hand. You can write unit tests with flutter_test, widget_test, and integration tests with the Flutter Driver extension.
Flutter Driver is similar to Selenium WebDriver. It is used to automate the Flutter UI and run it against real devices or emulators. The advantage of using Flutter Driver is that we can automate our testing using a specific platform like Android Studio or through the command line.
Flutter Testing using Automation on Real device cloud
For automation testers using Appium as a go-to automation testing tool is a good choice. The problem is just the device cloud that they need to have and maintain in-house for such a marathon. Real device cloud supporting Appium can be a feasible choice that can wrap up your app test automation faster than you can expect.
LambdaTest automation provides an Appium Grid for mobile testing with real devices at their end. This way, you can reduce your test execution time by 10x and integrate CI/CD technologies on the same pipeline. Furthermore, covering all tests in a single place gives you organized and maintained test data and results for better analysis. For trials, you can explore a free pack with 100 automation minutes for every new user.
Looking to automate mobile apps on real devices, check out our video below –
Note: Online jQuery Mobile Testing Cloud — Test your jQuery Mobile CSS framework based websites across 3000+ different desktop and mobile browsers. A scalable and reliable online testing cloud for both manual and automation testing of jQuery Mobile websites
Conclusion
Flutter was released as a stable version in 2018. In such a short time, this is how Flutter’s usage graph has moved in the same year.

It is today one of the most used frameworks for mobile app development, and as per my experience, only two things attribute to this success. First is the widget-based development, which is a huge hit as developers are able to control their elements. Secondly, the ability to write once and develop applications for Android and iOS together is a huge selling point in the software industry. You save on time, costs, engineer salaries, and just maintain one codebase. In addition, it is fast, light, and provides a rich user interface for the application.
Today many companies use Flutter in their application development and release the application to millions of users. But your app journey does not end here. No application is complete without testing and verifying the functionality before releasing. This ensures good quality and good feedback from the user. The recommended method to test your Flutter apps is using a cloud-based solution with either manual or remote methods. Both of these methods have been elaborated on in the previous sections. Hope Flutter and LambdaTest both become a part of your professional journey.